30 Effective JavaScript Image Carousel Compilation
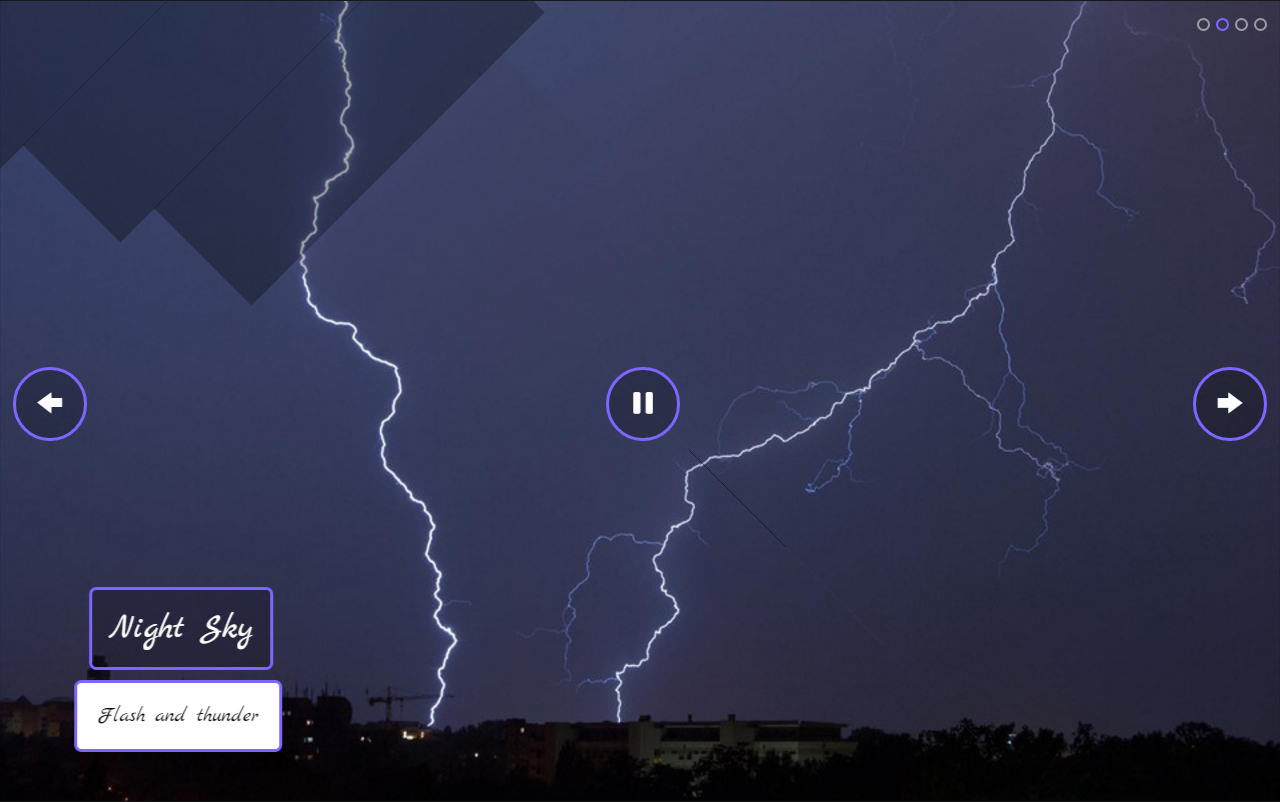
Super Slick HTML5 Slider Compilation
This slide show template is actually tidy, present day as well as easy-- excellent for an internet site with a minimalist theme, or one that intends to show off a modern-day style principles.
The slide show pictures are actually sizable, that makes this template ideal for image-focused sites, such as photography collections or even shopping sites.
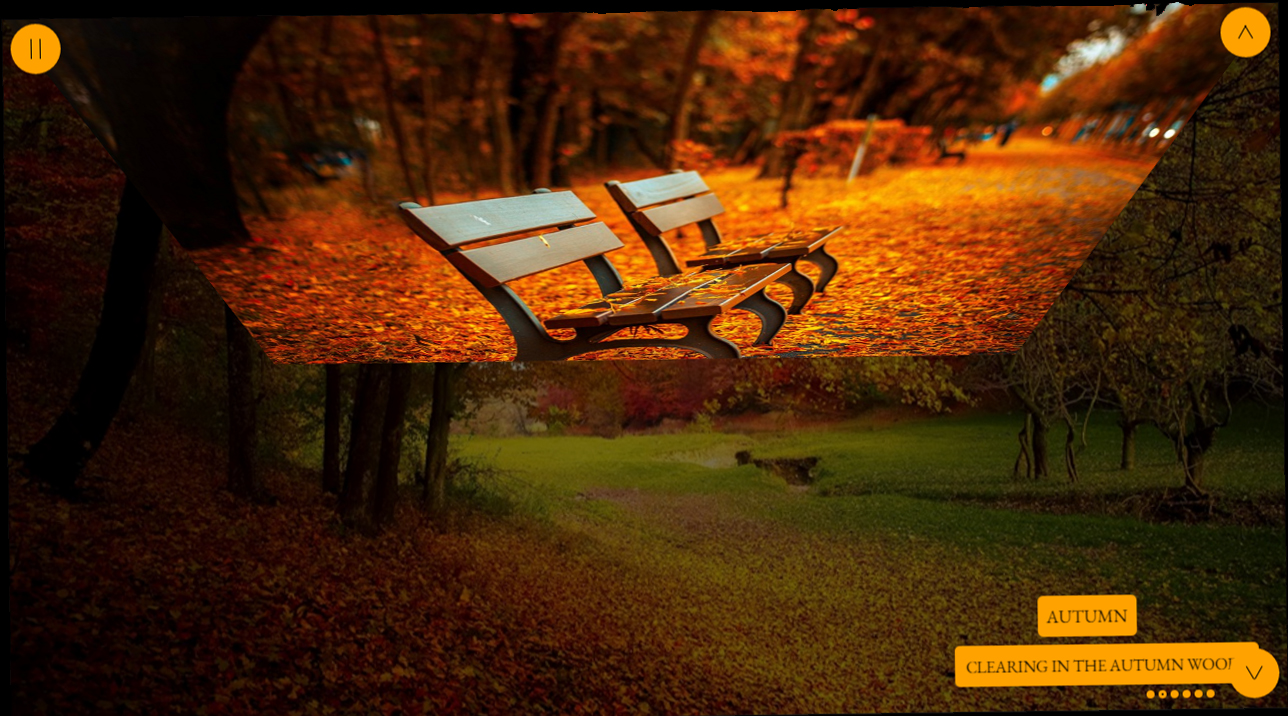
Each slide show picture 'declines' in to place up and down, along with a little bit of bounce at the end which produces the movement experience extremely organic as well as organic. The amount of time each graphic remains on monitor is actually quick, yet this can, naturally, be adjusted in cssSlider. The quick periods mean that viewers may view all the photos available fairly swiftly. A 'pause' switch in the top-left section allows the customer to quit the slide show coming from playing as well as pay attention to a picture that catches their interest.
Grafito Gallery Plug-in - HTML5 Image Slider
This gallery has a contemporary elegance and an unique color pattern. The result is extremely one-of-a-kind and appealing!
There is no framework result to the slides, enabling the imagines and occupy the optimum amount from area. Nevertheless, the photos carry out possess a 'circular corner' effect, makings them seem like modern pictures from vehicles.
The font style made use of is Averia Sans Libre, a special font that was actually created from the standard from many various other typefaces. This possesses a fun and somewhat hand-drawn planning to it, which goes with the quirky contemporary feel of the porch well.
Gentle Simple Slider - jQuery Image Slideshow
An imagine carousel is a perfect accessory for nearly any type of webpage as well as could provide this a lustrous as well as specialist appeal. Also one of the most general website layout will seem great with combining a graphic slide show.
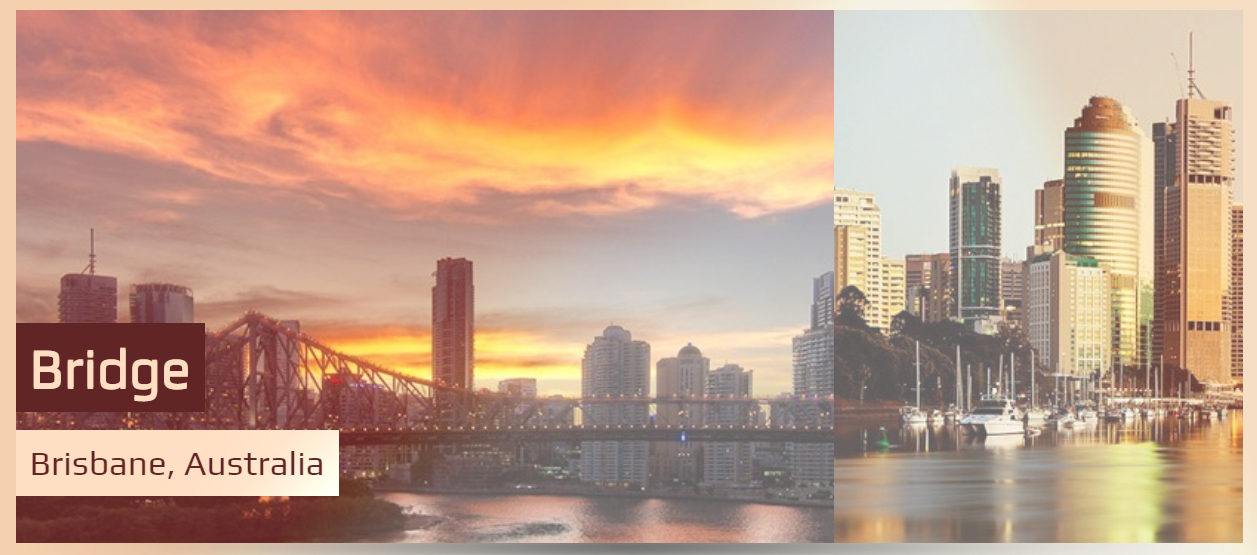
The graphics show the historical engineering, thus this slide show may be utilized for any type of form of presentation to display historical properties.
The slider believes present day as well as pleasurable and carry out. The treatment off bullets makes this very clear the technique the navigation system works, so this carousel is actually straightforward to understand and also use.
Retina-friendly Chess Slideshow - CSS Image Slideshow
This slider possesses an easy, well-maintained and also very modern design that makes use of monochrome.
Hovering over the slider allows 2 navigational arrowheads show up, one on each edge. The arrow is composed of a white arrowhead head along with a black semi-transparent cycle described along with a slim white perimeter. Hovering over the arrow makes the arrow stand out a lot more with its much less transparency. Clicking on an arrow cycles you via the graphics. Because off this websites tidy and contemporary style, this slider would certainly work properly on technology sites, program companies and also sites regarding present day style. That would likewise be a great selection for science-fiction authors and any sort of internet site going exterior space or even potential reasoning.
Turquoise Picture Slider - jQuery Image Carousel
The blue-green theme will certainly impress your website website visitors with its authentic aspects. The arrows are simple circles with arrow indications inside that possess darkness falling apart. The explanation font has an appealing shadow at the same time. That's exactly what produces this slide show spatial to involve the guests' focus. Given that images in the slide show have different dimensions, the shift impact allows them with complete confidence develop into each various other.
If you float over the thumbnails, you'll see a circle with a loophole in it on the grey semi-transparent background.
This slideshow would certainly be actually appropriate in sites for restaurants, cooking events and also various other to inveigle aim at viewers.
Parallax Image Gallery - Bootstrap Slider
The current responsive picture bootstrap gallery can easily make everybody nicely starving. Appearing at this slider, consumers will certainly chill out as a result of this green-colored concept. On left as well as ideal slide sides 2 arrow switches are actually presented. They are composed from a rectangular shape tinted in dark-green possessing a dual arrow inside. The key presents a little sneak peek photo while hovering the computer mouse. The message explanation lies in the bottom-left slide corner. The font style 'Indie Flower' is written in a green square. You could easily head to any sort of slide by clicking on thumbnails.
Zippy Photo Gallery - Bootstrap Carousel
Zippy design template is not just like the others. The arrowheads are actually situated in the appropriate best and bottom sections, both in one side. The arrow switch is produced of an orange circle and also a slim dark arrow. The explanation is additionally excellent. This is developed along with a Garamond font style. The explanation possesses no background so the composing looks contemporary.
On the lower aspect of the slider one can find fashionable bullets - orange dots. The Turn impact possesses a strong effect on visitors gaining their attention.
Cursive Image Slider - Responsive Slideshow
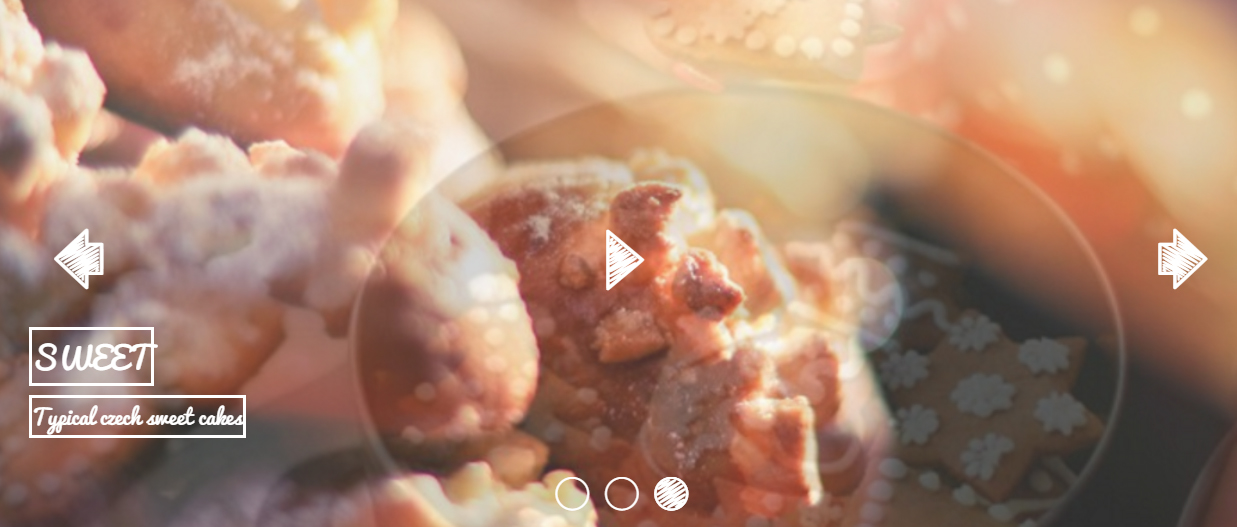
This css-only carousel layout is actually exciting as well as playful whilst keeping a modern simplicity. That is quickly to tons, fully responsive, as well as does certainly not require javascript or JQuery to operate.
The style utilizes cursive font styles as well as a 'sketchy' concept artistic that assists the slideshow appearance handmade. Nevertheless, merely a singular shade is made use of, creating this design ideal for websites intended at imaginative miss, like cooking blogs, scrap-booking websites as well as other 'Mommy blog owners'.
Considering that the slideshow makes use of just css and produce the user interface as well as switch effects the slider is actually extremely quick to bunch and also will definitely deal with any type of unit along with a contemporary browser. Use this stunning slider and display your dishes, hand-crafted arts-and-crafts, or even crafty supplies.
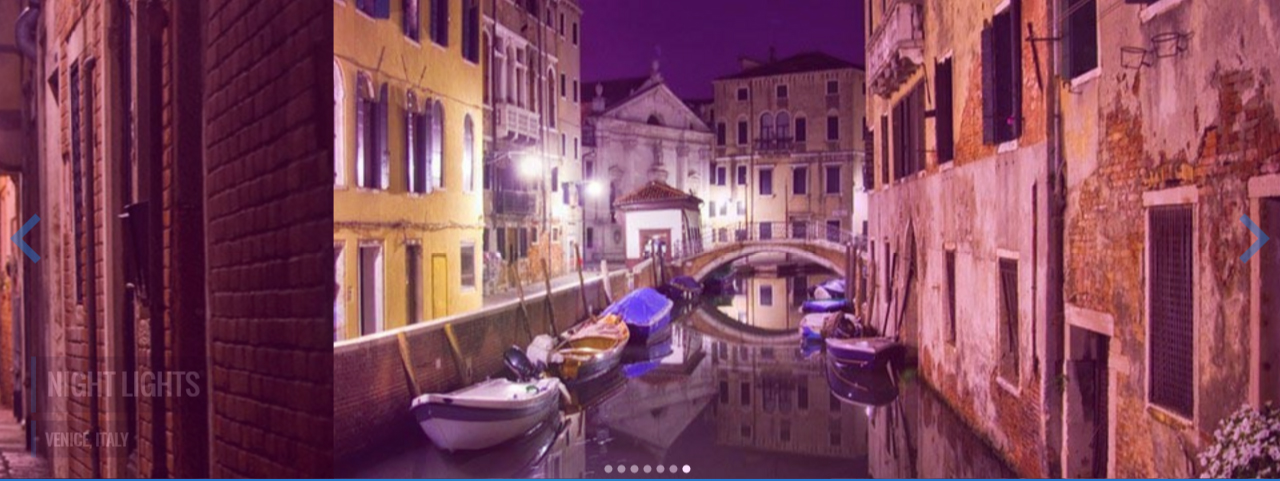
Ionosphere Style Gallery - CSS Slideshow
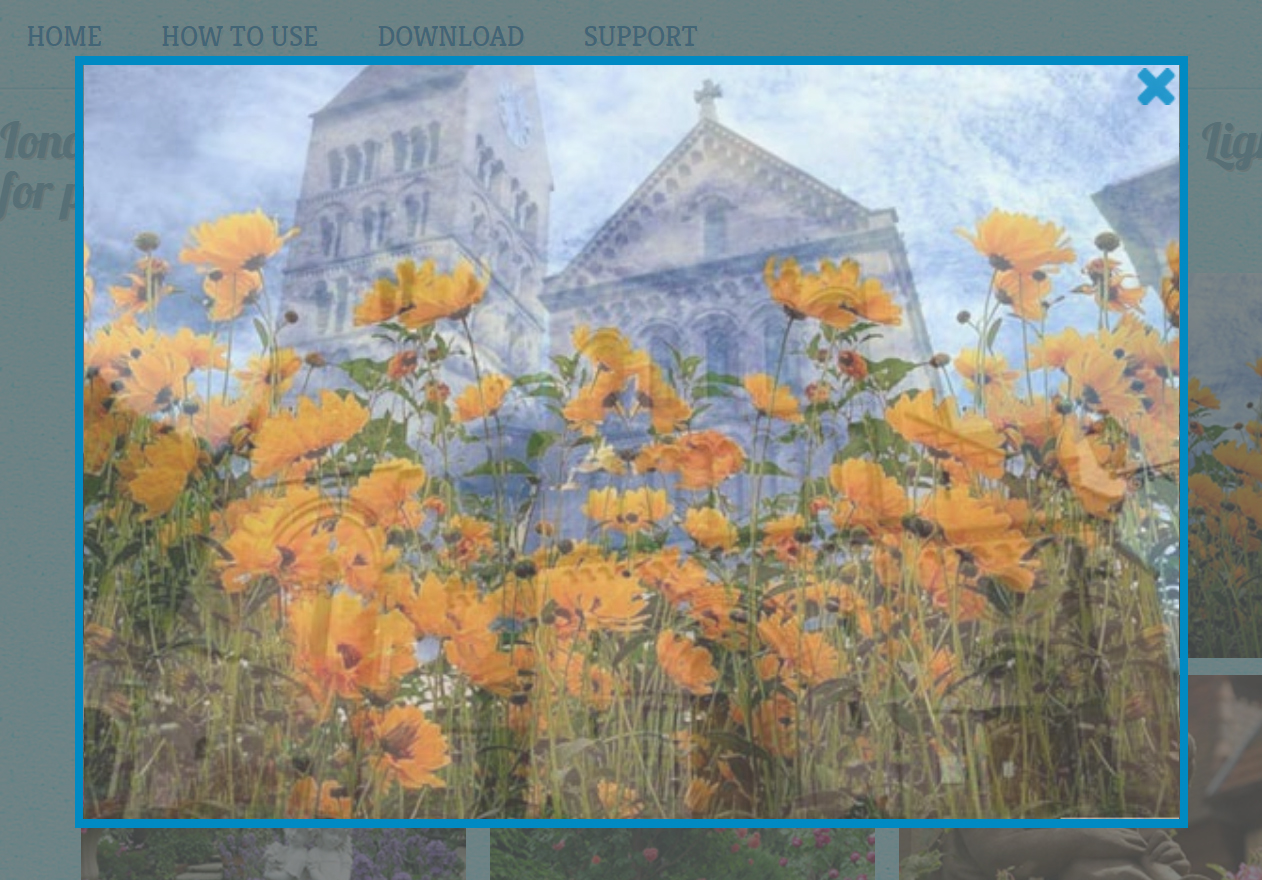
Everyone would feel opening this scope and also colorful slide show where our team may see french blossoms as well as out-of-date properties. Extraing this slider is going to assure that viewers won't have the capacity to keep their eyes off of your site.
The pleasing lightbox has actually pivoted upper hands providing your web site the best enchanting look. Hovering over the stood out up images permit blue navigating arrows present up to go with and backwards with the slider.
At the picture base you'll view the slide summary along with black history that appears off beneath. The entire design perfectly matches the idea of the presentation, so it could be used to create your site look even more wonderful.
Route Content Slideshow - Angular Slider
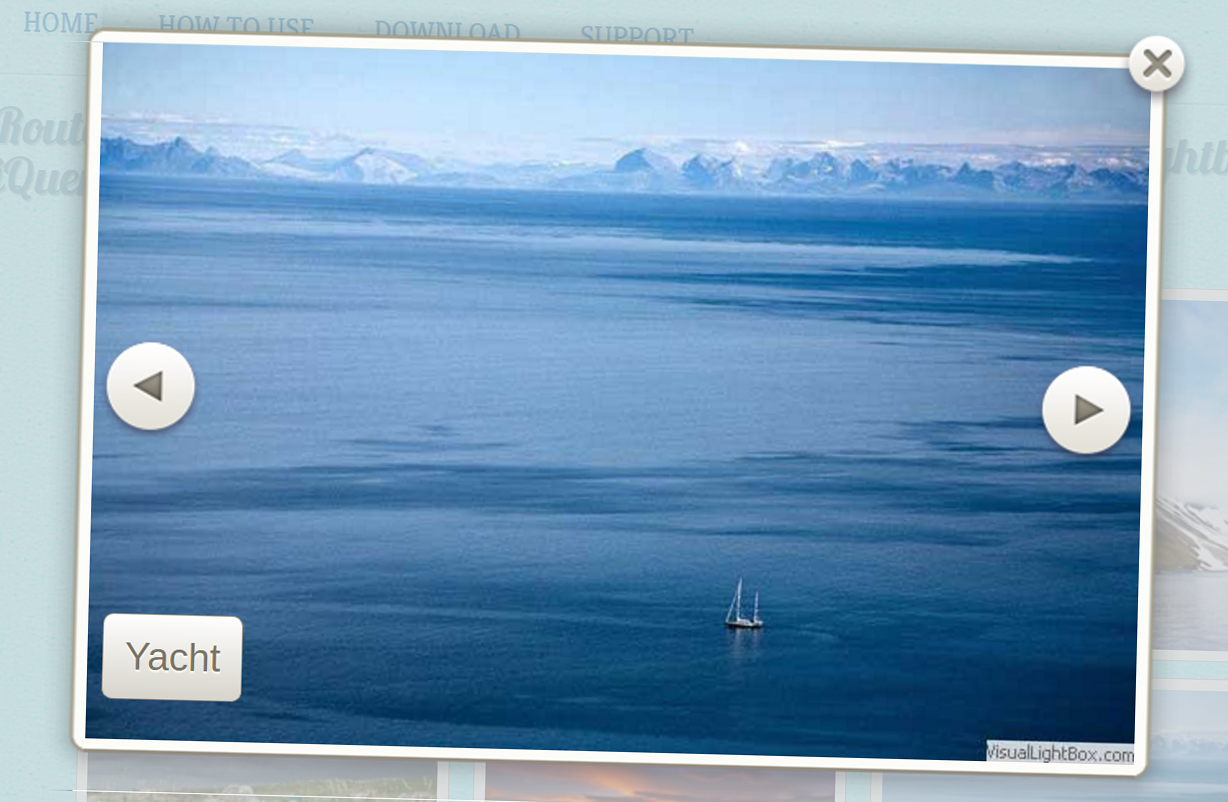
This Route Slider covers exceptional mother nature garden pictures. That will perfectly match the principle from a tour firm, eco-friendly preservation association and various other companies. Floating over the thumbnails of the chic lightbox darkens magnificently formulated photos somewhat to create all of them stick out. At the right and also left behind edges our team can easily find navigation arrowheads appearing like elegant gray circles along with triangles inside from them. They vanish with a discolor result as well as turn up once more while shifting in between slider graphics. Along along with them quick summaries behave the exact same impressing viewers with its own amenities.
Metro Image Gallery - Responsive Slideshow
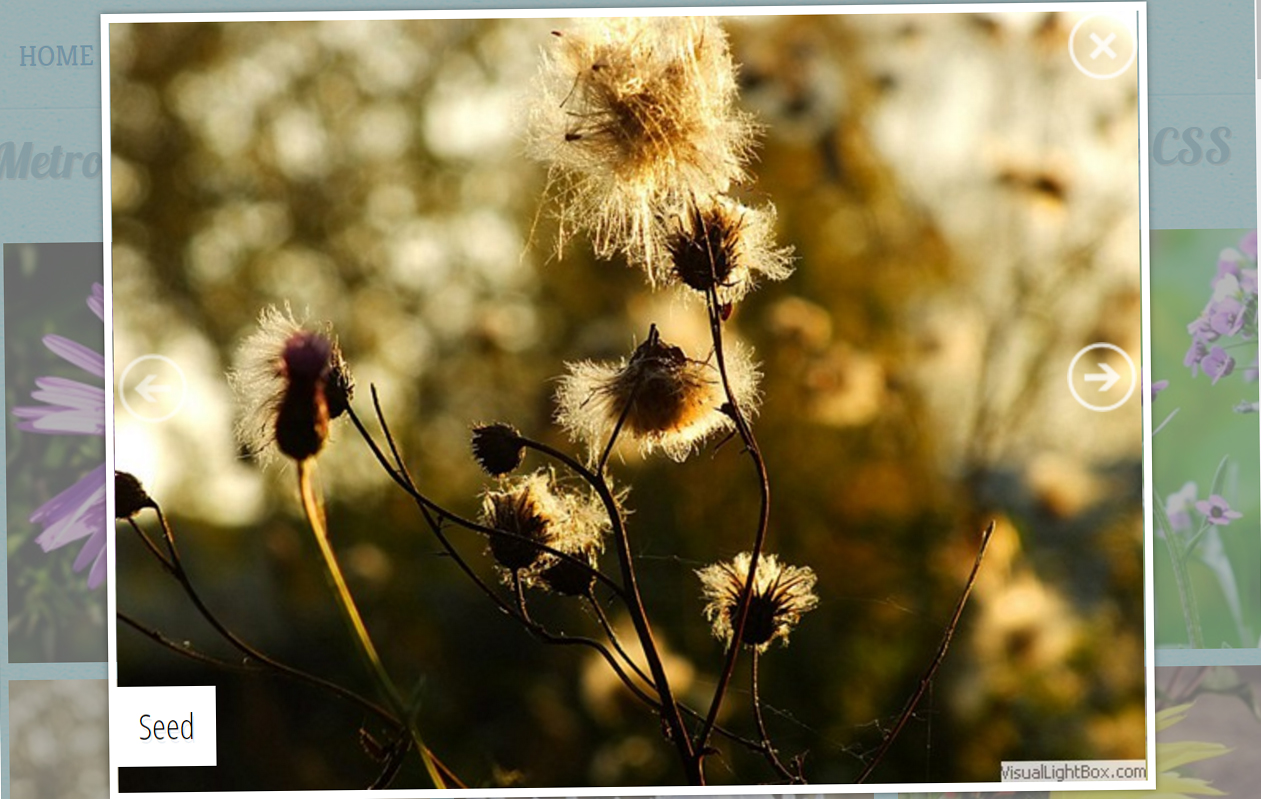
The right slideshow for a flower store as well as biologic neighborhoods is this Metro graphic picture. If you point your mouse cursor on a lightbox thumbnail, you'll see a description box show up off underneath. If you select that, the gallery will definitely start. Right here you locate encircled arrowheads and summary in white and also grey colors making it possible for consumers to switch photos in an effortless technique. The gallery frame resizes properly baseding on the imagine measurements.
This memorable slide show is entirely mobile-friendly, so this may be checked out on units like tablet computers or phones along with personal computers without any kind of issues.
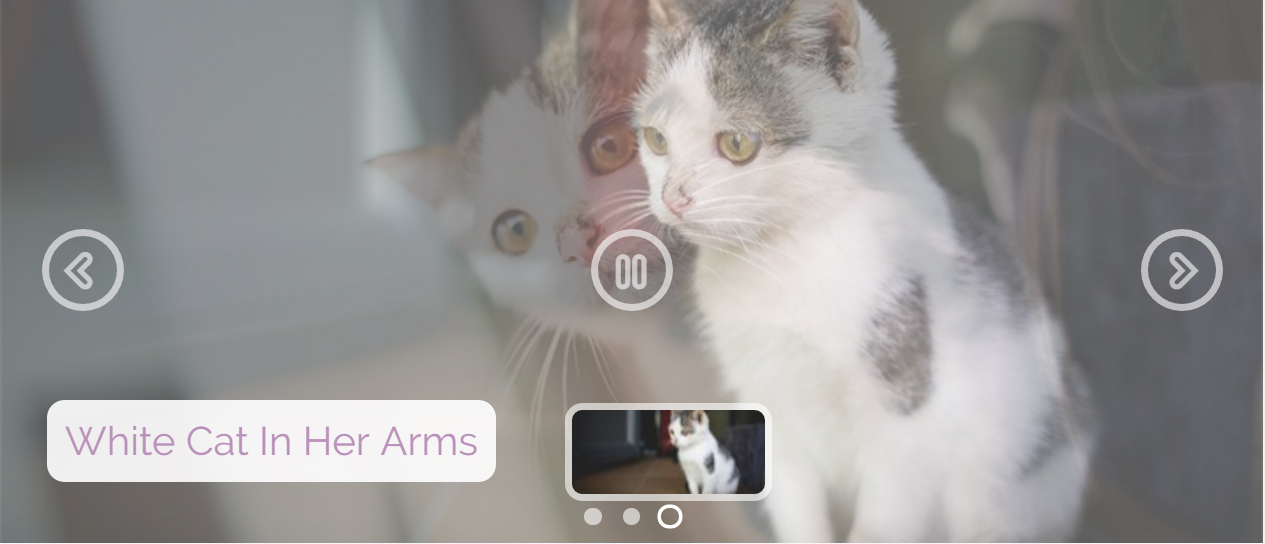
Mobile-friendly Bubbles Slider - CSS Carousel
This slider is very beneficial as well as simple. That plays continuously, and also due to the fact that that reaches completion that browses backwards, gets there for the very first imagine, and immediately replays the total correct out. Consumers may figure out which picture they wish to watch by merely clicking the thumbnail imagine gallery found straight below the slide show whenever. In addition, hovering within the thumbnail displays the appearance header. The pictures are sizable as well as possess the ability and reveal details that can easily otherwise leaves the human eye. Because of this pictures have to be hi-res as well as premium quality.
Kenburns Photo Gallery - jQuery Carousel
The non-jQuery picture gallery is developed utilizing entirely CSS and also it supplies a fantastic means and exhibit your pictures and also to allow site visitors to your internet site see the quite best of just what you need to deliver. This possesses an attractive shift impact, with a sluggish and constant pan to the facility from the photos, therefore your audience is going to possess an odds to see every particular that you desire them to. In between its aesthetic charm and its total supplement of controls for the audience, this jQuery-free gallery will be actually a proven favorite along with anybody that finds your website.
With its unwinded rate and extremely versatile look, this demo is the best CSS picture porch for an artist's internet site, an online clothes store or even a website dedicated to journey.
Dodgy Image Gallery - Bootstrap Slider
A present day frameless layout, this slider always keeps control keys to the edges so that the viewer's focus gets on the pictures. Straightforward, vibrant styling creates this slider suitable for contemporary sites.
For navigating, the jquery image picture possesses oversized arrow controls at each side. Through hovering over these arrows, the user could see a thumbnail sneak peek of the next or previous slide. The desired slide is delivered forward through clicking the necessary arrowhead. The double arrow concept on the navigation handles adds to the modern-day appearance of this particular slider.
The simple design of this particular slider is best for modern web sites that market value user-friendly design and also basic display screens. Let your graphics promote themselves.
Boundary Content Slider - Wordpress Image Slider
This slightly unusual slider theme is very modern and also appealing. This is actually a much more 'straight' form than the majority of site sliders, which allows is to work with graphics that may not be garden. That could possibly be a fantastic enhancement for a profile web site, or and exhibit portraits of folks and animals.
The slider utilizes a rich wine red color design, balanced out with white. That's an unusual and striking shade that suggests luxurious as well as complexity.
Each graphic in the slider aims and out, slowly fading concurrently and expose the next photo.
Brick Content Slider - Responsive Image Carousel
The change result is what makes this carousel genuinely incredible. Each slides bets as high as 3 seconds prior to an additional image substitutes this.
This example provides the slide show throughout a large great breathtaking show that makes certain to impress everybody that observes it. This instance showcases hardly any mess as you probably may to promise the photos are shown without obstruction typically components going away when not being utilized. The typical animation effect is actually Brick, which slides photos in from the right. Again, the switch is actually certainly not hard however smooth. The general outcome is a slide show that has actually been contemporary as well as sophisticated yet easy.
Mobile-optimized Showy Carousel - Angular Carousel
The animation impact is exactly what creates this carousel truly bewitching. Each slides participates in for about three secs before an additional graphic substitutes that. In the event the photo is actually starting to modify, the upcoming image's darkness shows up in the left, and on the surface the border. As quickly as imagine has actually substituted today one, users can observe the shadow in the leaving picture on the surface right in the structure. This result truly emphasizes the appeal and also attracts the individual's passion, which is actually the explanation this are going to look wonderful for photography or even travel internet site, generally due to the fact that entices folks.
The usage from bullets will certainly make that very clear just what form of navigating unit operates, which implies this slide program is effortless to recognize and employ.
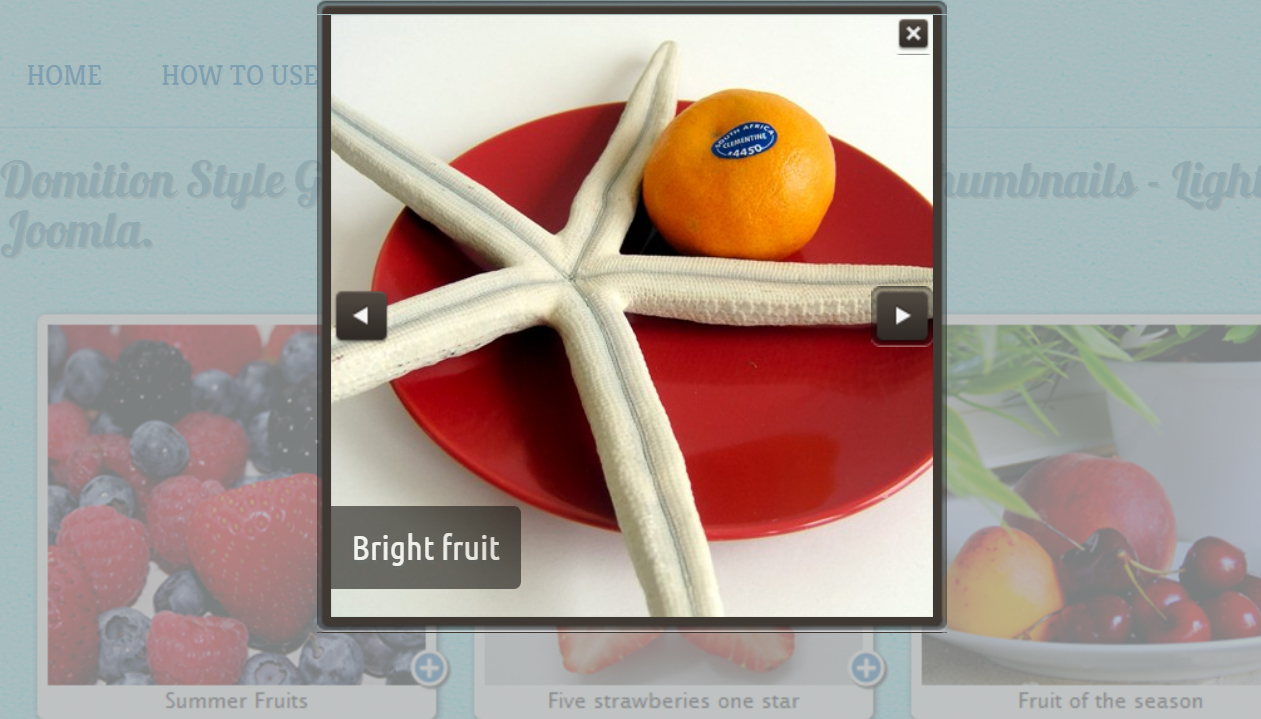
Dominion Slideshow - CSS3 Slider
In this porch each thumbnail has a light framework with explanation and also plus keys appearing splendid on any type of tool. The theme of the slider can look like a Summer Breakfast. Opening the primary gallery shows a darken framework instead which greatest distinguishes with the initial one. And stress the image in the facility there is the grey semi-transparent background. The darker arrowheads look once you float over the photo. This slide show will definitely suit on the menu page for a lunch counter or dining establishment to reveal readily available treats.
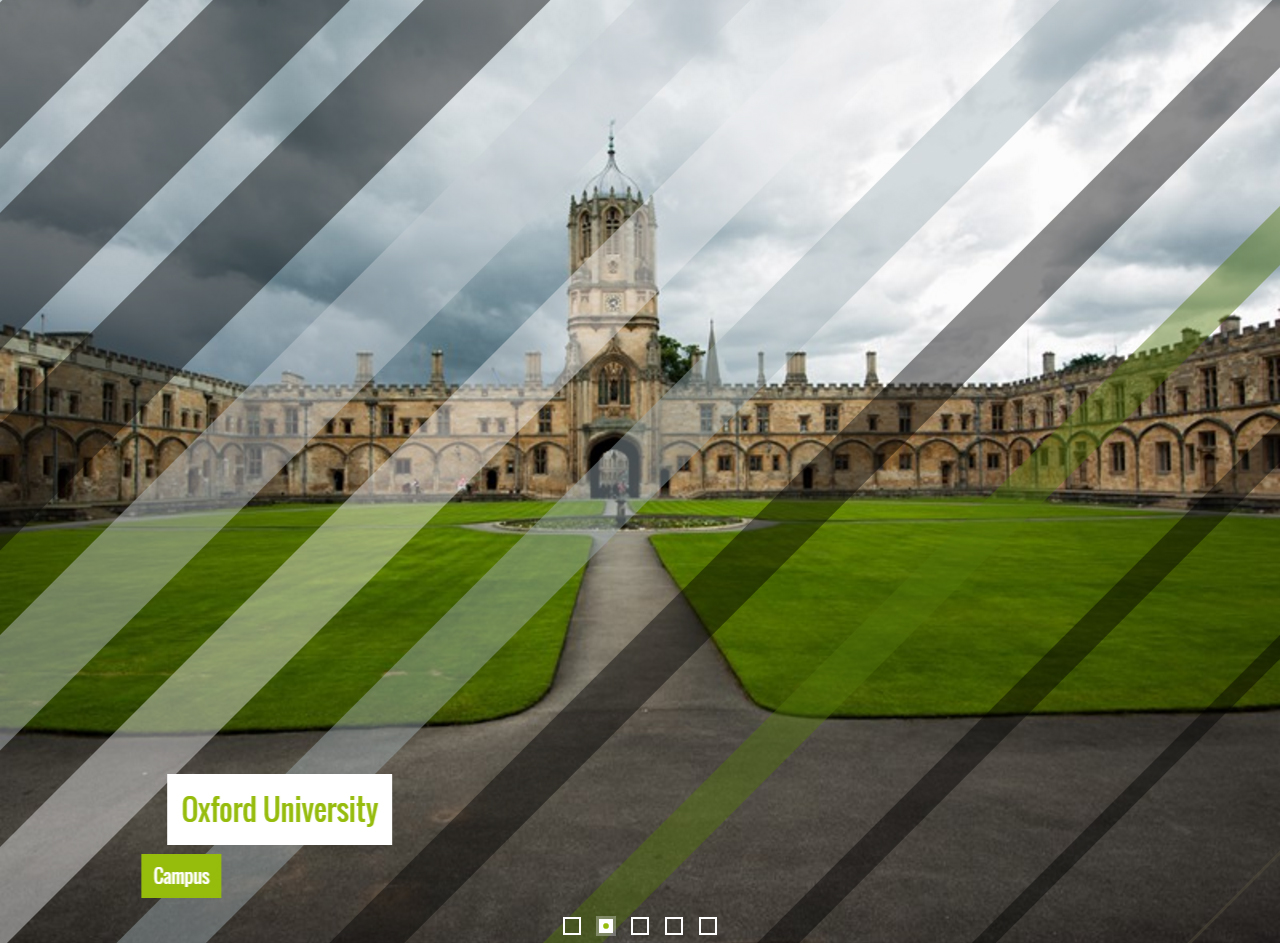
Showy Slideshow - Angular Slider
A deceptively and enticing basic style along with eye-catching smooth impacts, these are actually the highlights of the demo slide show generated making use of the exceptional Wowslider. The imagines spin properly details generating a striking and eye-catching effect.
Each photo off the fantastic Oxford University is actually shown for a delightful length. As well as in instance you prefer to opt for or even backwards a bit, you can find an arrow each on right as well as left behind slideshow ends.
Every arrowhead immediately highlights the moment you move the arrow over this as well as vanishes easily. The concept is actually straightforward environment-friendly on a clear white colored history. The tilted edges give a feeling from modernity and the arrowheads.
Fade Slideshow - Wordpress Image Slideshow
This is actually a relaxed, cute and also lively slider layout along with a somewhat womanly feel and look. It will be excellent for sites along with an arts-and-crafts focus, for writers, or even for excitement and chick-lit writers.
The layout makes use of a violet and also white colored color system, pivoted corners, and also clarity and develop a soft, somewhat laid-back appearance. Certainly, every thing can be actually fine-tuned as well as personalized in cssSlider to ensure the leading slider blends seamlessly along with your internet site.
This slider is actually an outstanding option for anybody who really wants an unwinded slider concept that still has highly effective functions and a dependable structure.
Ionosphere Slider - Bootstrap Carousel
This slider demonstration uses the famous 'stack' result for slide shifts. In this impact, each brand-new slide just swipes in from the correct side towards the left. No fancy popping and also sidetracking magic methods, an easy wipe. Through this, the customer isn't sidetracked as well as centers straight on the imagine in front.
The slider demonstration has sharp, angular rectangle-shaped boxes for content, positioned in the reduced nigh side edge. Each container is a translucent black with white cloudy writing.
The bullet points are put in the lesser center in the shape off plain grey circles. Basic blue arrows for navigation appear in ideal and also left edge.
Epsilon Slider - Responsive Image Slider
The slide show possesses extremely low components and maintain its own simplicity as well as neat appeal. This has a really lean white structure that would operate terrific as a header slide show for streamlined and modern websites that wish to represent a nice and professional planning to its viewers, such as wedding photography websites, or even a center product photography website.
Over the slideshow, there are little boxes that provide tiny examines off the graphics that remain in the slide show. This produces quick changing off the slides. Each package from preview is actually highlighted along with a purple perimeter. The examines are slightly dulled to make sure that each preview on mouseover could stand up in darkness comparison and the others.
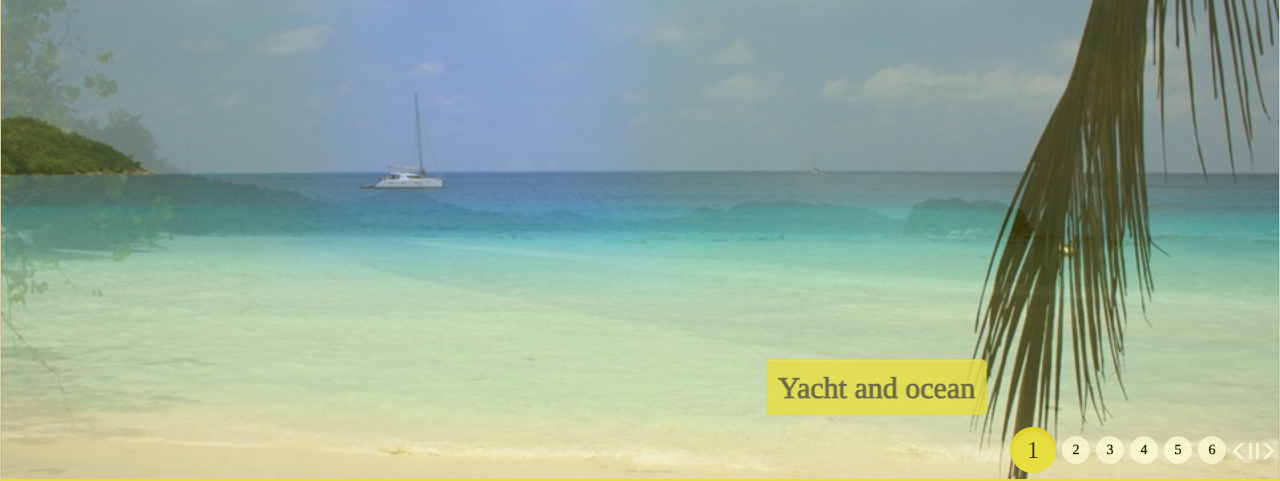
Mobile Sunny Slider - JavaScript Image Carousel
This Sunny Fade slider layout provides a gentle and also really coldness shift from slide to slide, permitting your site customers and appreciate a relaxing slider from all your best photos. With a built-in preview door as well as an audio component that they could regulate, both the eyes and ears of your attendees will definitely be actually received while they examine out your images at their personal pace. As constantly, you'll have the greatest slideshow technology at your solution, allowing glitch-free and also undisturbed screens that make sure to stay in the minds from your consumers for times to come. WOW Slider's design templates work just as effectively whether your audience is using it on a personal computer or even cell phone, so it is going to certainly never confine your potential and grab the creative imagination from guests and your website, regardless of how they are accessing it.
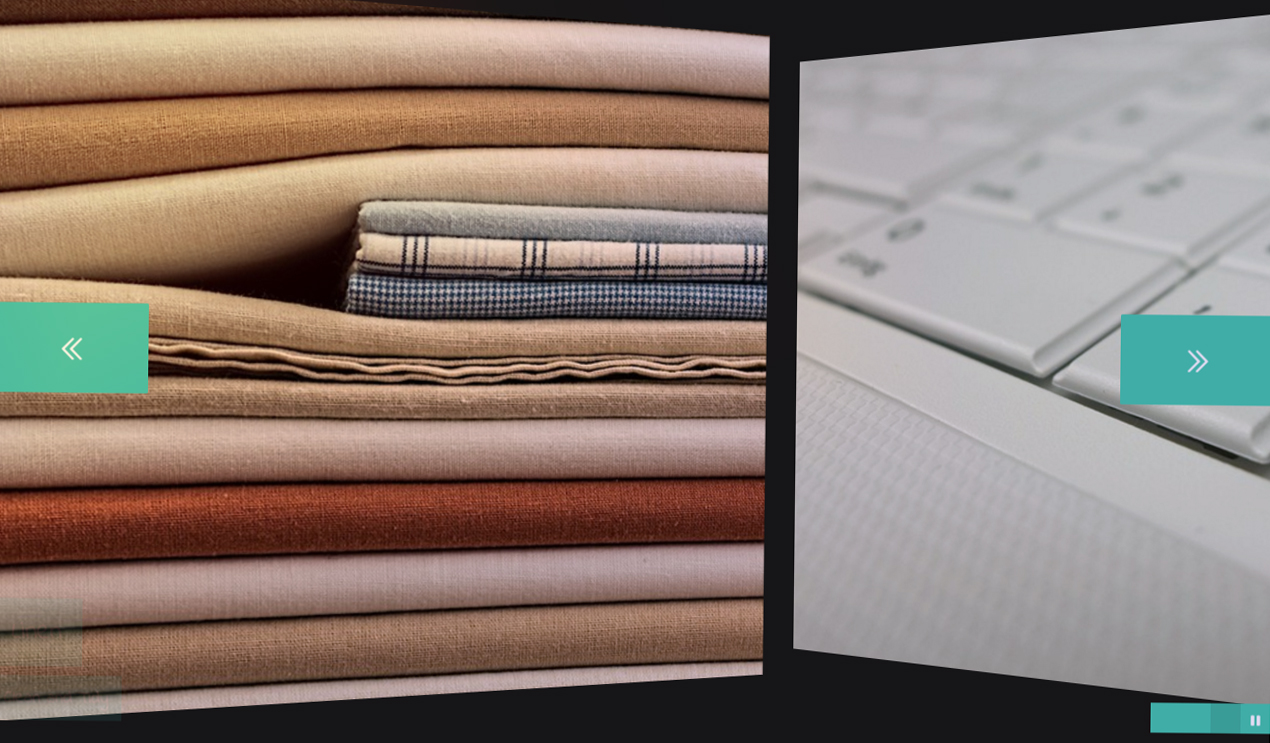
Slim Slider - JavaScript Slideshow
If you prefer a sophisticated slider style with an outdated elegance then this is actually the one for you.
The layout uses a smooth as well as vanished brownish, evocative sun-bleached leather, as well as white. Using only 2 shades, the layout deals with to remain easy as well as sophisticated but added embellishments in the typography as well as UI components stop this from experiencing also pure and well-maintained.
This style is an excellent selection for various internet sites. That would function particularly properly for antiquaries, any person handling classic goods, and also garments designers that carry an antique beauty and refinement. It will likewise function properly for historic passion authors.
Non-Javascript Material Slider - Mobile Slideshow
This demo presents off your pictures in a sensational slideshow that is all going presentation! Arrowheads and also headlines are actually swept aside to the sides and sections to prevent cluttering the monitor while always being easily offered for quick and easy control and also access. You can progress and also in reverse through clicking on the aforementioned arrows at the left and right-hand man of the screen which are encased in simple blue cycles that head to well along with the image headline's straight background and the ones at the bottom of the demonstration that quickly allow you and miss and whichever picture you might wish and view at any kind of instant. You may additionally scroll through them by clicking and grabbing the mouse over the pictures if you prefer.
Bootstrap Gallery - Responsive Slider
Bootstrap delivers a succinct part that is designed to feature connected graphics in a framework with thumbnails. Clicking on the thumbnails of this particular fantastic gallery brings up a full display slider window along with brand-new phone graphics. This slider is actually reactive exactly what implies that resizes and fit the display screen it is actually being featured on.
Site guest could reach any photo utilizing white bullets at the slide show base. The very easy yet hassle-free switch effect gives a suitable way of presenting the web site material.
Extraing a css picture picture to your web site performs certainly not require and be very difficult or lengthy. That is actually definitely the most ideal technique to cheer up your website.
Bootstrap Carousel - HTML5 Slideshow
To install a breathtaking picture slide carousel that is actually actually contemporary of its internet attributes, you can easily use this slideshow derived on Bootstrap-- the very most strong as well as trustworthy platform. That will definitely fit the monitor off any type of tool providing a lustrous appearance and also think enchanting your site visitors and creating all of them stay on your web page.
The Slider is actually full screen sized offering a background sensation best for providing goods and services. The square white colored arrows are actually positioned on the right and also left photo conclusions. The white colored contemporary bullets permit individual quickly navigate via the entire slider.
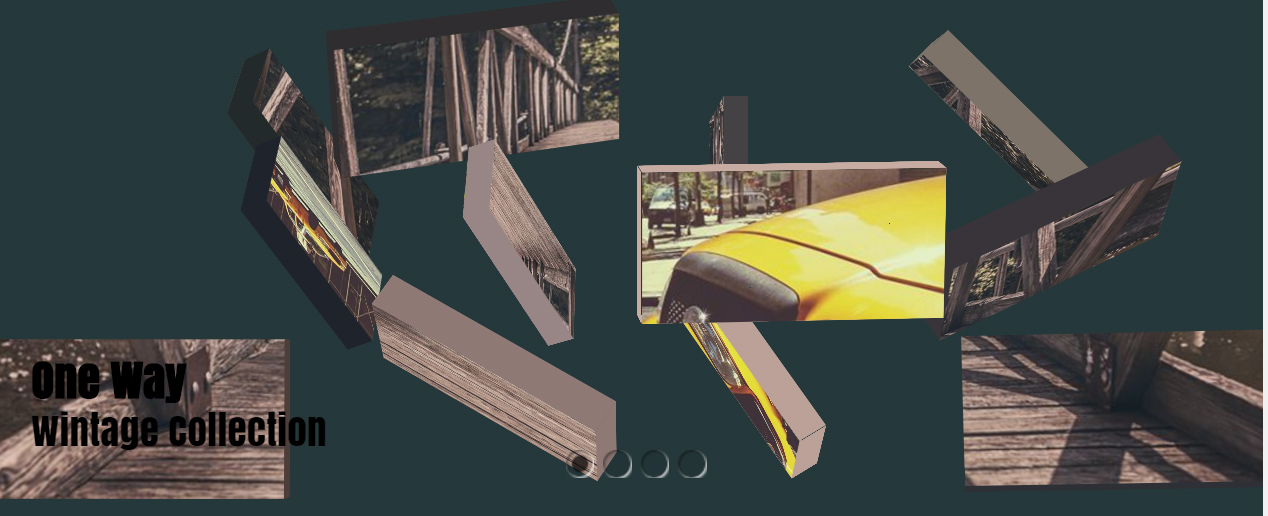
Responsive Angular Slider - jQuery Slideshow
This Demo Slideshow will certainly interest rather every person along with its user-centricity and responsive style. That reveals a multicolored evening nature comforting any person that takes a look at its sundown photos. User can easily move on for or even in reverse selecting the bottom-right or top-left arrows like angles as effectively as on examine keys basically. For that reason this slider theme is actually phoned Angular. There you'll find tiny imagines for missing slides and heading to the slide consumer desire to check out. This Collage effect with its tossing photos in to the history and grabbing these off no place will definitely excite your web site target market delivering remarkable user-experience.
Carousel Slider - Free Carousel
Lots of slider designs look incredibly similar, as well as it is actually difficult to find one that stands apart and also is remarkable. This theme from cssSlider stays away from that issue through being incredibly special in every part, whilst still looking specialist and also present day.
This slider would certainly be perfect for websites that would like to be memorable but still appear professional and trustworthy. Financial web sites would certainly profit from its own well-maintained and also reliable look. In general this slider concept is grown-up, dependable as well as remarkable-- working with any type of web site that possesses an adult viewers and also reviews serious topics.
As with all cssSlider layouts, the theme is completely reactive, fast-loading and trusted. There are no photos made use of in the user interface, which assists ensure the slider always operates wonderfully.
Utter Image Gallery - Responsive Carousel
The Push Stack slideshow design template provides up a pointy presentation for your images, along with a remarkable transition off one slide to the following and loads of beneficial controls for viewers. Guests to your web site will definitely be paralyzed by soft change off photo to photo and also they'll no question enjoy the capacity and cease on images that catch their attention, in addition to sneak peek the rest off the slides as well as head to straight and any some of all of them along with nothing greater than a hit of the mouse.
You can count on the exact same piece de resistance coming from this Utter theme that you would certainly coming from all WOWSlider slide shows. They are all created and work effectively on any device and also they've been frequently evaluated to ensure that they are free of charge of flaws, supplying web designers along with a great selection of effective victors for their web sites.
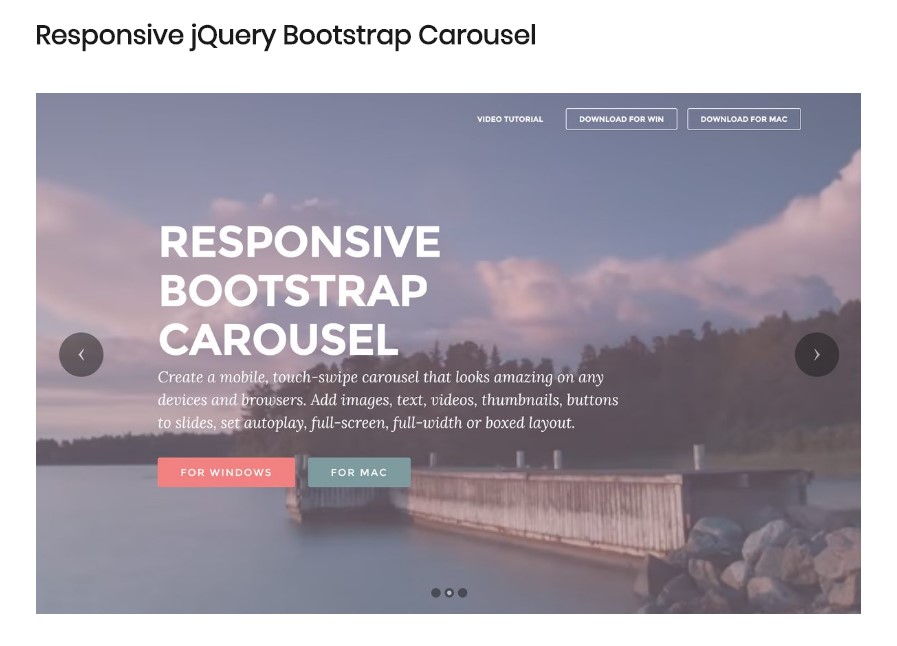
Responsive Bootstrap Image Carousel Slider
jQuery Bootstrap Image Carousel with Video
jQuery Bootstrap Carousel with Swipe
Responsive Bootstrap 4 Carousel Slide