How Does Github Pages Work
How To Display Github Pages
Easiest way to host your internet site on GitHub Pages
Normally in our work over the web we need strong as well as trustworthy partners to lean on-- like the mail we devote out relate to the globe, the news websites we trust to allow us understand exactly what's essential or the cloud platforms to look after our valuable files as well as jobs. Among these there is a very unique location devoted for the trusted hosting supplier we trust to bring the info presenting us or our companies to the globe-- an info which in days when the net is around around us can be essential for the future of our ventures.
Excellent information exists is a new reliable option for both developing mobile friendly pages and hosting them safely completely free as a result of the excellent cooperation in between mobile web site design software and GitHub Pages.
Made for designers GitHub has fast top quality web servers offering 99.9% uptime to the hosted content as well as since this summer everything organized on the GitHub Pages gets transferred by safe connection by default-- hassle-free as well as risk-free. And with the aid of the instinctive and also very easy to use WebPage Builder developing excellent looking mobile pleasant web pages and also releasing them to the GitHub complimentary hosting obtains practically quickly without the demand of recognizing anything about code.
So basically in order to reveal your material to the world you have to take simply a couple of basic actions:
Set up your organizing - Get cost-free GitHub account
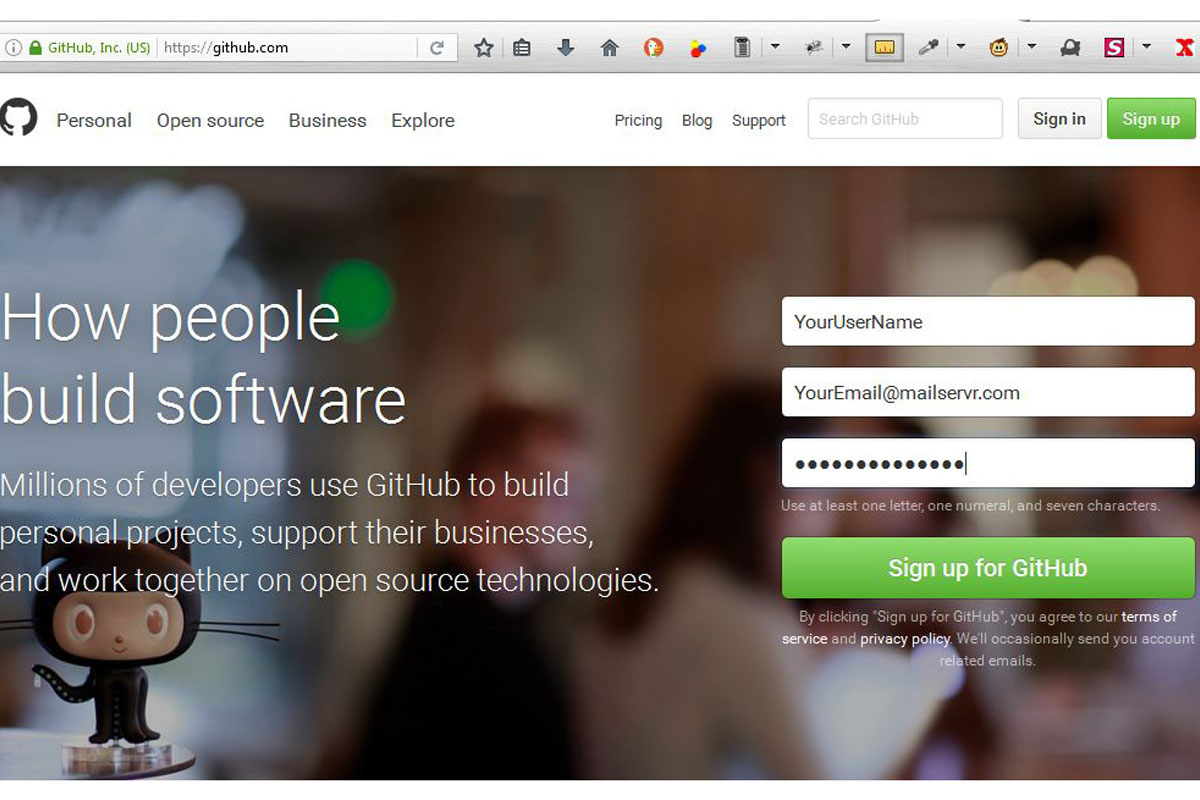
Go to
and enter your recommended details getting a username as well as completing your email as well as password. Choosing your username do have in mind it will certainly likewise be the name showing in your GitHub pages domain name after that like:
username.github.io
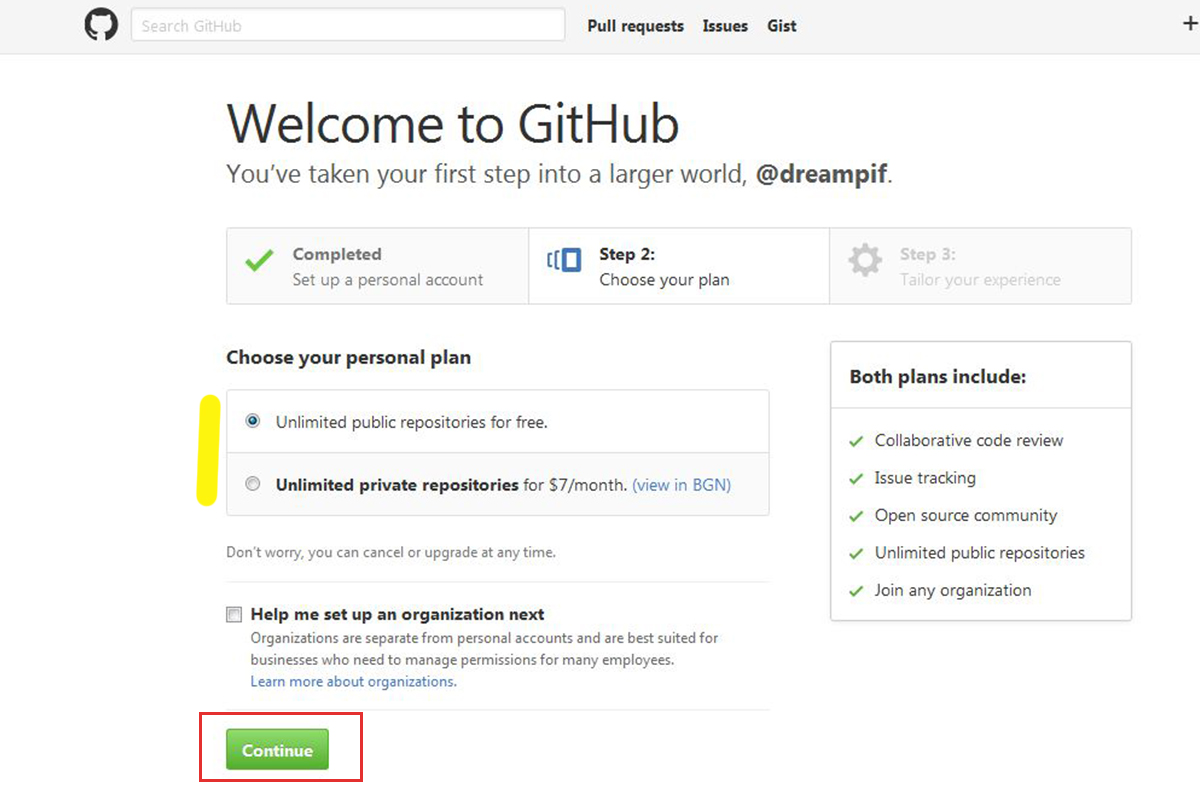
On the next screen confirm you want unrestricted sources totally free as well as click the Continue button
By now you ought to have obtained a verification email asking you to verify your email address-- just click the link and you're prepared up with your brand-new quick and also secure free hosting option.
Go to this site and click on the buttons mobile site designer software
Internet Builder is actually an offline website structure option so you don't must be attached to the internet to make yet simply for uploading the content to your secure totally free GitHub domain. After installing extraction the older post as well as put up like every other normal request.
After the setup is total you'll be actually asked to link your e-mail along with a Page Builder account-- it's quite easy-- only enter your e-mail address as well as the password will be actually emailed to you
Make certain to read through the whole email considering that in addition to the password it also consists of some valuable details that can help you begin also quicker. After checking out the e-mail merely copy your code as well as insert that in. Now feel this or not you're only a few clicks on far from posting your impressive web content.

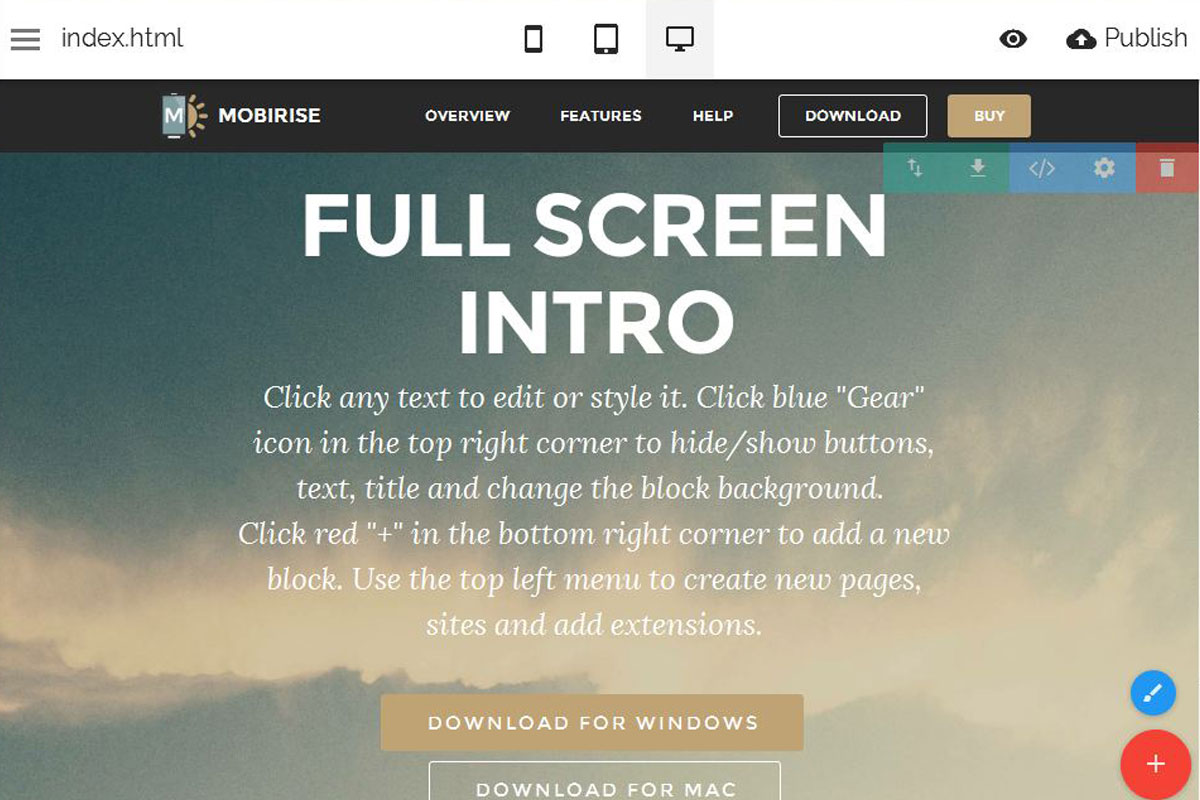
Collaborating with the Web Builder is actually fairly effortless and intuitive-- you've obtained a cozy blocks scheme emerging off the right or even your display screen when you click the large reddish plus switch-- just grab the blocks you think will suit greatest the content you desire as well as modify the components much like you would in your normal text message redactor. Any kind of block can be simply grabbed at a different area any time you determine that must be actually. Specifying other styling and also appeal choices obtains simply performed by means of each block's Properties Panel.
Exactly what you view in Builder window is just what in fact acquires shown when the webpage will be packed in browser. The blocks you place immediately improve to fit as necessary the display of any gadget. You may check out the look on various tools anytime by clicking the symbols switching over the viewpoint. Incorporating more pages and specifying other alternatives for each webpage and also the project internationally is carried out from the Hamburger switch in the best left edge of the window where you may likewise handle your registration and also include even more components to your use and also off the Style editor (heaven brush button) you can easily manage your entire web site's appearance modifying it totally in a handful of clicks on.
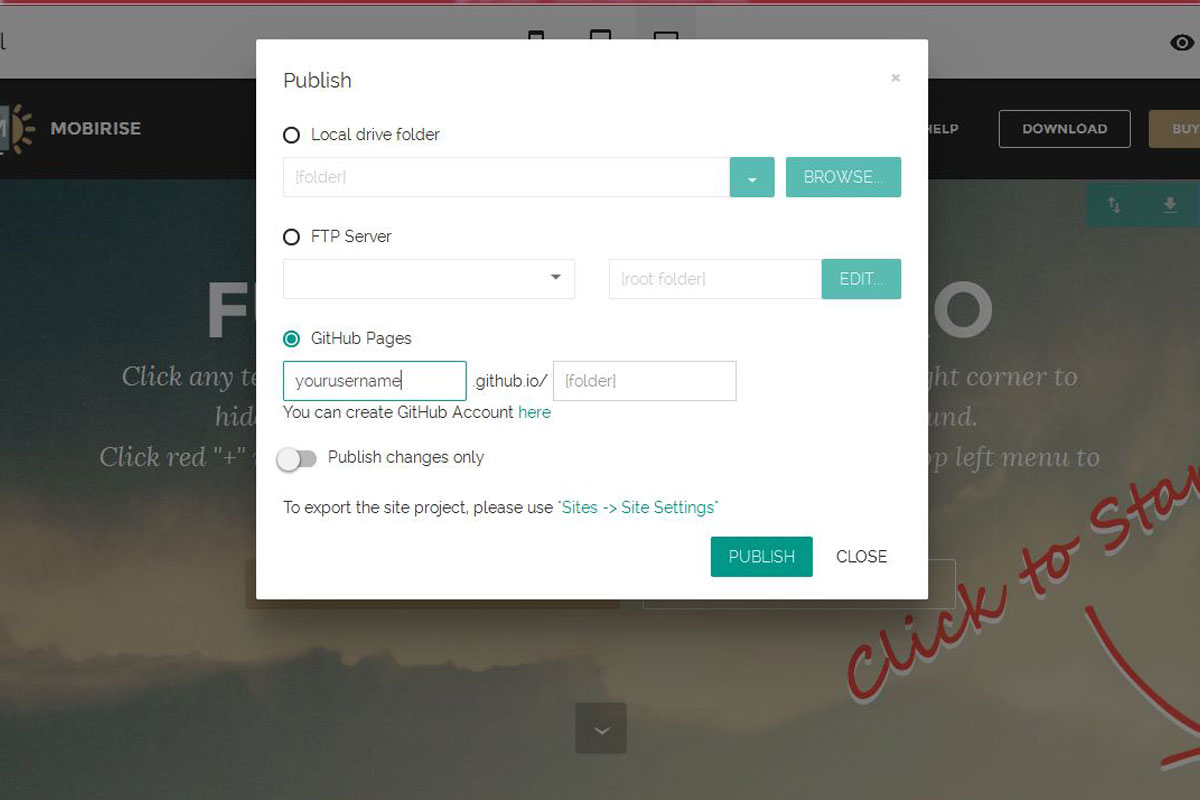
You may sneak peek the outcomes of your job in your area in your browser at any time utilizing the preview button and when you assume it is actually prepared to become shown to the globe coming from your safe free holding-- merely head to the Publish discussion package and choose the GitHub choice.
Commonly as you perhaps have discovered if you spent some time looking into GitHub pages first help reports to be able to use your brand new swift hosting you have to create a repository matching your customer label initially. When developing your website along with Builder you can with ease omit this step because the Builder does that for you-- all you should carry out is enter your username and validate you possess this profile going into the password the first time you use that for submitting
Additionally you may define a subfolder to put your web page right into just in case you intend to bunch numerous jobs.
Every thing gets performed from The Page Builder interface-- you don't must have any type of additional activities except determining the spot to submit your pages the moment.
Updating your jobs comes to be even easier because the Builder has kept in mind the environments you've utilized from the last upload as well as instantly reapplies all of them-- all you have to carry out is pick the GitHub option and also struck Upload-- that's it-- your updated website is going to present online in just a concern of minutes.