Bootstrap Collapse Group
Intro
As you wihtout a doubt know, Bootstrap by default helps to make your internet site responsive, using its components just as a reference for locating, proportions, etc.
Realizing this, in case we are to develop a menu applying Bootstrap for front-end, we will have to note a couple of the standards and standards fixed by Bootstrap to get it immediately construct the elements of the page to keep responsive the right way.
Just one of the most fascinating possibilities of operating this framework is the development of menus presented on demand, basing on the acts of the site visitors .
{ A wonderful approach when it comes to utilizing menus on small-sized display screens is to attach the options in a sort of dropdown which only launches once it is switched on. That is , generate a button to activate the menu as needed. It is really very simple to perform this along with Bootstrap, the capability is all set.
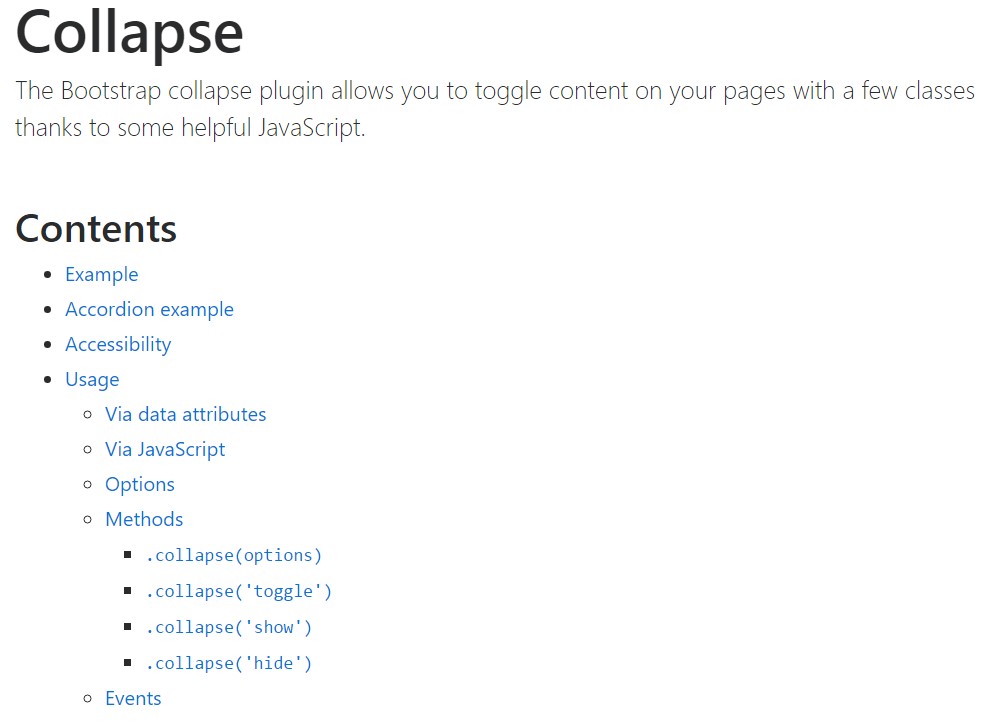
Bootstrap Collapse Content plugin makes it possible for you to button web content within your web pages along with a few classes with the help of fascinating handy JavaScript. ( read more here)
Tips on how to work with the Bootstrap Collapse Content:
To make the Bootstrap Collapse Panel in to small screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you are able to get the menu disappear on the small-scale displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this element are going to be provided in the context of the menu. With scaling down the computer screen, it packs the internal components and cover, showing only through clicking the
<button class = "navbar-toggle">In this way the menu will show up although will not execute when clicked. It is actually by cause of this capability in Bootstrap is performed with JavaScript. The really good info is that we do not should write a JS code line anyway, but also for all things to function we need to provide Bootstrap JavaScript.
At the bottom of the page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
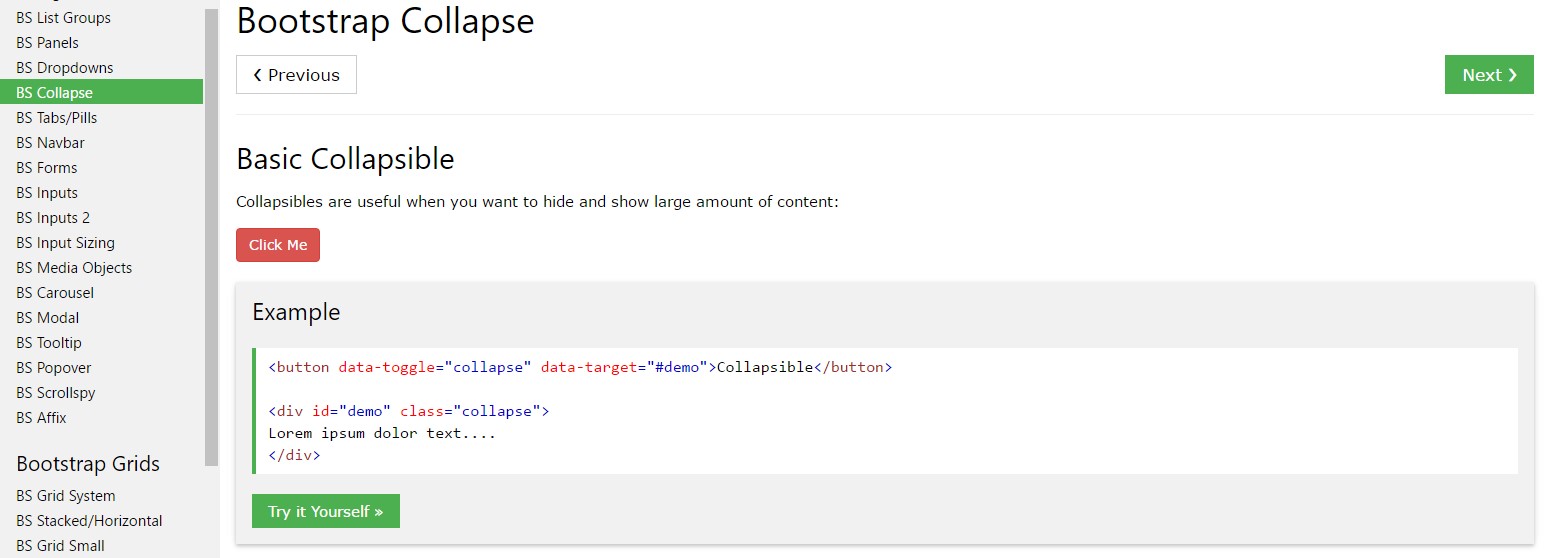
Select the switches listed here to indicate and hide one more element with class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to put into action a hyperlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
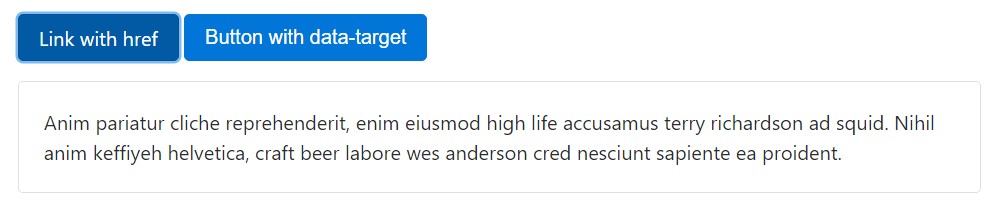
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
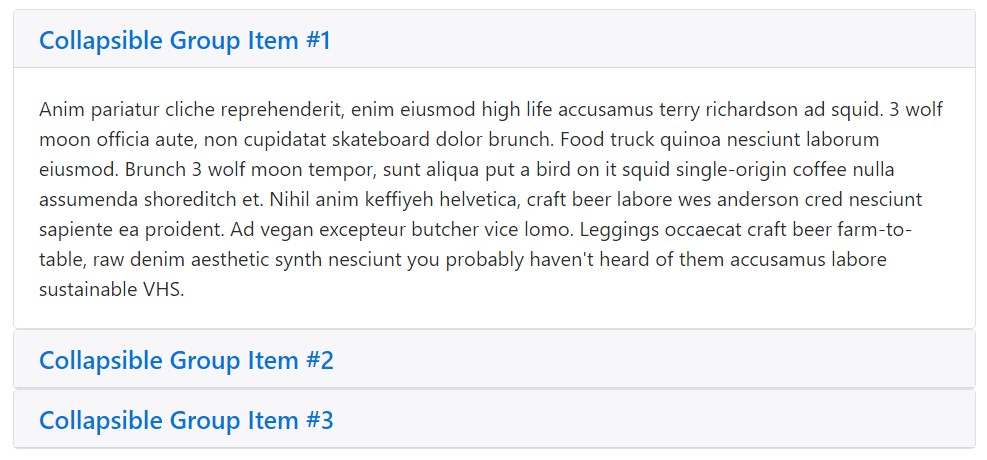
</div>Accordion example
Increase the default collapse behavior in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the event that your control element is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin implements a several classes to deal with the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes may be found in
_transitions.scssBy means of data attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Implement manually through:
$('.collapse').collapse()Opportunities
Features are able to be completed via data attributes as well as JavaScript. For data attributes, add the selection name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Activates your content as a collapsible feature. Receives an optionally available alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to shown or concealed.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Events
Bootstrap's collapse class reveals a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a workable and swift good result, without excellent programming hard work we will have a great outcome.
Though, it is not just useful when it comes to building menus, but also another elements for showing or covering on-screen components, depending on the actions and needs of users.
Generally these kinds of components are at the same time practical for covering or else displaying large sums of info, equipping more dynamism to the internet site and also leaving behind the layout cleaner.
Take a look at a few youtube video training about Bootstrap collapse
Connected topics:
Bootstrap collapse formal records

Bootstrap collapse training

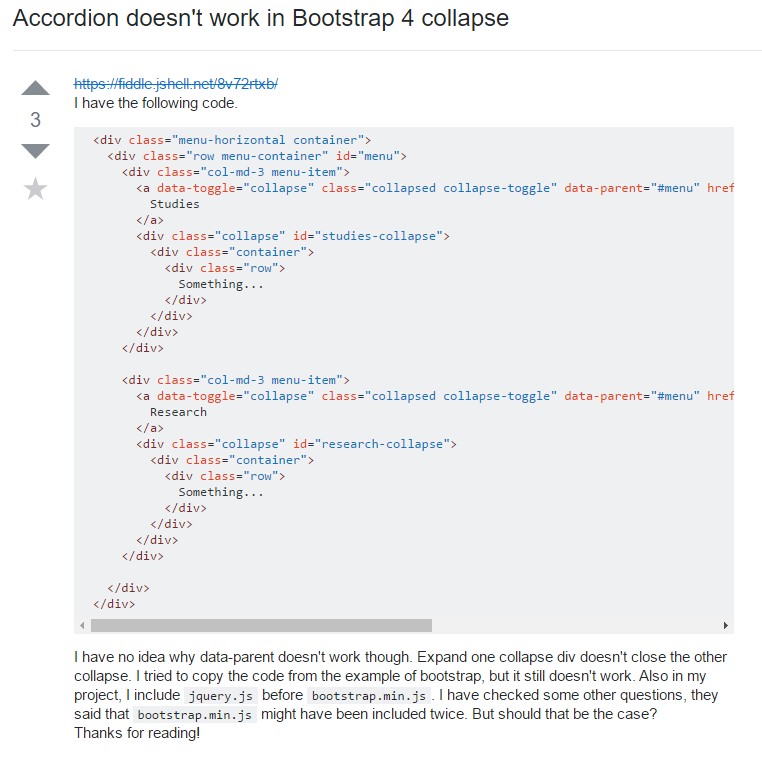
Bootstrap collapse trouble