Bootstrap Header Class
Intro
Just as in published documentations the header is one of the very most significant parts of the web pages we receive and make to operate regularly. It securely possesses one of the most important related information regarding the identity of the company as well as person behind the webpage itself and the importance of the whole internet site-- its navigating system which as well as the Bootstrap Header Example itself should really be thought and crafted in such method that a visitor rushing or not really actually knowing what way to see just take a view at and identify the required info. This is the perfect scenario-- in the real world obtaining as near as feasible to this appeal and attitude also goes on considering that we pretty much each time have some project specific limitations to think about. Additionally compared to the written files in the world of web we ought to always bear in mind the choice of attainable devices on which our webpages could probably get exhibited-- we ought to make sure their responsive behavior or else in other words-- make certain they will display most effective at any screen size possible.
In this way why don't we take a look and check out ways in which a navbar gets created in Bootstrap 4. ( useful source)
How you can employ the Bootstrap Header Design:
Firstly if you want to create a webpage header or else given that it gets referred to in the framework-- a navbar-- we have to wrap the entire item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we must start off by positioning a tab feature that will be employed to show the collapsed information on a smaller sized screen dimensions-- to achieve that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- producing the collapsible container for the major site navigation-- to perform it make an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
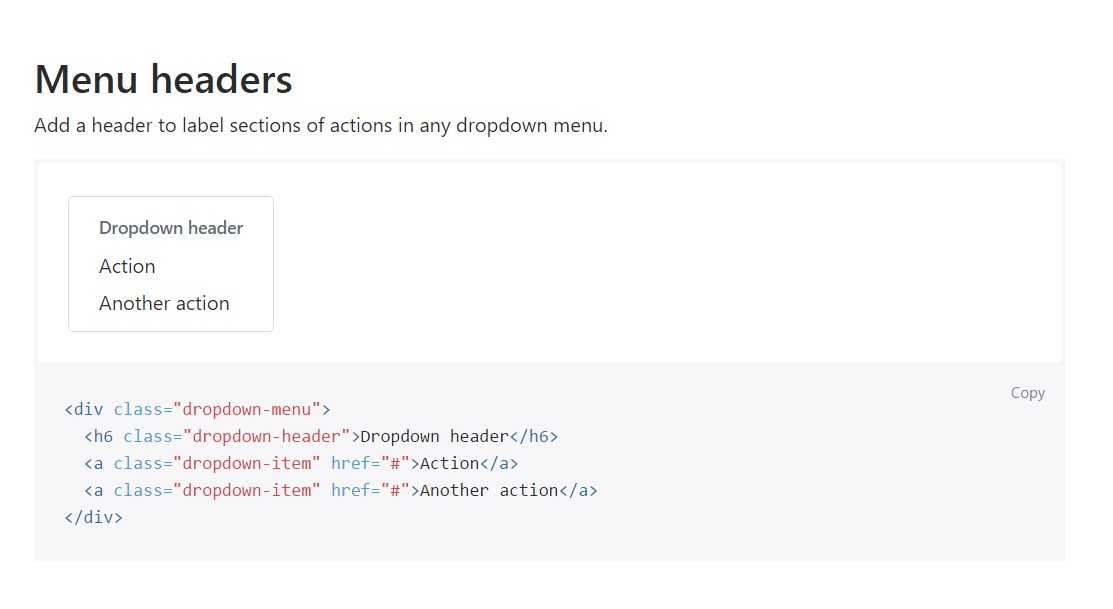
Include a header to label areas of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
One more fresh item for this particular edition is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it involves the header features in recent Bootstrap 4 version this is being simply cared for with the included Collapse plugin and a few site navigation certain web content classes-- several of them developed specifically for keeping your product's identity and various other-- to earn confident the real page navigational system will present best collapsing in a mobile phone style menu when a specified viewport size is achieved.
Look at a couple of video training relating to Bootstrap Header
Connected topics:
Bootstrap Header: official information

Bootstrap Header tutorial

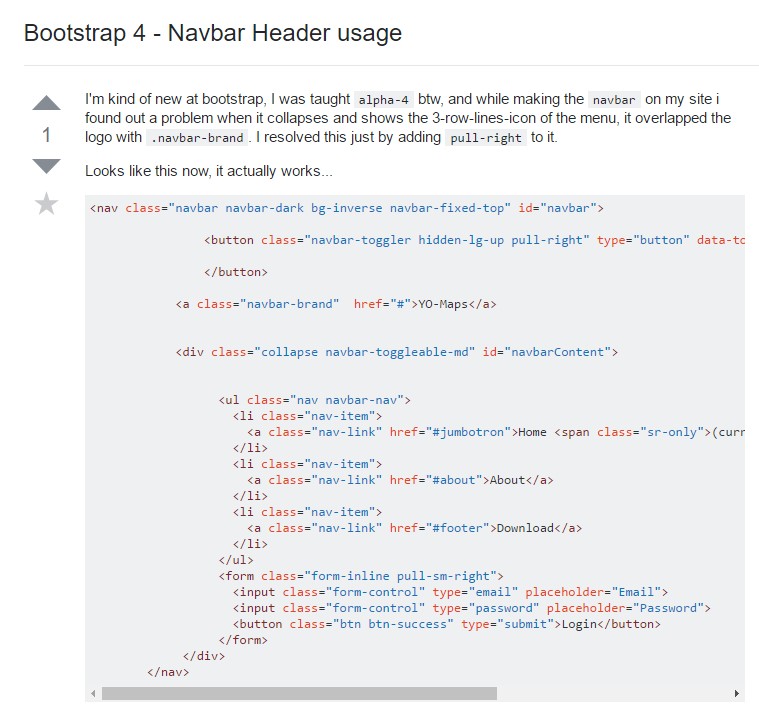
Bootstrap 4 - Navbar Header application