Bootstrap Menu jQuery
Intro
Even the simplest, not talking about the extra complicated webpages do require certain kind of an index for the website visitors to easily navigate and locate what exactly they are actually looking for in the very first handful of secs avter their coming over the page. We should really usually have in head a visitor might be in a rush, surfing many webpages for a while scrolling over them trying to find a specific product or choose. In such situations the certain and effectively stated navigational list might actually make the variation amongst one latest site visitor and the webpage being actually clicked away. So the building and behaviour of the page navigating are important definitely. On top of that our websites get more and more observed from mobiles in this way not possessing a webpage and a site navigation in particular acting on smaller sized sreens basically equals not owning a page at all or even much worse.
Luckily for us the new fourth edition of the Bootstrap system grants us with a effective instrument to deal with the problem-- the so called navbar element or else the list bar people got used noticing on the tip of the majority of the pages. It is really a quick still highly effective instrument for wrapping our brand's identity relevant information, the pages structure and also a search form or a number of call to action buttons. Let us see how this whole entire thing gets completed within Bootstrap 4.
The way to work with the Bootstrap Menu HTML:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise apply one of the contextual classes just like
.bg-primary.bg-warningAnother bright new feature presented in the alpha 6 of Bootstrap 4 system is you need to also specify the breakpoint at which the navbar must collapse to become shown once the selection button gets clicked. To work on this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Next off we have to create the so called Menu button which will show up in the location of the collapsed Bootstrap Menu Styles and the site visitors will definitely utilize to take it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted information
Navbars arrived with incorporated assistance for a handful of sub-components. Choose from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components included in a responsive light-themed navbar that immediately collapses at the
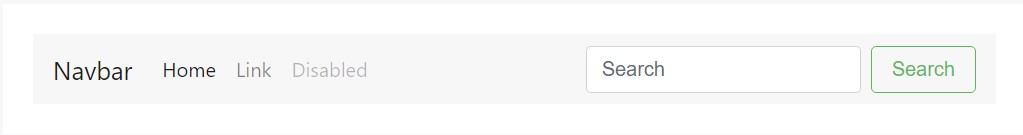
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
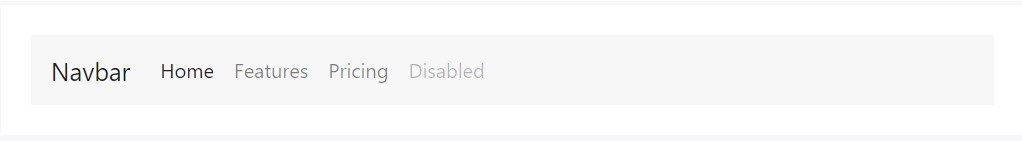
Navbar site navigation links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Set various form controls and elements within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide pieces of text message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One more bright brand new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to build the container for our menu-- it will expand it to a bar together with inline pieces over the specified breakpoint and collapse it in a mobile view below it. To accomplish this build an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
At last it is actually time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is actually the system a navigating Bootstrap Menu Mobile in Bootstrap 4 need to come with -- it is really rather easy and user-friendly -- promptly the only thing that's left for you is planning the suitable building and appealing titles for your web content.
Examine some video guide relating to Bootstrap Menu
Related topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

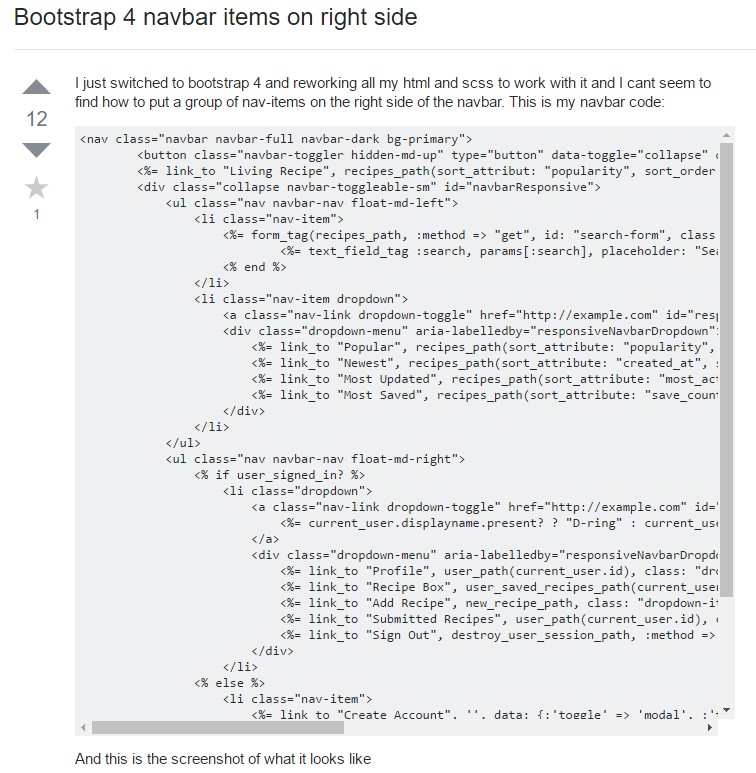
Bootstrap Menu on the right side