Bootstrap Toggle Tabs
Introduction
Nevertheless the eye-catching images great functionality and glorious effects at the bottom line the web pages we produce purpose narrows to delivering several content to the visitor and for this reason we can call the web the new variety of document container since an increasing number of information gets released and accessed on the internet as an alternative as data on our local computers or the classic method-- published on a hard copy media. ( learn more)
It all decreases to material however in the conditions where the website visitor focus gets pulled from almost everywhere simply just posting what we must provide is not much enough-- it ought to be structured and presented in this manner that even a large quantities of completely dry helpful plain content find a solution maintaining the site visitor's interest and be actually easy for checking out and finding just the wanted part easily and quick-- if not the site visitor could possibly get tired or maybe frustrated and search away nonetheless somewhere out there in the message's body get hidden a number of invaluable treasures.
In this way we really need an element which in turn has much less area attainable-- long plain text areas drive the website visitor away-- and ultimately several motion and interactivity would undoubtedly be likewise significantly liked due to the fact that the viewers got very used to clicking tabs around.
Luckily the Bootstrap 4 system has clearly that-- helpful collapsible panels capable of holding huge quantity of information revealing simply just a heading line to help us much better navigate and extending to illustrate what's desired upon clicking on the header. These are the accordion and toggle panels that operate basically the same with a special difference-- as the name proposes in the accordion panel expanding a particular collapsible thing collapses all of the rest at the same time inside of the toggle component you are able to have just as several increased parts as you need to-- it all depends on the specific content of the large content concealed within the collapsible panels and the way you're thinking the visitor will eventually apply it. ( read this)
Ways to work with the Bootstrap Toggle Button example:
The factual utilization of a toggle block is really simple in the current edition of the Bootstrap system-- it uses the recently offered
.cardid = " ~element's unique name ~ "The actual execution of a Bootstrap Toggle Button example block is pretty uncomplicated in the latest edition of the Bootstrap system-- it uses the freshly introduced
.cardid = " ~element's unique name ~ "Later it is simply time for generating the certain button component-- we'll put to use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been definitely produced it's moment for making the collapsing component-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we have to put a container for our material carrying the
.card-blockAn example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is certainly the way in which a particular collapsible component becomes set up in Bootstrap 4. In order to build the entire control panel you have to repeat the moves from above making as many
.cardInspect a number of video information about Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

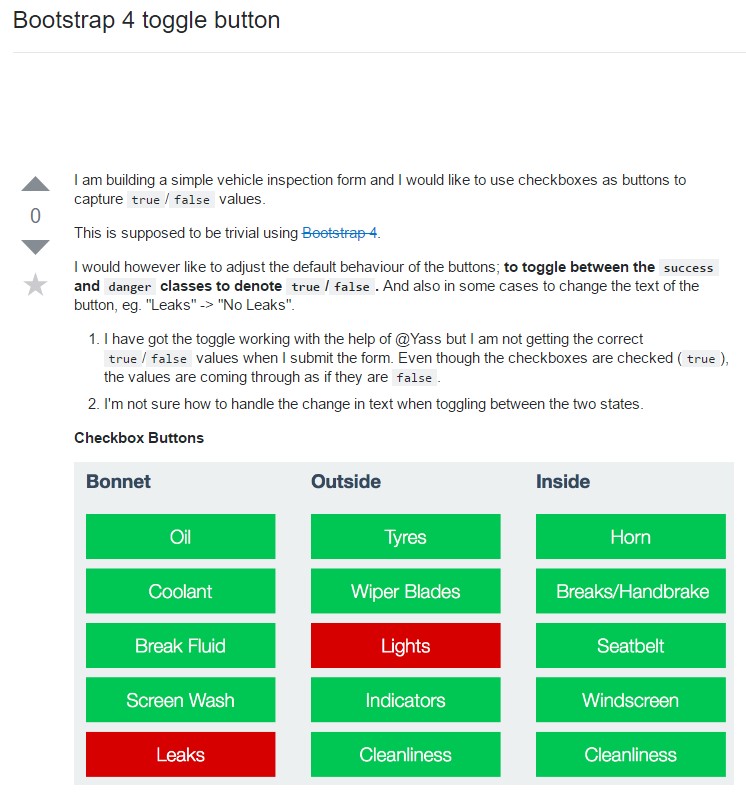
Bootstrap toogle trouble

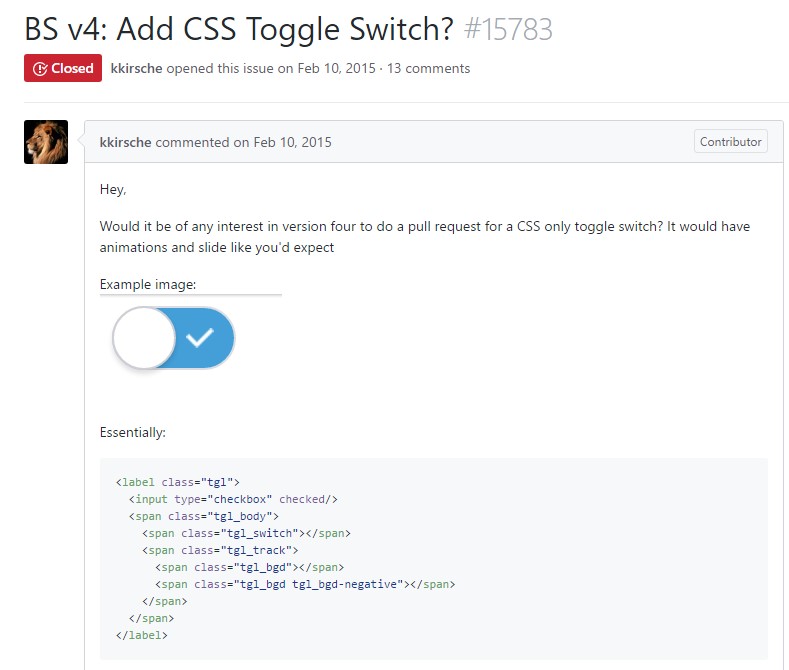
How to provide CSS toggle switch?