Bootstrap List Template
Overview
List group is a effective and extremely versatile element which is discovered in Bootstrap 4. The component is taken for displaying a variety or 'list' information. The list group pieces can be modified and expanded to maintain almost any type of content within along with a couple of features readily available for modification within the list in itself. These list groups can possibly as well be used for site navigation with using the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment which designs the unordered lists in a particular way considering that it paves the way for building custom information within structure lists without having to concerned about the presentation trouble ( considering that the language takes care of that by itself). ( read more)
Possibilities of Bootstrap List Template:
Given below are the elements which are readily available within the list group element in Bootstrap 4:
• Unordered list: The most basic form of list group that you can create in Bootstrap 4 is an unordered list that has a series of items by having the appropriate classes. You can certainly built upon it by the different alternatives that are offered in the element.
• Active materials: You can highlight the present active choice with just bring in the
.active.list-group-item• Disabled items: You can surely even de-highlight a list material to get it come out as although it has been certainly disabled. You simply will have to add in the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you can easily create an actionable item within the Bootstrap List Style what means that you will have the capacity to provide hover, active, and disabled states to these types of objects through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other awesome component that is part of the list group element which helps you to design each and every list element using a descriptive color and background. These are mainly useful for spotlight specific materials or categorizing all of them according to color-'s code.
• Badges: You can at the same time add badges to a list material to present the unread counts, activity on the thing, and enable other active functions with utilize additional utilities. ( click this link)
Let us check out a number of good examples
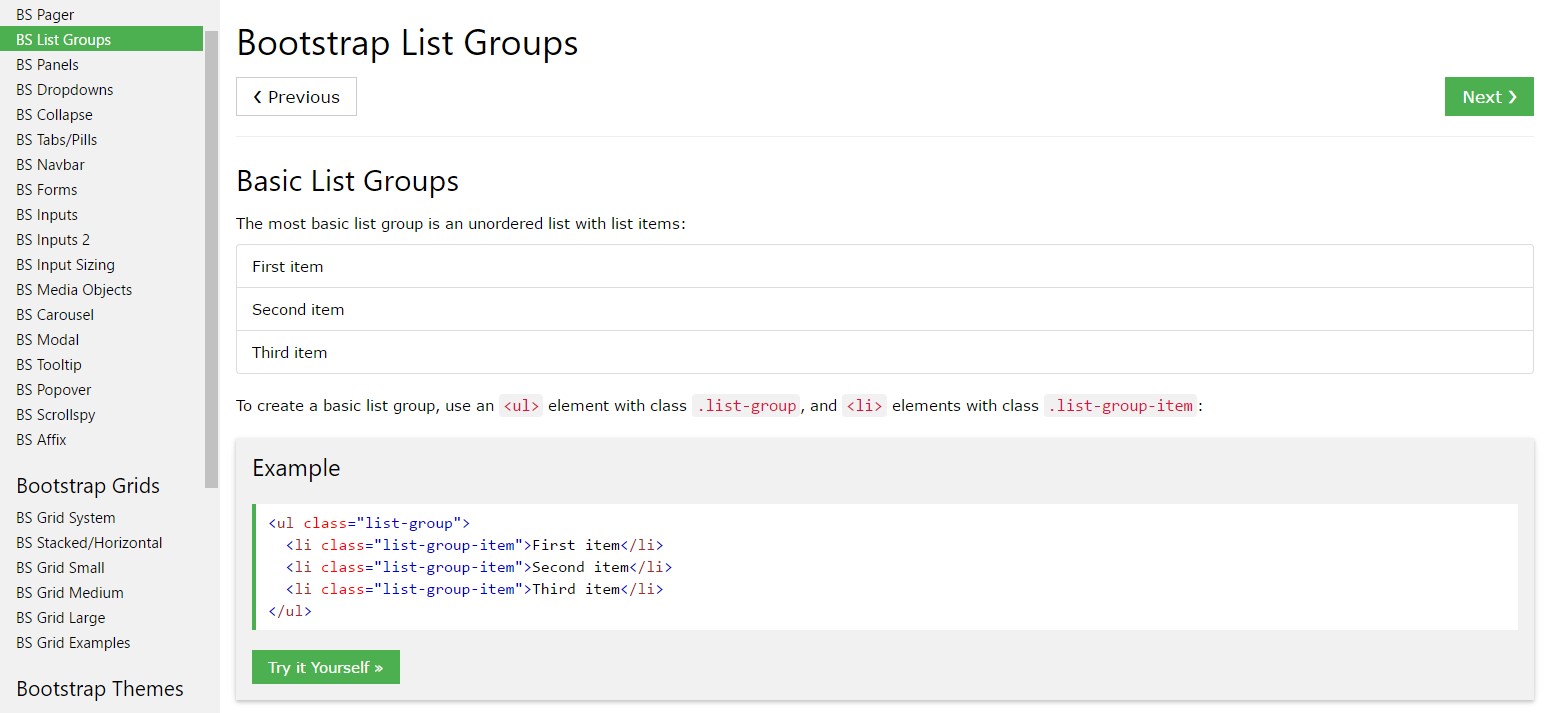
Fundamental example
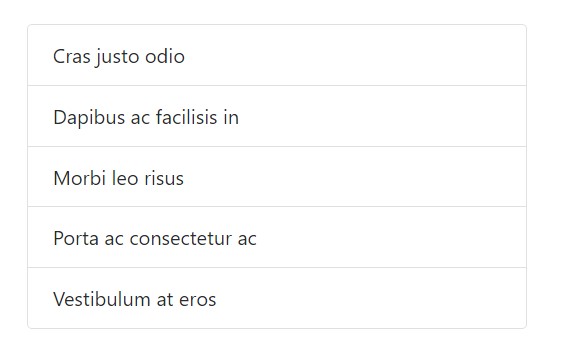
Easily the most basic list group is an unordered list with list elements and the appropriate classes. Build on it by using the solutions that come next, or else using your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
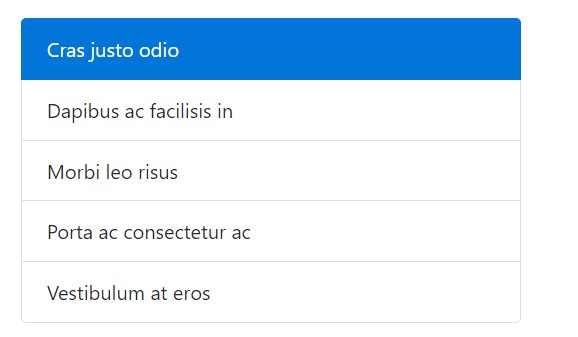
</ul>Active elements
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
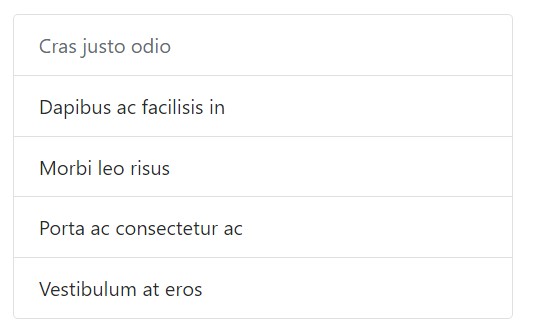
</ul>Disabled things
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
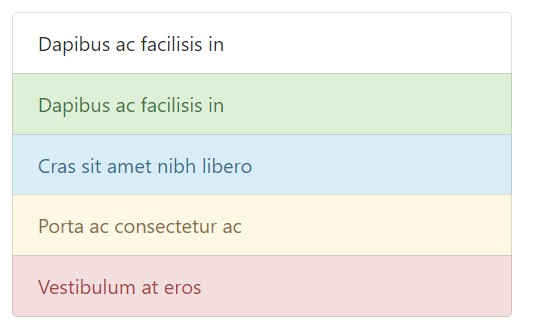
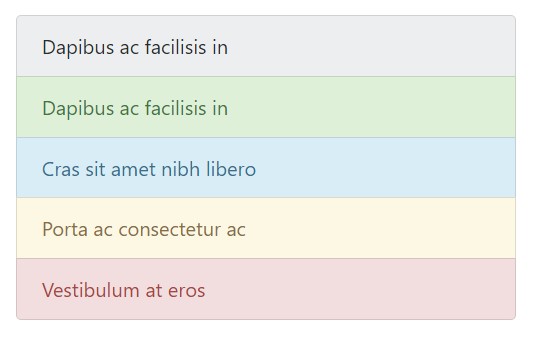
Use contextual classes to design list pieces by having a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive modern technologies.
Putting into action colour to bring in indicating simply gives a graphical indication, which will definitely not be conveyed to users of assistive technologies -- for example, screen readers. Make certain that information signified via the color is either evident directly from the content itself (e.g. the detectable content), or is incorporated through different solutions, such as additional text covered having the
.sr-onlyUtilizing badges
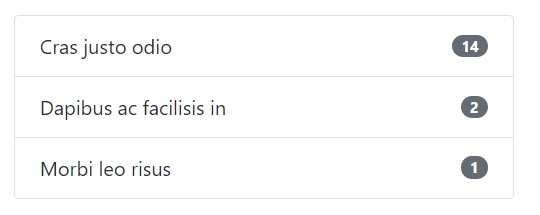
Put in badges to any type of list group element to demonstrate unread counts, activity, and more with several utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made material
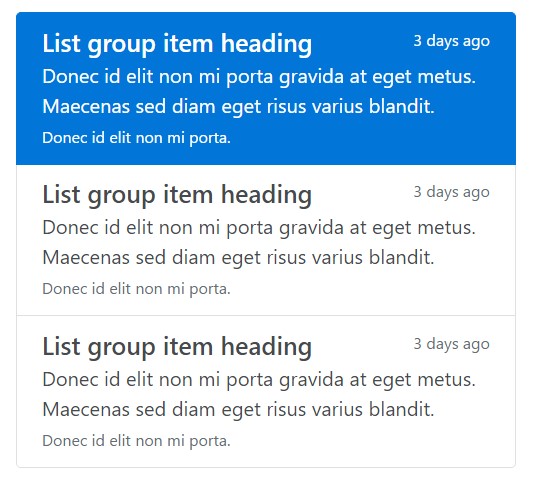
Add in basically any sort of HTML inside, and even for connected list groups like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust component in Bootstrap 4 that empowers you to get an unordered list much more prepared, interactive, and responsive free from risking on the visual appeal or layout of the list elements themselves.
Look at a couple of on-line video tutorials regarding Bootstrap list:
Related topics:
Bootstrap list official records

Bootstrap list tutorial

Bootstrap list issue