Bootstrap Offset HTML
Overview
It's excellent whenever the material of our pages just fluently extends over the entire width accessible and conveniently alter scale as well as disposition when the width of the display screen changes however in some cases we need permitting the features some area around to breath with no extra elements around them since the balance is the basic of obtaining light and friendly presentation conveniently delivering our material to the ones exploring the webpage. This free living space coupled with the responsive activity of our web pages is definitely an important element of the design of our pages .
In the new edition of the absolute most popular mobile friendly framework-- Bootstrap 4 there is a specific set of instruments dedicated to positioning our elements specifically wherever we require them and transforming this positioning and appearance according to the size of the screen web page gets shown.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Exactly how to use the Bootstrap Offset Property:
The ordinary syntax of these is quite easy-- you have the action you have to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire feature built results
.offset-md-3.offsetExample
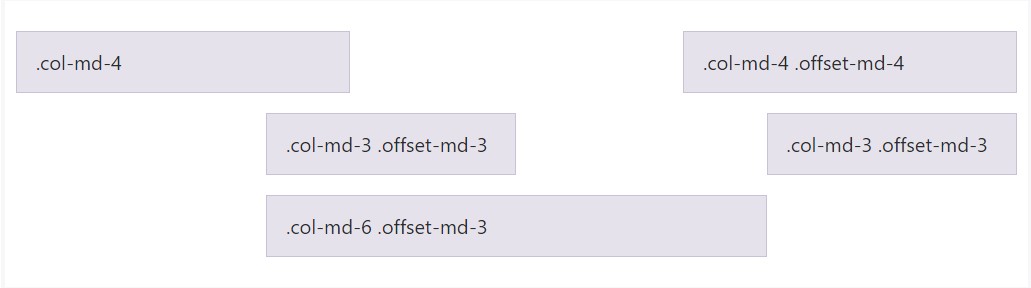
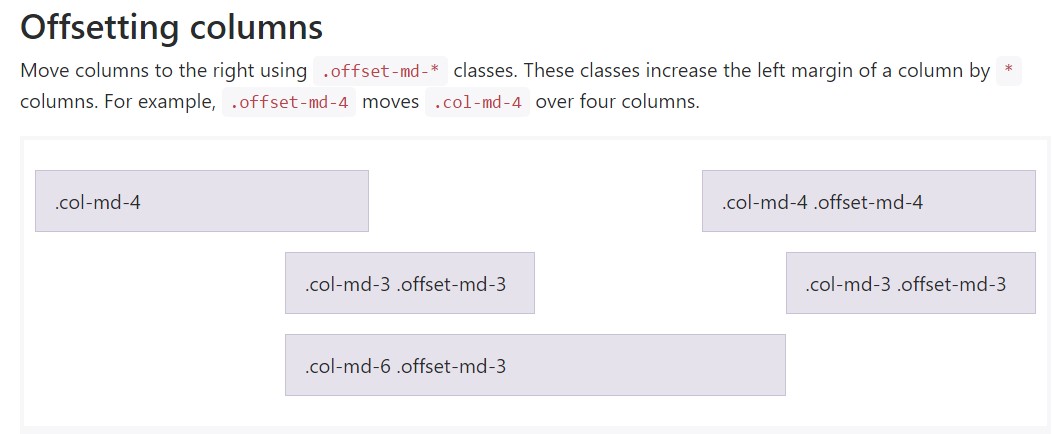
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful detail
Important thing to bear in mind here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method works in situation when you ought to design a particular component. In the case that you however for some sort of reason prefer to cut out en element baseding upon the ones surrounding it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for setting content you are able to additionally apply these for reordering your material utilizing classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is actually the solution the most fundamental features of the Bootstrap 4's grid structure-- the columns become specified the desired Bootstrap Offset Tutorial and ordered exactly in the manner that you desire them despite the way they arrive in code. Still the reordering utilities are really impressive, what must be presented first should at the same time be determined first-- this will definitely likewise keep it a lot easier for the people reviewing your code to get around. But of course everything accordings to the certain case and the targets you are actually wanting to realize.
Check out several youtube video guide regarding Bootstrap Offset:
Linked topics:
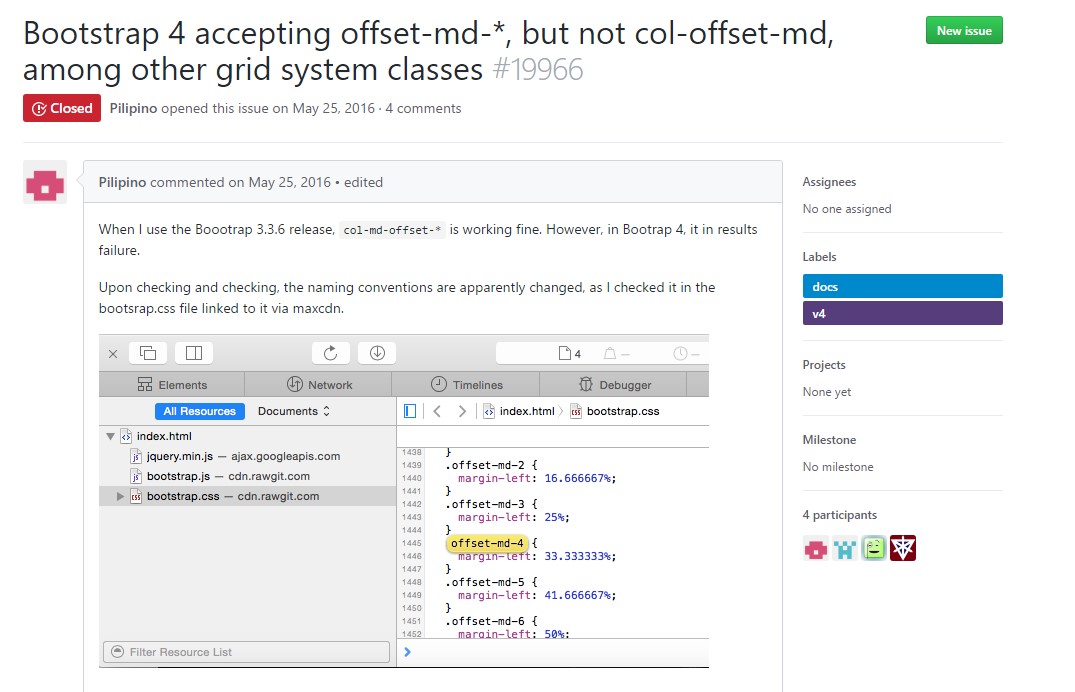
Bootstrap offset official records

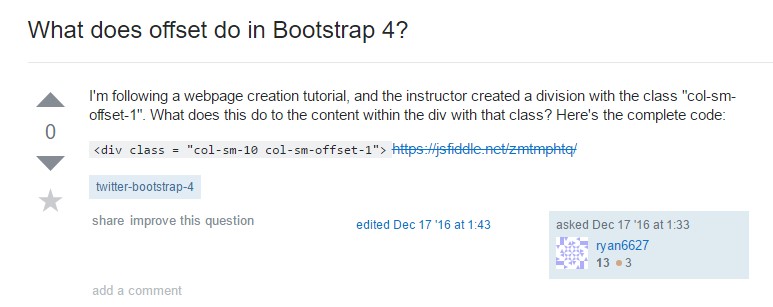
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub