Bootstrap Image Template
Intro
Pick your images in responsive form ( therefore they not under any condition transform into larger in size than their parent components) and incorporate lightweight designs to all of them-- all by using classes.
No matter just how efficient is the text message present inside of our web pages undoubtedly we are in need of several as powerful pictures to back it up making the web content actually shine. And considering that we are within the mobile phones age we additionally need those pictures working out accordingly just to display absolute best on any kind of display screen scale considering that nobody really likes pinching and panning around to be capable to really view exactly what a Bootstrap Image Example stands up to show.
The guys responsible for the Bootstrap framework are completely aware of that and out of its opening the absolute most prominent responsive framework has been providing convenient and strong instruments for finest appearance and also responsive behaviour of our illustration components. Listed here is just how it work out in recent version. (read this)
Differences and changes
Unlike its antecedent Bootstrap 3 the fourth edition employs the class
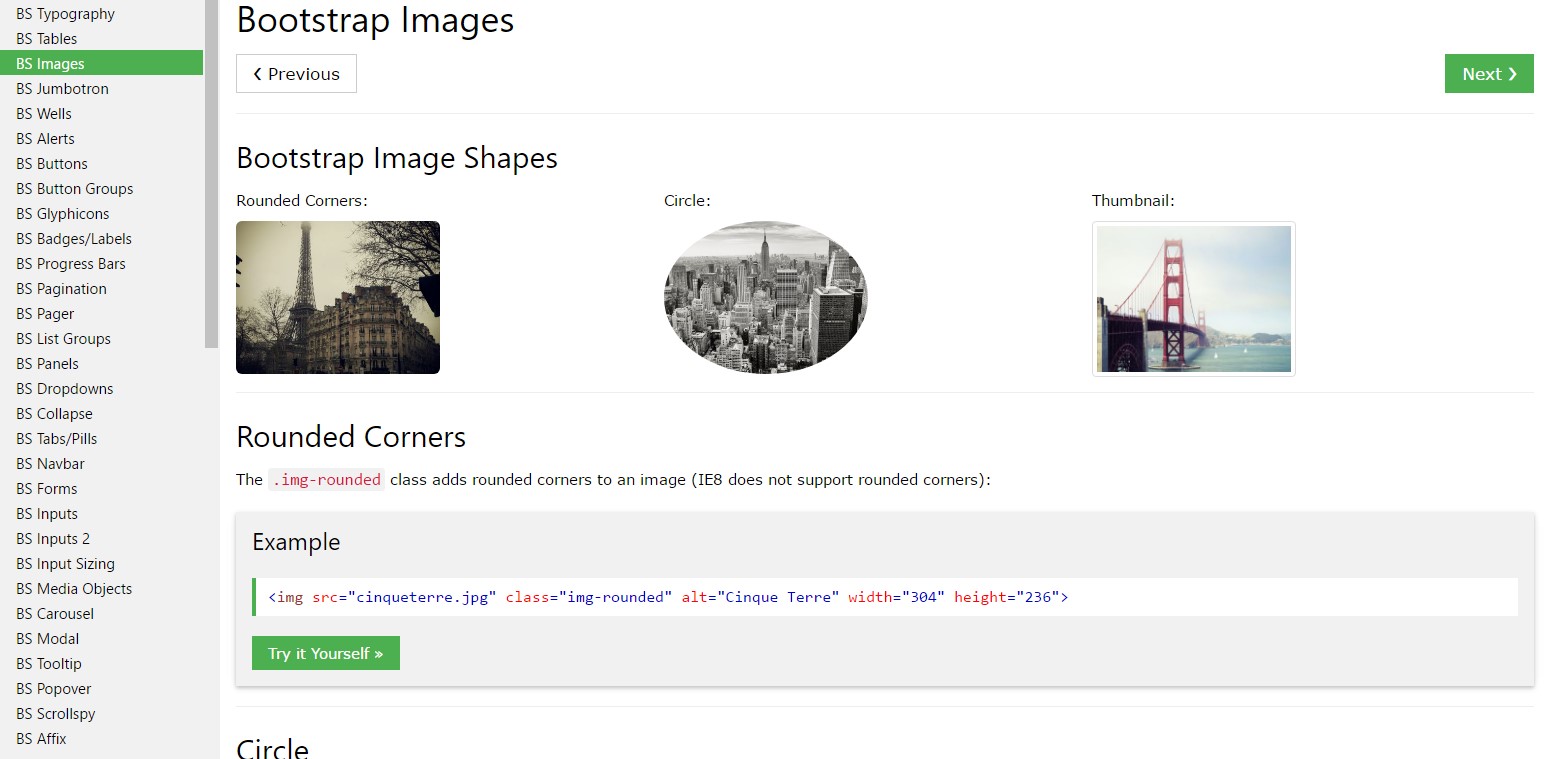
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also utilize the predefined designing classes creating a special illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are produced responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can surely apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
When it comes down to alignment you can easily utilize a handful of very powerful techniques just like the responsive float supporters, text position utilities and the
.m-x. autoThe responsive float instruments might be applied to install an responsive pic floating left or right and also alter this positioning according to the dimensions of the current viewport.
This kind of classes have involved a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics inside of Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockRegulate pics by using the helper float classes as well as message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message placement utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the method you can include just a handful of easy classes to get from regular images a responsive ones having the latest build of probably the most favored framework for building mobile friendly website page. Now all that is simply left for you is finding the correct ones.
Examine several youtube video information relating to Bootstrap Images:
Related topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.