Bootstrap Carousel Slide
Overview
Exactly who does not appreciate sliding pics along with various interesting captions and content clarifying what exactly they mean, much better delivering the message or else why not really much more desirable-- additionally having a number of buttons as well calling up the website visitor to have some action at the very beginning of the web page given that these kinds of are commonly applied in the beginning. This has been actually managed in the Bootstrap framework through the integrated in carousel feature which is perfectly supported and very easy to obtain together with a clean and plain building.
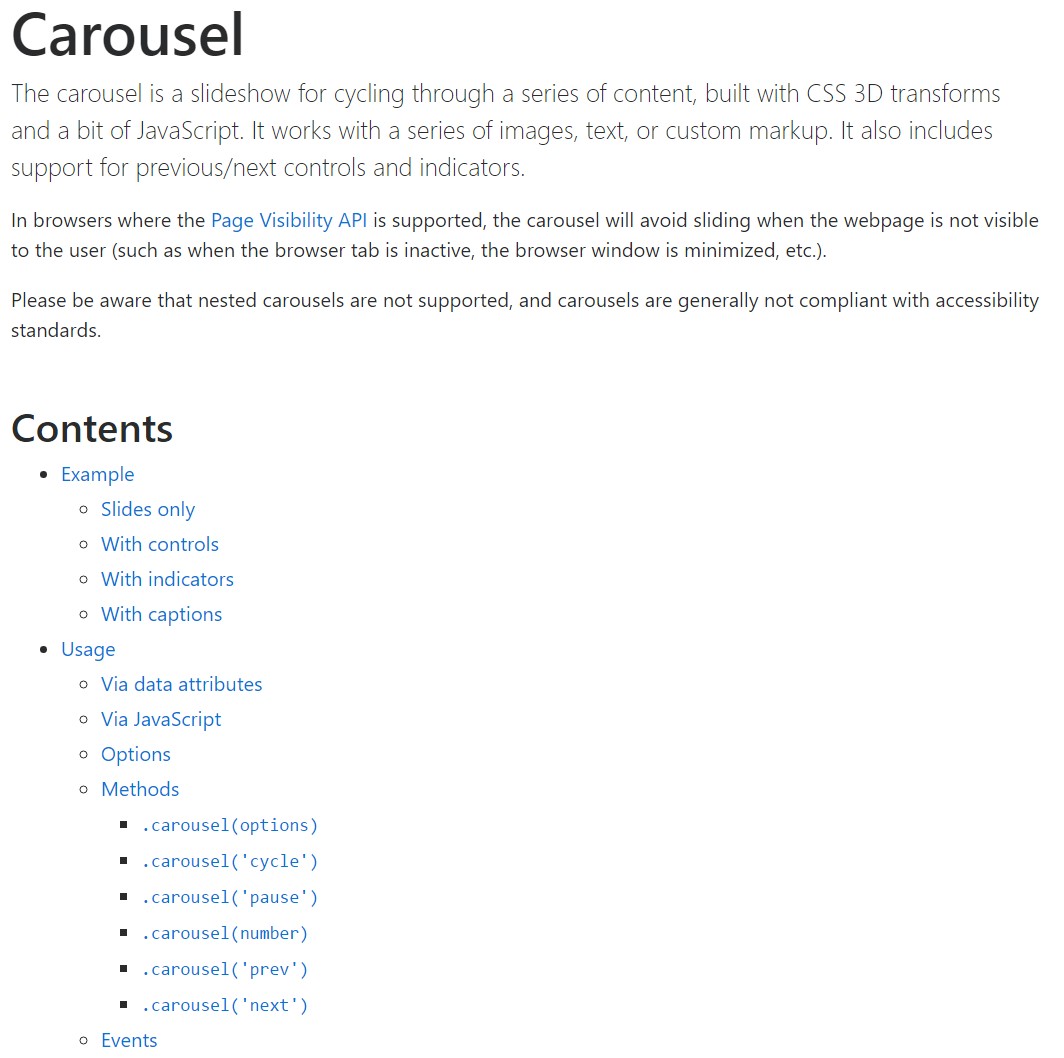
The Bootstrap Carousel Effect is a slideshow for cycling across a set of information, established with CSS 3D transforms and a little bit of JavaScript. It deals with a number of pictures, text message, as well as custom made markup. It as well includes help for previous/next directions and signs.
The best way to use the Bootstrap Carousel Mobile:
All you really need is a wrapper feature along with an ID to provide the whole carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels don't automatically stabilize slide sizes. Because of this, you may possibly will need to put into action added utilities or even custom made designs to effectively size web content. Even though carousels uphold previous/next controls and indications, they are really not clearly required. Put in and custom as you see fit.
Ensure to set a special id on the
.carouselSingle slides
Here's a Bootstrap Carousel Position along with slides solely . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You are able to also set the time every slide becomes displayed on page via adding in a
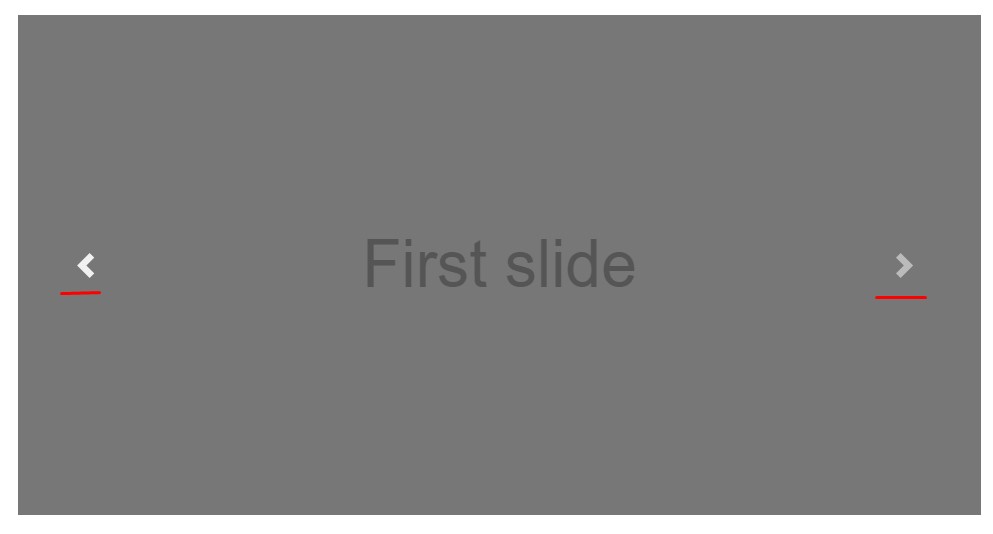
data-interval=" ~ number in milliseconds ~". carouselSlideshow with controls
The site navigation within the slides becomes performed with identifying two web link components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the controls will do the job properly but to also confirm the website visitor knows these are certainly there and understands what exactly they are performing. It additionally is a great idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- applying the actual pictures which ought to materialize in the slider. Every illustration component need to be wrapped within a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
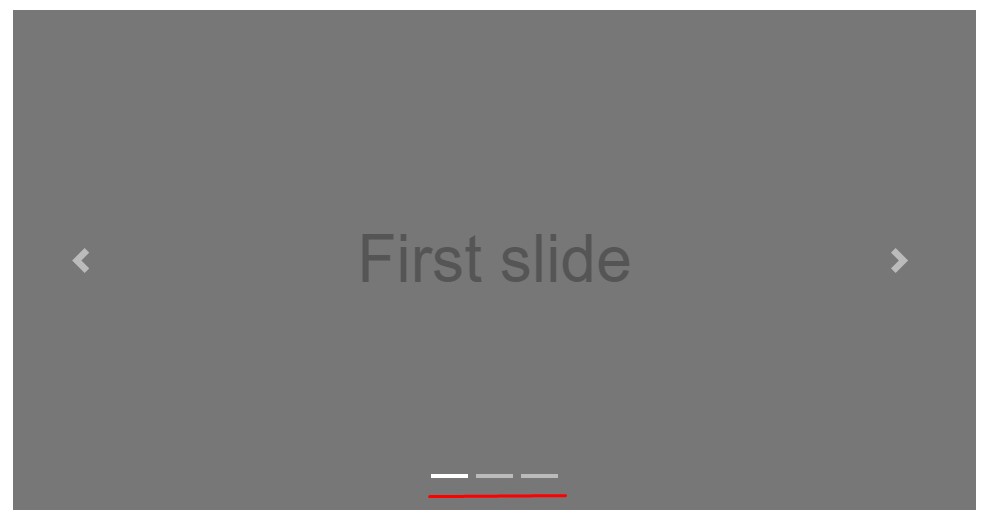
</div>Putting to use hints
You can absolutely as well bring in the hints to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Bring in various underlines in addition.
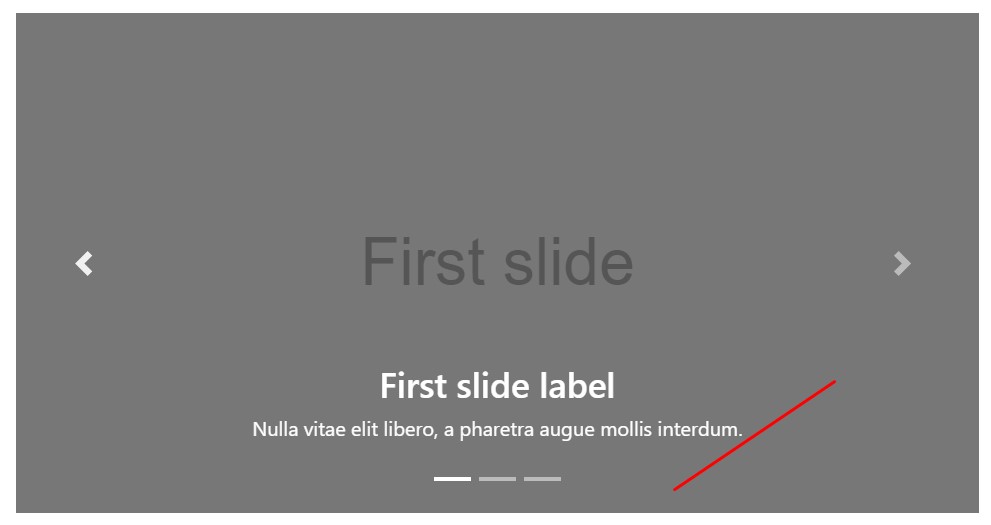
Incorporate titles to your slides effectively by using the .carousel-caption feature inside any .carousel-item.
If you want to provide some explanations, definition plus buttons to the slide bring in an additional
.carousel-captionThey may be simply covered on compact viewports, just as presented below, having extra display utilities. We conceal them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A beautiful secret is if you would like a link or perhaps a tab in your web page to lead to the slide carousel and yet as well a certain slide inside it to be visible at the moment. You may really doing so simply by delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
Using data attributes
Utilize data attributes in order to effectively regulate the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel personally utilizing:
$('.carousel').carousel()Opportunities
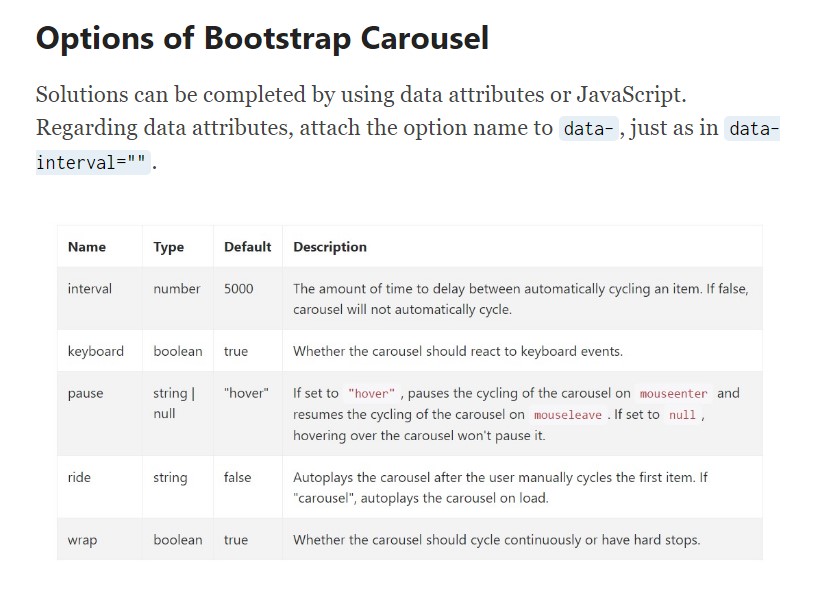
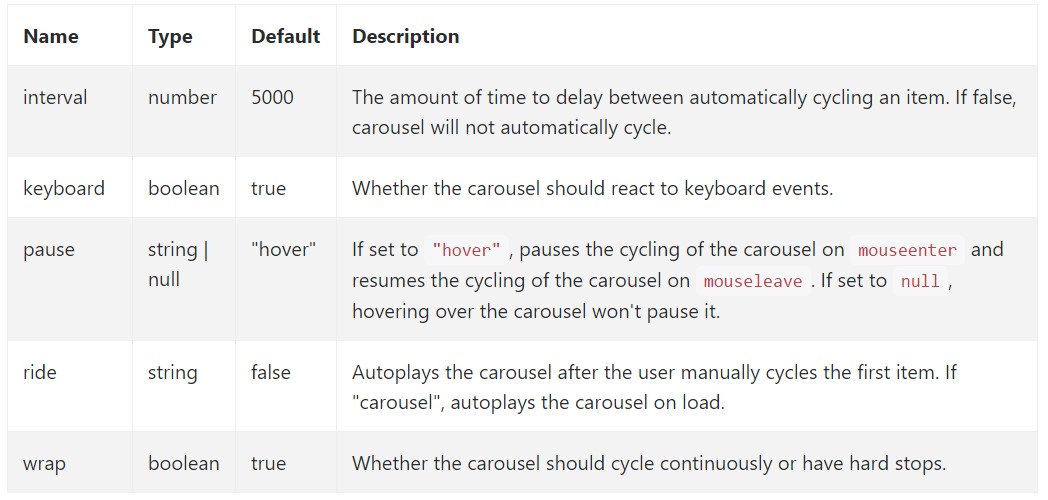
Solutions may be passed through data attributes or JavaScript. Regarding data attributes, add the option title to
data-data-interval=""
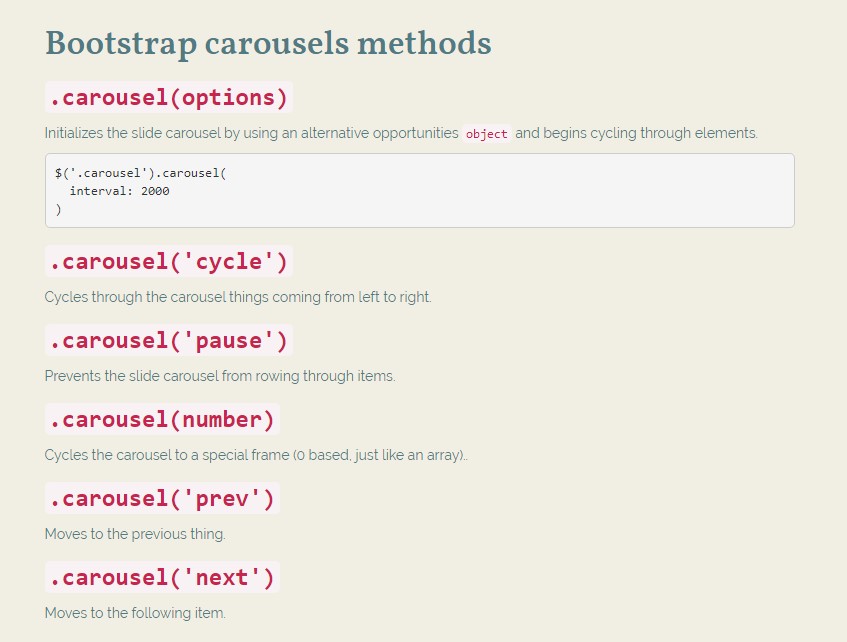
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel by using an alternative solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the next item.
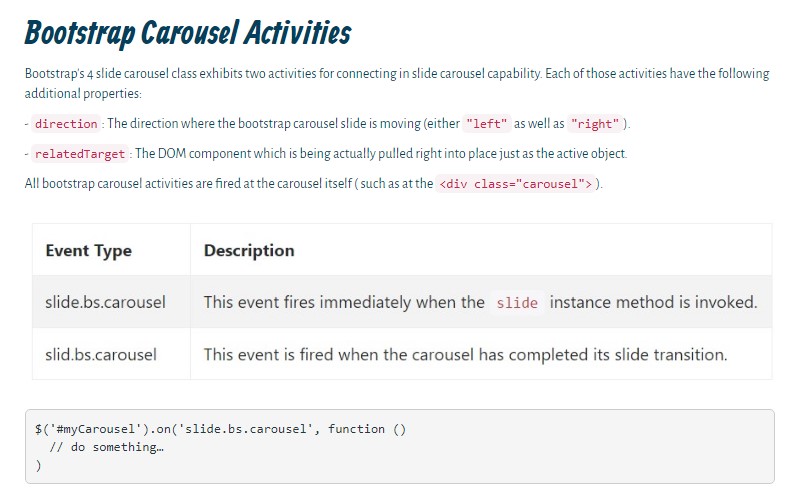
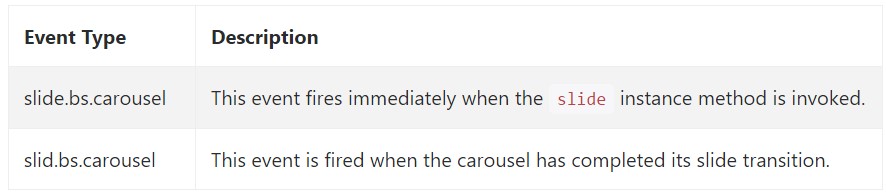
Activities
Bootstrap's slide carousel class displays two activities for hooking in slide carousel functionality. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so essentially this is the solution the carousel feature is designed in the Bootstrap 4 framework. It is definitely really easy and also direct . Nevertheless it is very an desirable and handy method of display a plenty of content in a lot less area the slide carousel feature really should however be employed cautiously thinking about the readability of { the message and the visitor's comfort.
Too much images could be skipped being observed by scrolling down the page and in case they flow way too fast it might end up being difficult certainly spotting them or else read through the text messages which in turn could at some point mislead or else annoy the website viewers or perhaps an necessary call to activity might be missed out-- we certainly do not want this particular to materialize.
Take a look at some youtube video information regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official documents

Mobirise Bootstrap Carousel & Slider

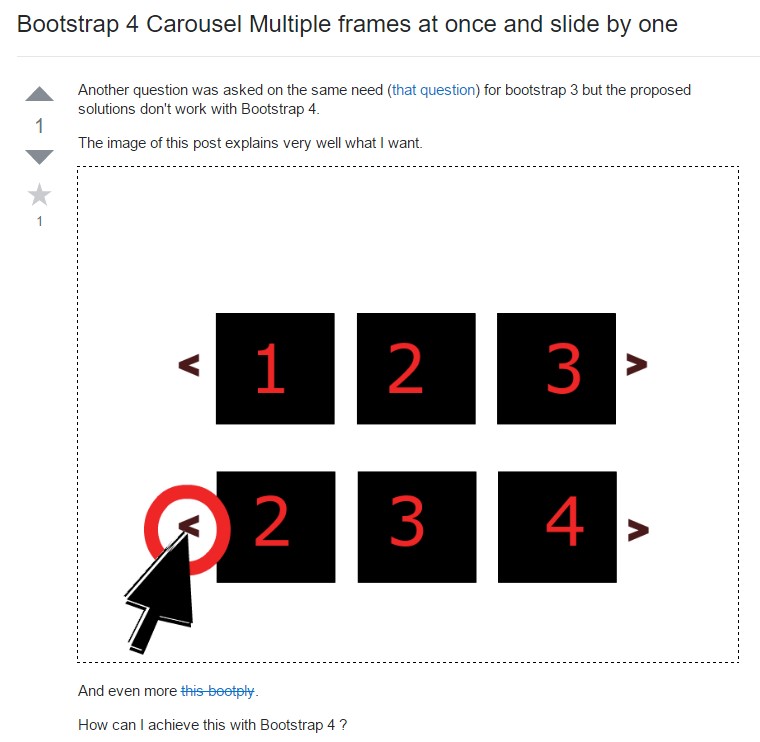
Bootstrap 4 Сarousel issue

Bootstrap Image Carousel Example
HTML Bootstrap 4 Carousel with Autoplay
HTML Bootstrap Image Carousel with Swipe