Bootstrap Breakpoints Working
Overview
Having in idea all the realizable display sizes where our online pages could eventually show it is essential to compose them in a manner approving undisputed understandable and highly effective visual appeal-- normally employing the aid of a powerful responsive framework just like one of the most popular one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However, what it actually executes in order to help the pages appear excellent on any screen-- let's have a look and see.
The primary principle in Bootstrap normally is putting certain structure in the countless practical gadget display sizes ( or else viewports) placing them into a number of variations and styling/rearranging the content properly. These particular are as well called grid tiers or display screen sizes and have developed quite a little through the different editions of the absolute most favored currently responsive framework around-- Bootstrap 4. ( learn more here)
Ways to work with the Bootstrap Breakpoints Grid:
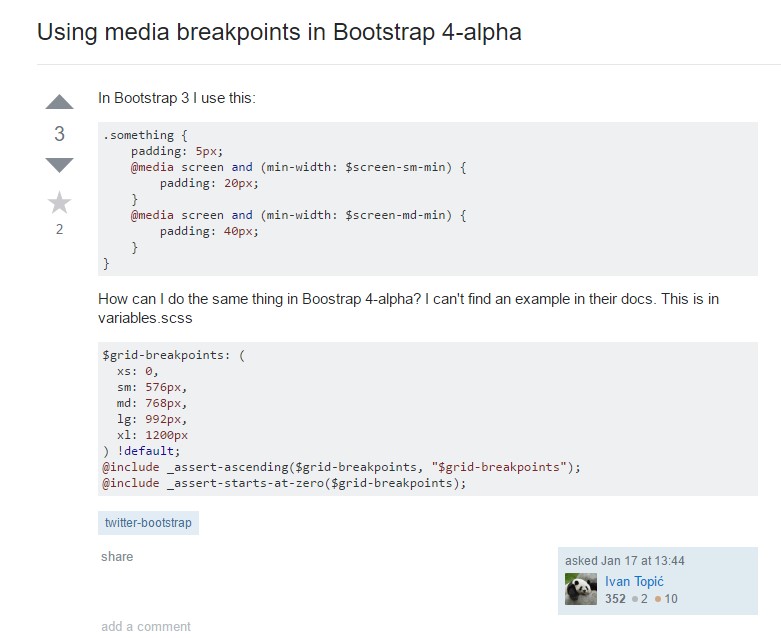
Generally the media queries get specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
In Bootstrap 4 unlike its own predecessor there are 5 display sizes but due to the fact that the latest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. As you probably know a
.row.col -Screen measurements
The display screen sizes in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display certainly doesn't have a media query but the designing for it instead gets employed as a typical rules getting overwritten due to the queries for the sizes just above. What's as well brand-new in Bootstrap 4 alpha 6 is it definitely does not work with any kind of scale infix-- and so the column design classes for this kind of display screen dimension get specified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large display screens - works with
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really produced to be mobile first, we utilize a fistful of media queries to generate sensible breakpoints for layouts and softwares . These particular Bootstrap Breakpoints Grid are usually based upon minimum viewport widths and allow us to graduate up factors when the viewport changes. ( see post)
Bootstrap mostly uses the following media query ranges-- or breakpoints-- in source Sass data for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, each media queries are actually provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that proceed in the other path (the offered display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular section of display sizes employing the minimum and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the width of the page's features the media queries take place throughout the Bootstrap framework basically having defined by means of it
- ~screen size ~Check out some youtube video tutorials regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints issue

Alter media query breakpoint units from 'em' to 'px'