Best Site Creator
Lately I had the opportunity investing some time checking out a Third celebration Best Web Builder theme which boasted concerning having heaps of blocks-- I counted almost one hundred actually-- and today going back to the good golden indigenous Best Web Builder atmosphere I got advised of something which happened to me a couple of years ago. For a factor I had to go to and drive around in a city I barely recognized with another person's vehicle much newer and fancied compared to mine at the time which choked as well as went off every single time I lifted my foot off the gas. Finally returning from this remarkable trip and seeing my old car parked before the block I virtually cried embraced and also kissed things as a dearest good friend. Well that's precisely the way I really felt going back to the native Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is dependable and regular - if an element acts in a way in one block-- it acts the exact same means everywhere each time. There is no such everything as unexpected behavior sidetracking as well as perplexing you in the chase of the very best appearance.
Best Web Builder is flexible-- one block can be established up in numerous means ending up being something totally different at the end. Integrated with the Custom Code Editor Extension the possibilities end up being almost endless. The only restrictions reach be your vision and also imagination.
Best Web Builder develops-- with every considerable update announced through the turn up window of the application we, the customers obtain an increasing number of priceless as well as well believed devices fitting the growing individual needs. As an example merely a couple of months earlier you had to create your personal multilevel menus and also the idea of producing an online shop with Best Web Builder was merely unimaginable and also now merely a couple of versions later we currently have the possibility not simply to offer everythings through our Best Web Builder websites but likewise to totally customize the look as well as feel of the procedure without writing a basic line of code-- entirely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program should shut" message or lost the outcomes of my job. It may be all in my imagination, however it appears the program obtains to run a bit quicker with every next update.
So essentially these besides one are the factors in the recent months the stunning Best Web Builder became my really main as well as preferred web layout device.
The last but possibly crucial factor is the subtle as well as outstanding HTML as well as CSS discovering contour the software application provides. I'm not sure it was deliberately developed this method but it in fact functions each time:
Hearing or googling from a buddy you start with Best Web Builder as well as with nearly no time spent learning exactly how to utilize it you've already obtained something up and running. Quickly after you need to alter the look simply a little bit more as well as dare to break a block specification unlocking the custom-made HTML area to change a personality or two ... This is how it begins. As well as soon after one day you mistakenly take an appearance at a bit of code and obtain shocked you recognize what it means-- wow when did this take place?! Maybe that's the component about Best Web Builder I like most-- the flexibility to develop with no stress at all.
In this short article we're going to take a further appearance at the brand-new attributes introduced in version 2 and also check out the several means they can help you in the creation of your next terrific looking totally responsive site. I'll likewise discuss some brand-new ideas and also tricks I just recently found to assist you increase the Best Web Builder capabilities also further and also perhaps also take the initial step on the discovering curve we talked about.
Hey there Remarkable Icons!
For the previous few years renowned fonts took an excellent place in the internet content. They are basic expressive, scale well on all display sizes because they are entirely vector components and also take virtually no transmission capacity and also time for loading. These simple yet meaningful pictograms could effectively help you convey the message you require in a classy and also laconic way-- still a photo deserves a thousand words. So I presume for Best Web Builder Development group producing a module enabling you to easily place web typeface symbols into really felt sort of natural everything to do. So web icons component has been around for some time and offered us well.
The great information are from this version on it will certainly serve us also much better! Currently with Best Web Builder 2 we currently have two additional icon font to take full advantage of in our styles-- Linecons and Font Awesome. Each or hem brings us a tiny fortune of rewards. Linecons provides us the refined as well as expressive appearance of in-depth graphics with several line sizes and carefully crafted curves and also Font Awesome offers substantial (and I imply huge) collection of symbols and also considering that it obtains loaded all around our Best Web Builder tasks gives us the freedom attaining some great styling effects. Allow's take a comprehensive look.
Where you can utilize the symbols from the Best Web Builder Icons extension-- virtually all over in your job depending of the technique you take.
What you can use it for-- almost everything from adding extra clarity as well as expression to your material and enhancing your buttons and also food selection items to styling your bulleted listings, consisting of expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging one more constructed in Best Web Builder functionality-- we'll discuss this later on.
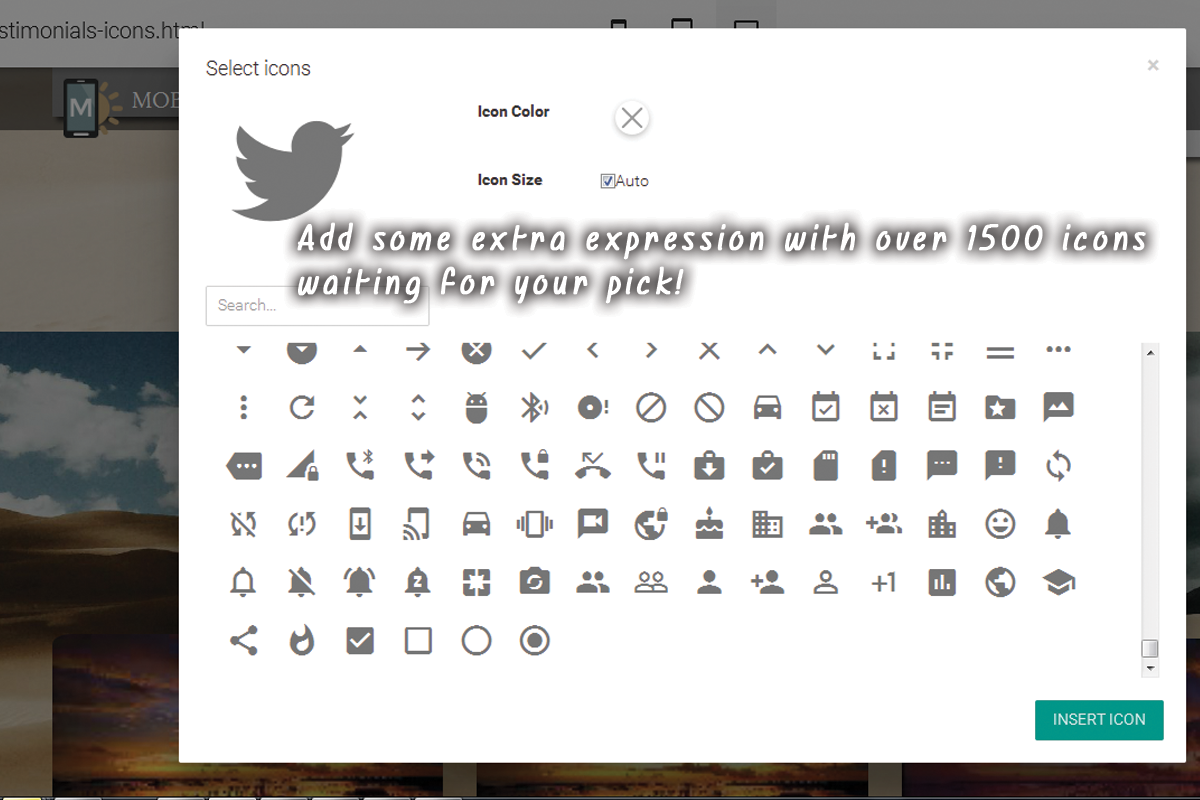
Including symbols through the integrated in visuals interface-- tidy as well as very easy.
This is certainly the simplest and also fastest method and that is among the reasons we enjoy Best Web Builder-- we always obtain an easy means.
Via the icons plugin you get the flexibility positioning symbols in the brand block, all the switches and a few of the media placeholders. Note that alongside with keeping the default dimension and also shade settings the Select Icons Panel lets you choose your values for these homes. It also has a valuable search control aiding you to discover faster the aesthetic content you need rather of constantly scrolling down as well as often missing out on the ideal choice.
An additional benefit of the newly included Font Awesome is it contains the brand marks of practically 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you require them.
So essentially every crucial interactive aspect in the sites you are creating with Best Web Builder is capable of being expanded even more with including some lovely, light weight as well as totally scalable symbol graphics. In this manner you are lining out your idea as well as given that symbols and also shapes are much faster recognizable and also understood-- making the content more user-friendly as well as understandable.
This is just a component of all you can accomplish with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a great benefit-- it around the world includes the Icon font styles in our Best Web Builder tasks. This habits incorporated with the method Font Awesome courses are being made gives us the freedom completing some pretty incredible stuff with merely a few lines of custom-made CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever before been a bit disappointed by the minimal choices of bullets for your lists? With the freshly added to Best Web Builder Font Awesome nowadays are over. It is really takes merely a few basic actions:
- initially we clearly should choose the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is situated below:
it has all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not choose them-- it's a little bit challenging the first few times.
Scroll down and take your time obtaining accustomed to your new arsenal of icons and also at the very same time picking up the one you would certainly find most appropriate for a bullet for the list we're regarding to style. When you find the one-- just replicate the & Unicode worth without the braces.
Currently we should convert this worth to in such a way the CSS will understand. We'll do this with the aid of an additional online tool situated below:
paste the worth you've just copied and struck Convert. Scroll down till you locate the CSS area-- that's the worth we'll be requiring soon.
If you take place to find troubles specifying the shade you require for your bullets simply close the Code editor, inspect the message shade HEX code via the Best Web Builder's constructed in color picker pick/ define the different colors you need, replicate the worth and exit decreasing modifications. Currently all you should do is placing this value in the Custom CSS code you've created in a minute. That's it!
Allow's relocate around some more!
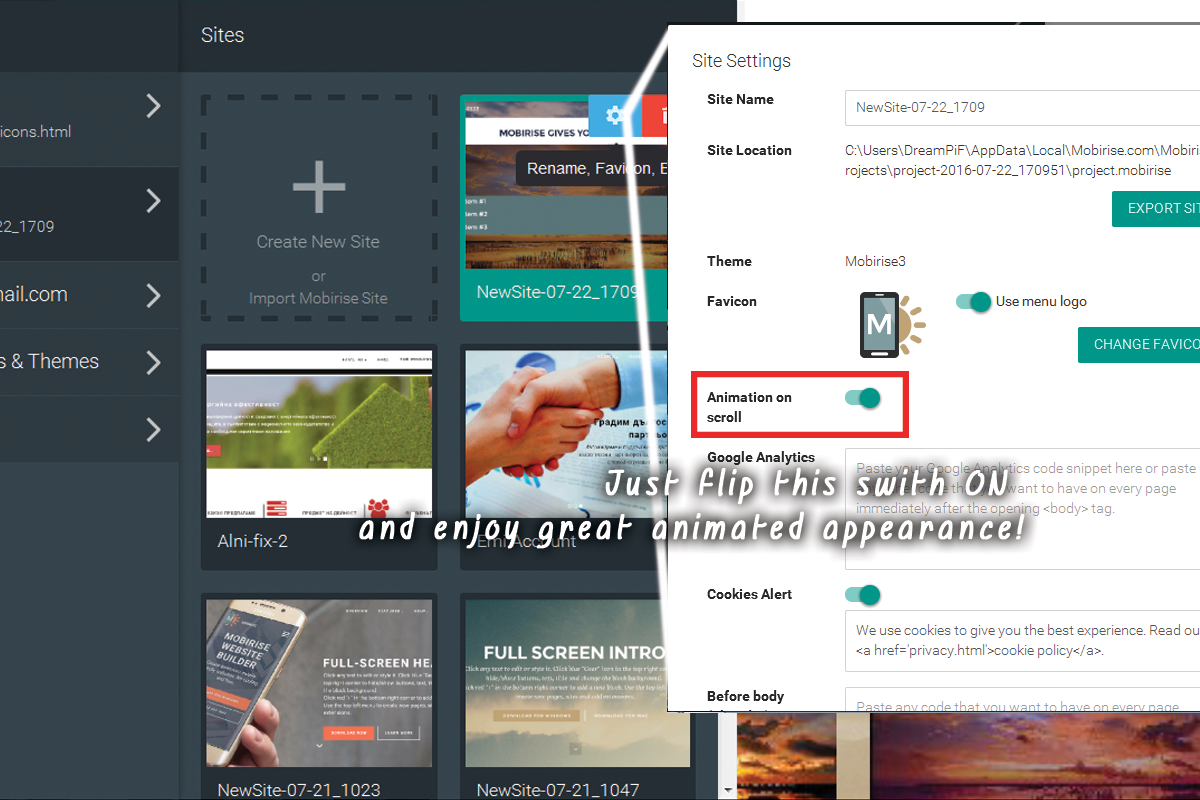
Another awesome thing you could accomplish with just a couple of lines of custom CSS and also without yet uncovering the custom-made HTML and also losing all the block Properties aesthetic adjustments is adding some movement to all the symbols you can inserting with the Icons Plugin. Use this power with caution-- it's so simple you could quickly obtain addicted and a flooded with results site often gets difficult to check out-- so use this with measure a having the general look and feel I mind.
When the tip obtains over this button, allow's state you want to include a symbol to a switch which need to just be visible. As well as since it's movement we're speaking around, let's make it relocate when it's noticeable. The custom code you would intend to use is:
If you require some extra tweaks in the appearance merely fallow the comments pointers to adjust the numbers. And obviously-- change the computer animation kind if needed. If you need this impact regularly-- remove the ": float" component and uncomment "infinite" to make computer animation loop permanently not simply as soon as when the website lots ant the control you've merely styled may be unseen
This strategy could easily be increased to function with all the placed Font Awesome icons in your Best Web Builder task. In order to apply to all the icons put in a block, simply change
.
Bear in mind to set animation loop for life if needed.
Add some individuality to the gallery.
One more great and also very easy styling treatment you get with the ability of accomplishing after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome icon you discover proper. The procedure is rather much like the one setting of the customized symbol bullets. First you require to select the suitable icon and convert its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- just like in the previous instance.
The course defining which icon is being placed is the red one and also could be obtained for all the FA symbols from the Cheat sheet we chatted about. Heaven courses are totally optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (undoubtedly) spin. There is another native movement class-- fa-pulse, likewise self-explanatory.
All the symbols put this method right into your material can be openly stiled by the ways of the previous two instances, so all that's left for you is think about the best usage for this outstanding freshly introduced in Best Web Builder feature as well as have some fun explore it!