Bootstrap Clearfix Style
Overview
Strength in our expression indicates and better flexibleness-- that is really what's certainly never sufficient anytime we are actually designing the very next design for our brand-new project given that there always is a bold appeal concept or maybe two of them we abandon to try out incorporating next time. Yet the sense something isn't quite complete still keeps until we try to find a strategy really utilizing this great thought we had even though the project was still being actually developed on a piece of paper.That is certainly the way in which several smart workarounds like the Bootstrap Clearfix Grid get to life to deliver perhaps not the most ideal at all times but still working solutions and assist us execute just what we initially were intended. ( more helpful hints)
The ways to put into action the Bootstrap Clearfix Style:
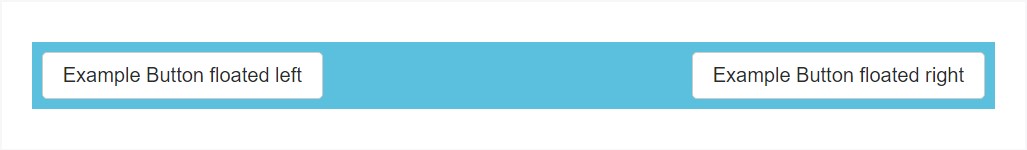
Generally precisely what Clearfix handles is dealing with the zero height container trouble when it comes down to containing floated components-- as an example-- if you possess simply two components within a container one floated left and the other one - right and you wish to style the element containing them with a special background color without having the support of the clearfix plugin the entire workaround will finish with a thin line in the needed background color transpiring over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin involved therefore to accomplish the desired result coming from the aforementioned sample all you need to have is simply using the class
.clearfixAs an examples
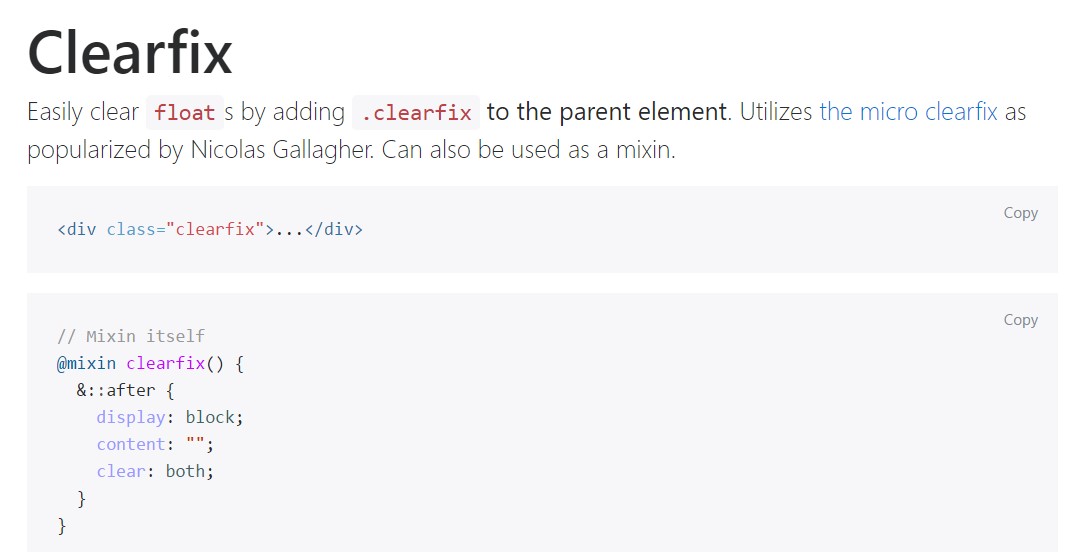
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration demonstrates the way the clearfix can possibly be utilized. With no the clearfix the wrapping div would certainly not span around the tabs which would cause a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In the most updated version of among the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained though eventually will very likely receive less and much less utilized and most probably -- even abandoned due to the fact that the dev team has decided accepting the flexbox style for many of the basic web page details-- it is definitely a way more modern-day and strong method for sizing, setting and distributing a particular element's children free from the need of floats and as a result-- the
.clearfixThis concept is bright new for the current alpha 6 of Bootstrap 4 and might possibly be viewed fairly a bold measure given that it also signifies releasing the IE9 service for and optimal visual appeal of the web pages developed on modern web browsers only but as the technology evolvement goes on this does not look like a potential concern at all. Undoubtedly there still be various cases when we are going to also require the excellent classic float strategies therefore if we perform that-- we also have the
.clearfixConclusions
So right now you find out just what the # in Bootstrap 4 represent-- do have it in head when you come across unexpected appeal of several wrappers incorporating floated elements however the very best thing to work on is in fact spending com time looking at the way the new star in town-- flexbox makes the things executed because it supplies a variety of pretty neat and very easy format sollutions in order to get our web pages to the very next level.
Check out several on-line video short training about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official information

Understanding Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes