Bootstrap Button groups value
Overview
Within the pages we produce we regularly possess a few possible options to introduce or a few actions which in turn can be at some point taken worrying a particular product or a topic so it would be quite valuable assuming that they got an practical and simple solution styling the controls responsible for the site visitor having one way or another inside a small group with common look and designing.
To care for this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire service to the so knowned as Bootstrap Button groups toogle which typically are exactly what the title explain-- bunches of buttons covered like a specific feature with all of the elements within appearing nearly the same and so it is actually uncomplicated for the website visitor to pick out the right one and it's less troubling for the sight because there is certainly no free space in between the specific elements in the group-- it looks like a individual button bar with multiple alternatives.
The way to employ the Bootstrap Button groups dropdown:
Building a button group is actually really easy-- everything you really need is an element with the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group may possibly be universally dealt with so with appointing a single class to the whole group you have the ability to receive either small or large buttons in it-- simply just bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical example
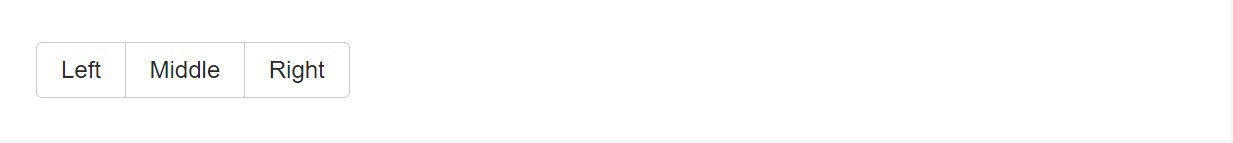
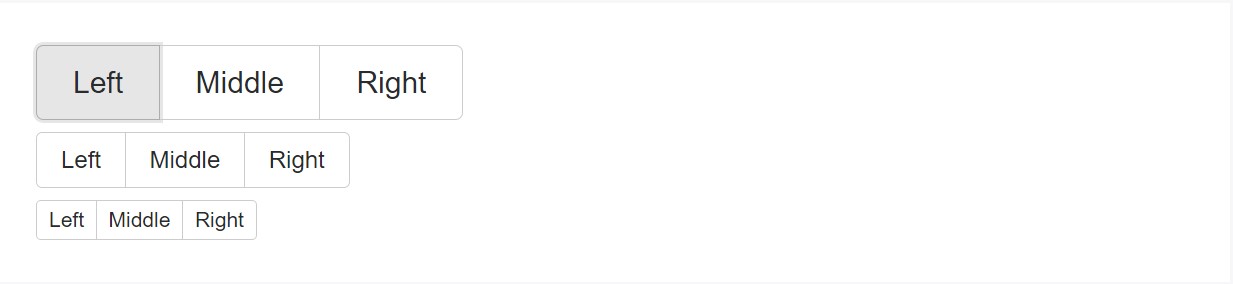
Cover a series of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
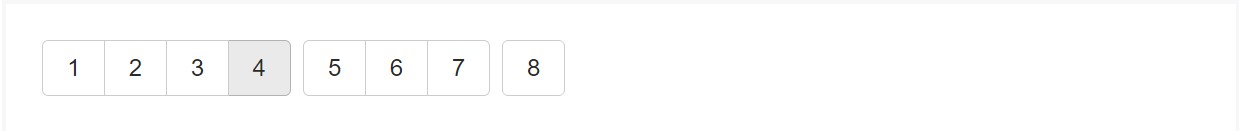
Integrate packages of Bootstrap Button groups panel inside button toolbars for additional system elements. Work with utility classes just as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
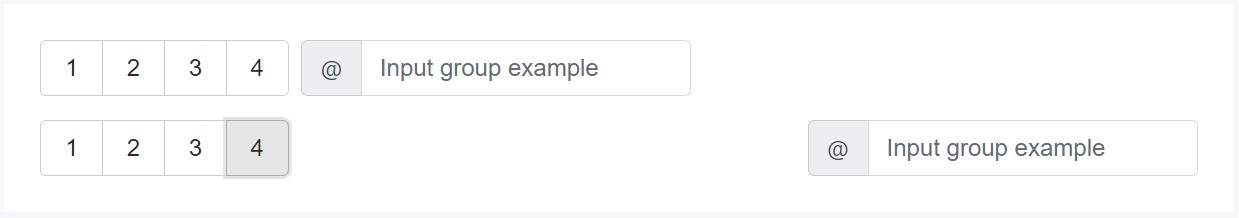
</div>Don't hesitate to mix up input groups with button groups within your toolbars. Like the good example above, you'll most likely need to have several utilities though to place features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Rather than utilizing button sizing classes to each button inside of a group, simply just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
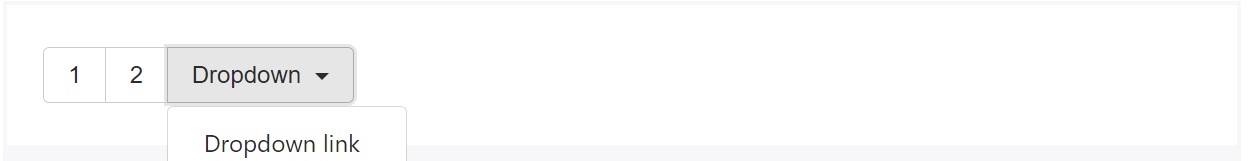
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
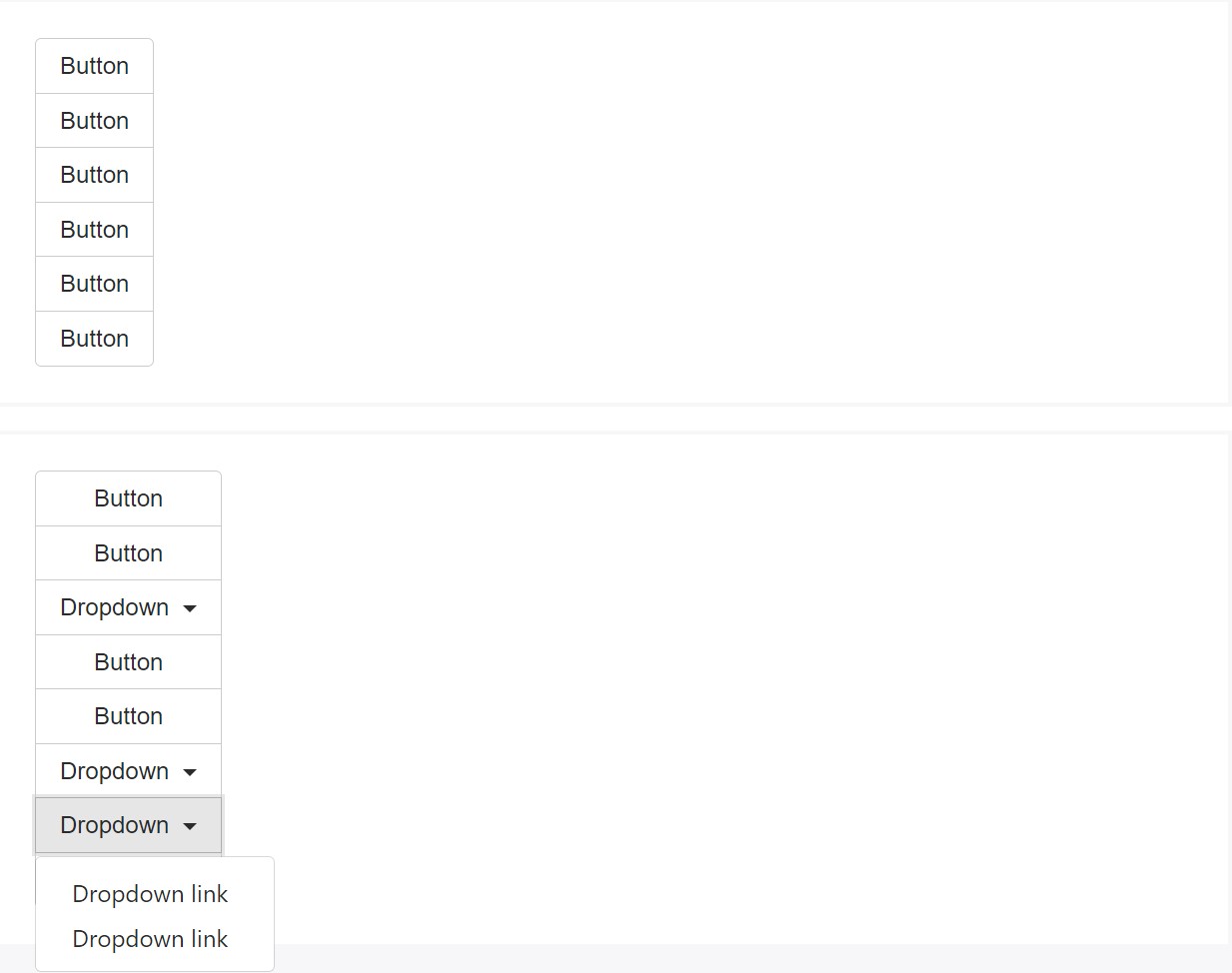
</div>Upright variation
Make a set of buttons turn up upright loaded as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the particular execution (and additional elements), a little bit of special casing is required for tooltips and also popovers in button groups. You'll ought to indicate the option
container: 'body'Another thing to observe
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the approach the buttons groups get produced with the help of the absolute most prominent mobile friendly framework in its latest version-- Bootstrap 4. These can possibly be pretty practical not only presenting a few attainable possibilities or a courses to take but also as a additional navigation items taking place at specific places of your page coming with consistent appeal and easing up the navigation and general user appearance.
Inspect a couple of video clip training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative records

Bootstrap button group article

Establish buttons by Bootstrap v4