Bootstrap Grid Panel
Overview
Bootstrap provides a great mobile-first flexbox grid system for establishing formats of any contours and proportions . It is actually built on a 12 column design and comes with multiple tiers, one for each media query variety. You can utilize it using Sass mixins or of the predefined classes.
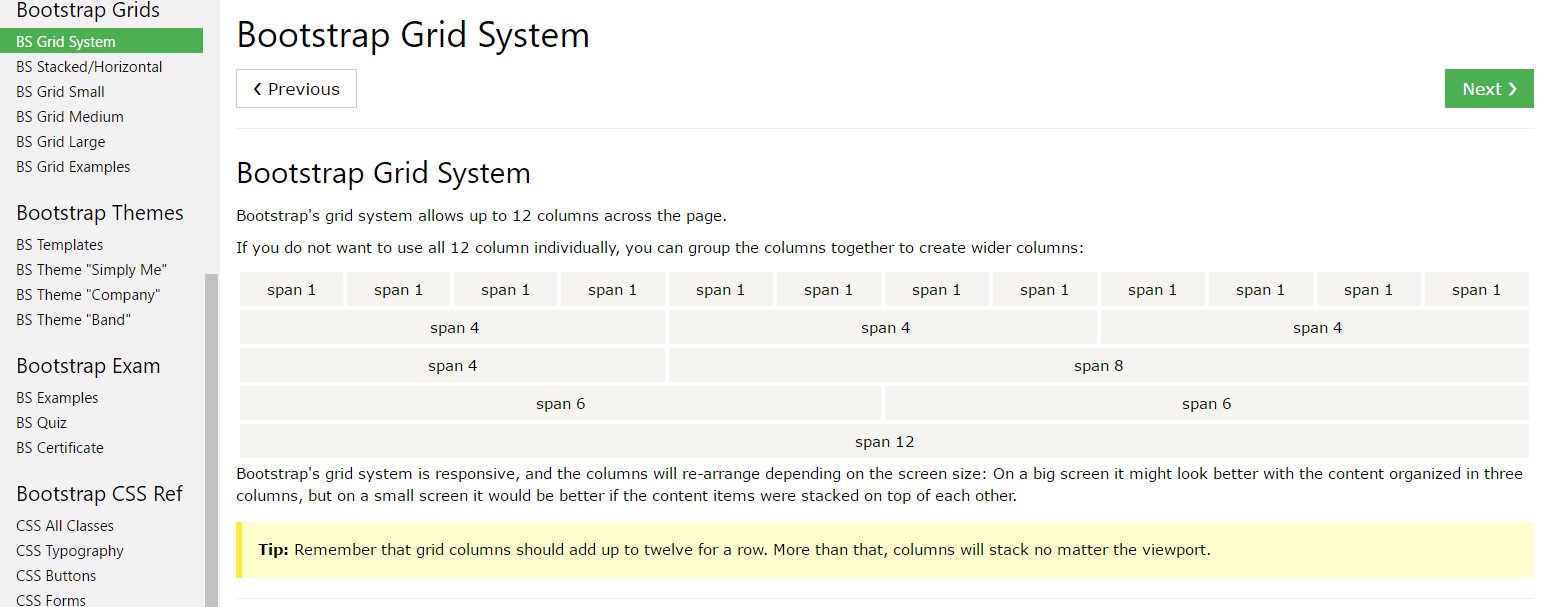
One of the most important element of the Bootstrap framework letting us to establish responsive page interactively changing if you want to constantly suit the width of the display screen they become displayed on still looking perfectly is the so called grid solution. Things that it basically performs is presenting us the opportunity of building tricky arrangements integrating row plus a specific variety of column elements stored within it. Think that the viewable width of the display screen is split up in twelve identical elements vertically.
The way to put into action the Bootstrap grid:
Bootstrap Grid System applies a variety of containers, columns, and rows to layout as well as align web content. It's set up having flexbox and is entirely responsive. Shown below is an example and an in-depth examine precisely how the grid interacts.
The aforementioned illustration makes three equal-width columns on small-sized, normal, big, and also extra big devices utilizing our predefined grid classes. Those columns are centered in the web page together with the parent
.containerHere is likely in what way it does the trick:
- Containers give a solution to centralize your website's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are really organized properly. We work with the negative margin method upon
.row- Material has to be put in columns, and only columns can be immediate children of rows.
- Due to flexbox, grid columns without a determined width will automatically layout with identical widths. For example, four instances of
.col-sm- Column classes reveal the amount of columns you wish to utilize from the potential 12 per row. { So, on the occasion that you would like three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, large size, and extra big.
- Grid tiers are built upon minimal widths, implying they put on that one tier and all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes or Sass mixins for extra semantic markup.
Bear in mind the issues and also problems around flexbox, like the failure to use certain HTML features as flex containers.
Seems good? Excellent, let us move on to observing everything with an instance. ( discover more here)
Bootstrap Grid Table opportunities
Generally the column classes are generally something like that
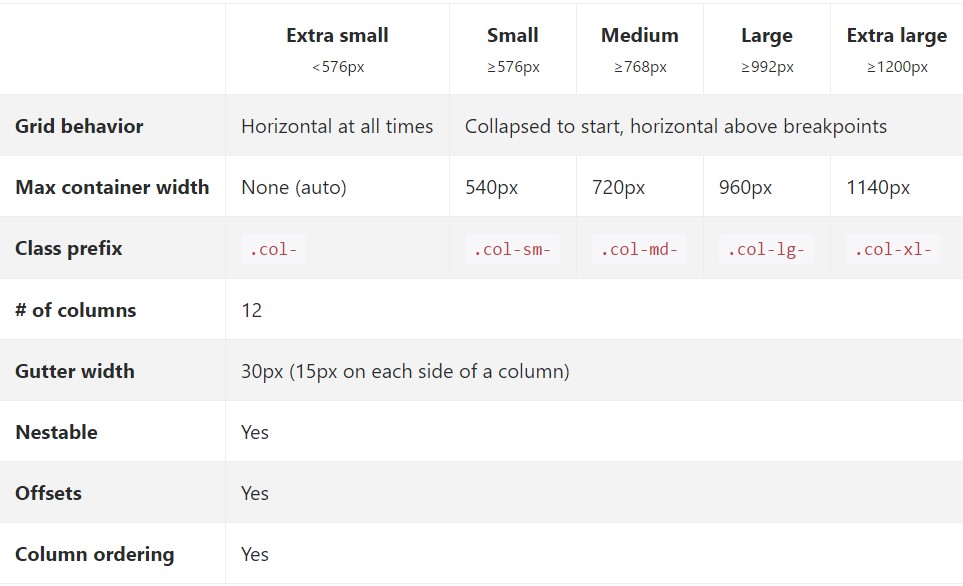
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Tutorial sizings-- all of the workable sizes of the viewport (or the exposed part on the display) have been actually separated in five ranges as comes after:
Extra small-- widths under 544px or 34em (which happens to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap utilizes
emrempxSee exactly how elements of the Bootstrap grid system perform across a number of gadgets along with a functional table.

The new and several from Bootstrap 3 here is one special width range-- 34em-- 48em being simply specified to the
xsAll the components designated using a certain viewport width and columns keep its overall size in width when it comes to this viewport plus all above it. When the width of the display gets less than the represented viewport size the features pile over one another packing all width of the view .
You can as well specify an offset to an element by means of a determined number of columns in a certain display size and more than this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to think of whenever constructing the markup-- the grids featuring rows and columns have to be placed in a
.container.container.container-fluidPersonal kins of the containers are the
.rowAuto format columns
Apply breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you need to have and each and every column will definitely be the exact same width.
Identical width
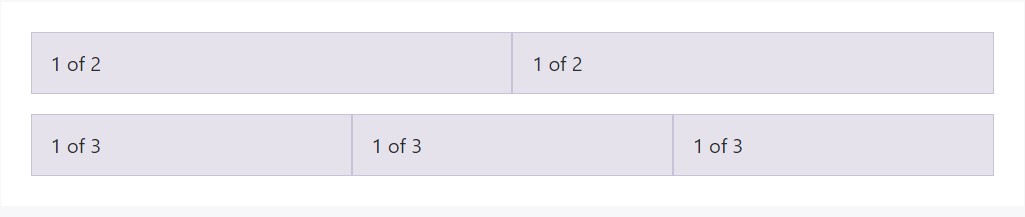
For instance, here are two grid styles that placed on each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
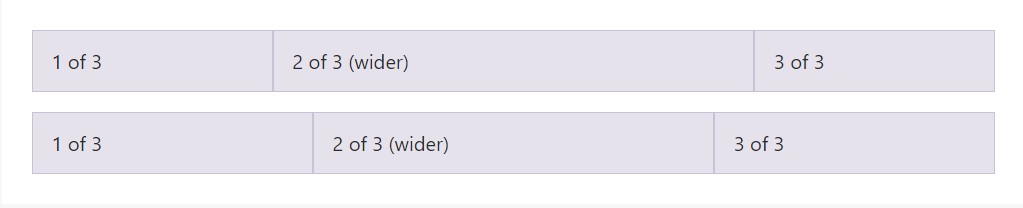
Auto-layout for the flexbox grid columns additionally shows you are able to set up the width of one column and the others are going to immediately resize about it. You can apply predefined grid classes ( just as indicated below), grid mixins, or else inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
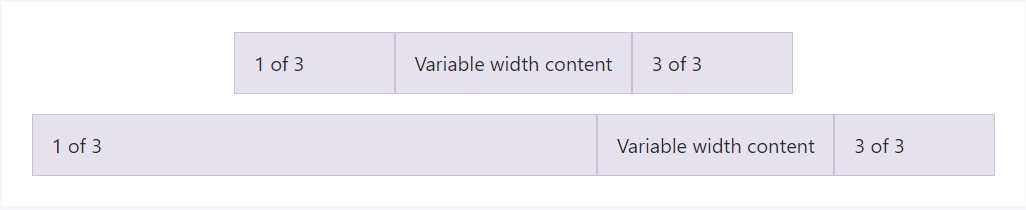
</div>Variable size content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
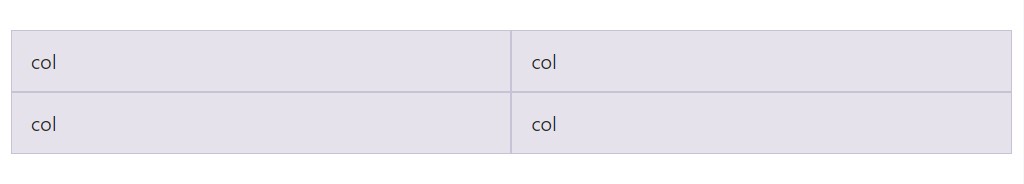
</div>Equivalent width multi-row
Make equal-width columns that extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Modify the proportions of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
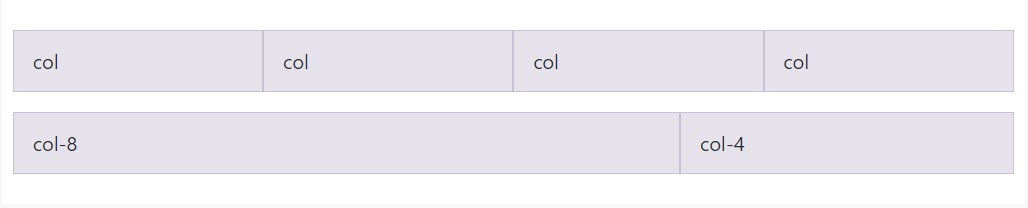
All breakpoints
For grids which are the same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
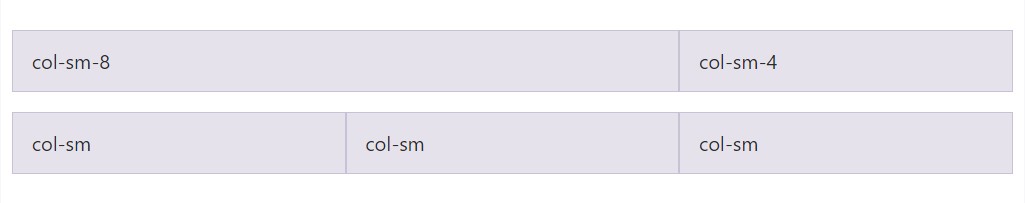
</div>Loaded to horizontal
Applying a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
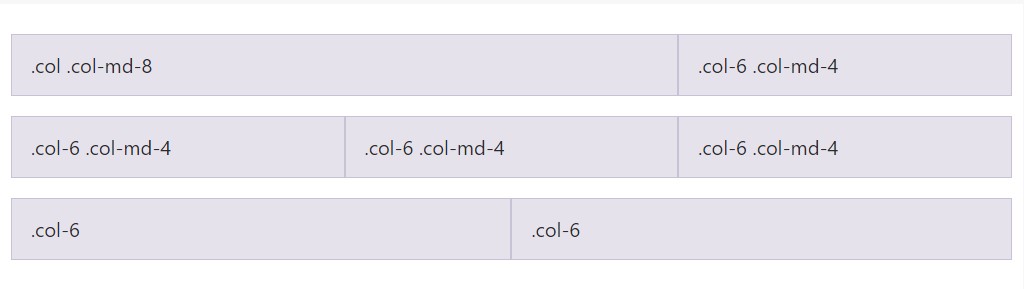
</div>Mix up and match
Do not need your columns to only stack in a number of grid tiers? Take a mixture of various classes for each and every tier as desired. View the sample below for a best idea of just how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Use flexbox positioning utilities to vertically and horizontally coordinate columns. ( useful source)
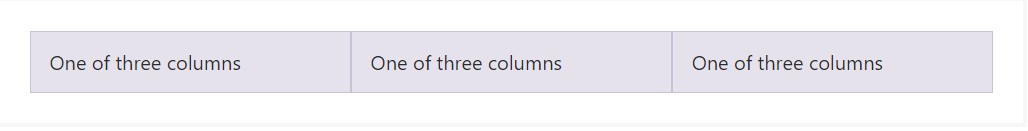
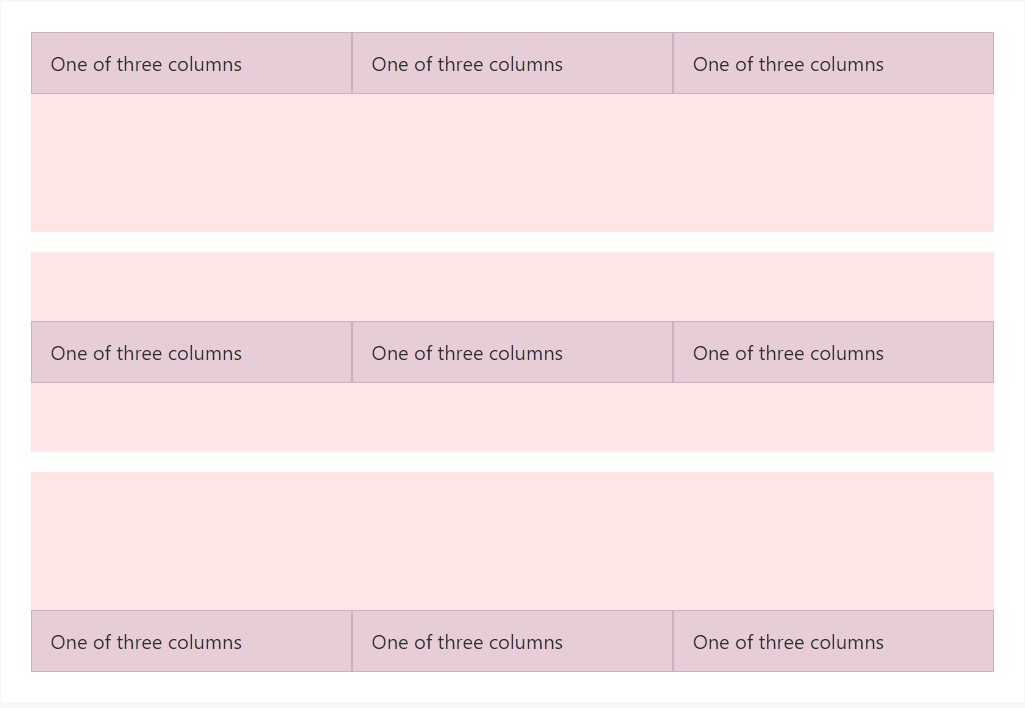
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
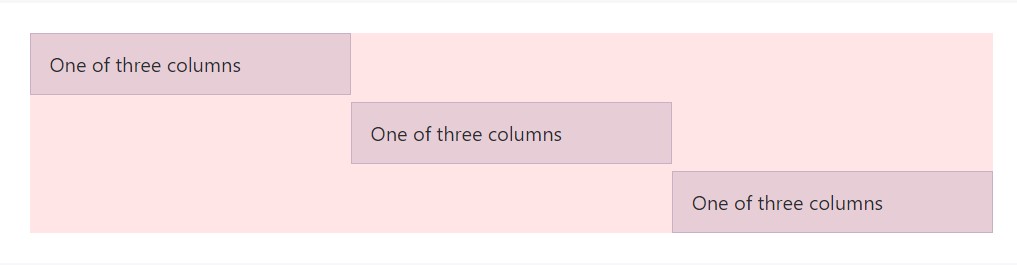
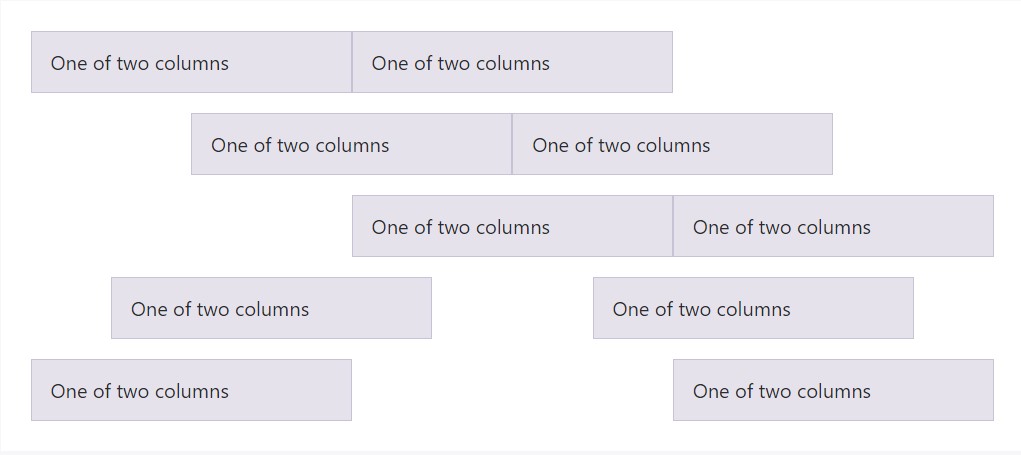
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
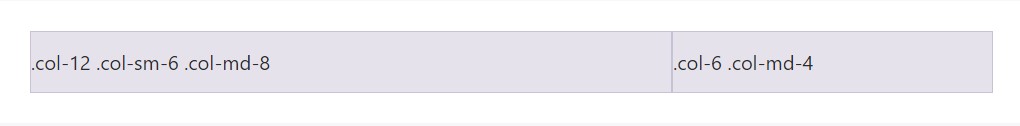
</div>No spacing
The gutters between columns inside our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the source code for designing these styles. Note that column overrides are scoped to only the original children columns and are actually intended via attribute selector. Even though this generates a much more specified selector, column padding can still be extra customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Take note you have the ability to continue to use this together with all various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
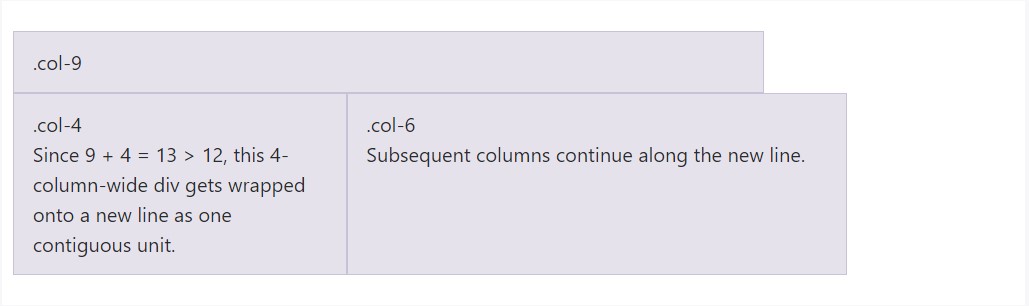
</div>Column covering
In case that greater than 12 columns are situated inside of a single row, each set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
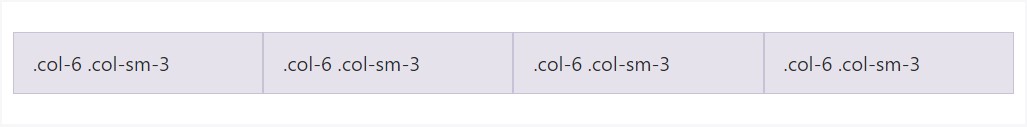
</div>Reseting of the columns
Having the handful of grid tiers obtainable, you are actually tied to bump into complications where, at specific breakpoints, your columns really don't clear pretty suitable being one is taller in comparison to the other. To deal with that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
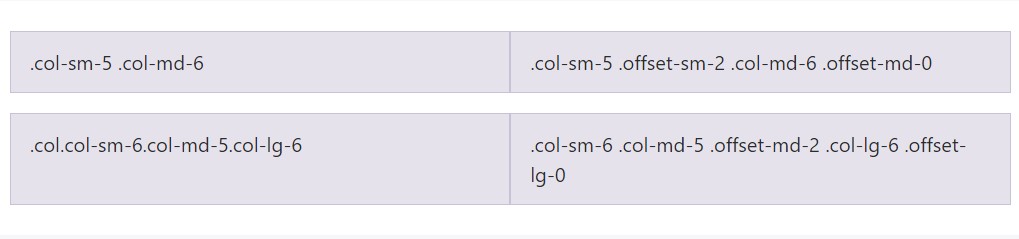
</div>Apart from column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, and pulls. Observe this at work in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
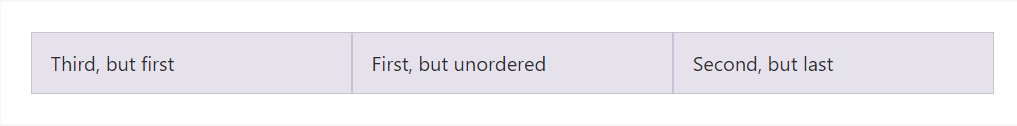
</div>Re-ordering
Flex order
Employ flexbox utilities for handling the visional disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
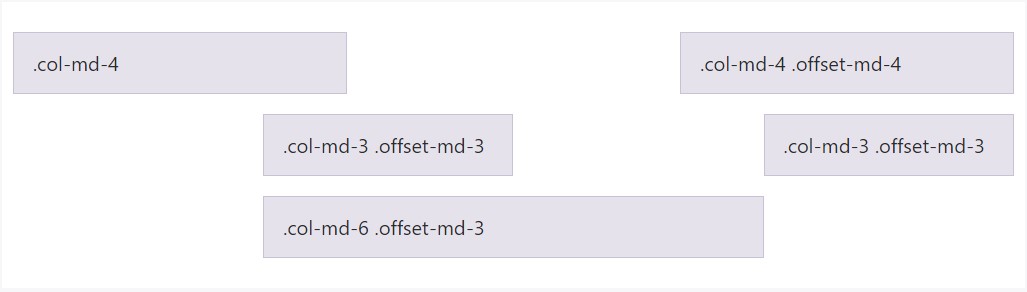
</div>Countering columns
Move columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
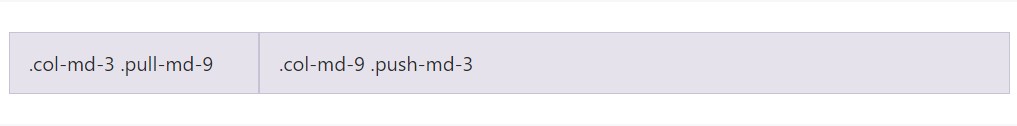
</div>Pulling and pushing
Efficiently switch the disposition of our embedded grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
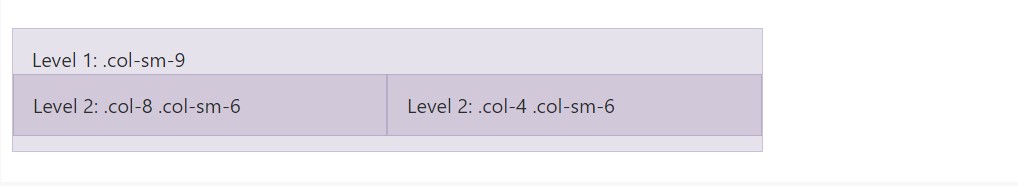
</div>Content placement
To roost your web content together with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass documents
Once using Bootstrap's source Sass files, you have the option of using Sass variables and mixins to create custom-made, semantic, and responsive page arrangements. Our predefined grid classes employ these exact same variables and mixins to provide a whole set of ready-to-use classes for quick responsive designs .
Capabilities
Maps and variables determine the quantity of columns, the gutter width, and also the media query factor. We employ these to produce the predefined grid classes reported above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can certainly modify the variables to your personal customized values, or simply just use the mixins using their default values. Here is simply an instance of utilizing the default settings to build a two-column format having a gap between.
Check it out practical in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our integral grid Sass maps and variables , it is certainly achievable to totally customize the predefined grid classes. Replace the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you may additionally customise the amount of grid tiers. If you required only three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When creating any type of changes to the Sass variables or maps , you'll have to save your adjustments and recompile. Doing so will out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be modified to use the custom breakpoints.
Final thoughts
These are really the undeveloped column grids in the framework. Applying particular classes we can certainly tell the specific elements to span a specified number of columns basing on the actual width in pixels of the exposed place in which the page gets exhibited. And considering that there are actually a plenty of classes specifying the column width of the components rather than exploring every one it is simply more suitable to try to learn how they really become designed-- it's truly simple to remember having simply a couple of things in mind.
Inspect a couple of online video guide relating to Bootstrap grid
Connected topics:
Bootstrap grid approved information

W3schools:Bootstrap grid article

Bootstrap Grid column