Bootstrap Media queries Example
Intro
Just as we told previously in the modern internet which gets explored nearly similarly simply by mobile phone and computer gadgets gaining your web pages adjusting responsively to the display screen they get showcased on is a condition. That is certainly reasons why we possess the strong Bootstrap framework at our side in its current fourth edition-- currently in growth up to alpha 6 introduced at this moment.
However just what is this item beneath the hood that it certainly employs to perform the job-- exactly how the page's material gets reordered as needed and exactly what produces the columns caring the grid tier infixes just like
-sm--md-Steps to use the Bootstrap Media queries Grid:
The responsive activity of probably the most famous responsive framework inside its own most recent 4th version can operate because of the so called Bootstrap Media queries Example. The things they do is taking count of the size of the viewport-- the screen of the device or the width of the web browser window in case the webpage gets displayed on desktop and utilizing different styling regulations appropriately. So in usual words they use the straightforward logic-- is the width above or below a certain value-- and respectfully trigger on or off.
Each viewport size-- just like Small, Medium and so forth has its very own media query determined besides the Extra Small display screen scale which in the latest alpha 6 release has been certainly utilized widely and the
-xs-.col-xs-6.col-6The primary syntax
The general format of the Bootstrap Media queries Example Override inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another factor to take note
Useful idea to detect here is that the breakpoint values for the various screen dimensions change by means of a specific pixel baseding to the fundamental which has been simply utilized like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Extra big screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is certainly formed to become mobile first, we employ a number of media queries to design sensible breakpoints for interfaces and configurations . These types of breakpoints are mostly built upon minimum viewport widths and help us to adjust up elements when the viewport changes. ( find out more)
Bootstrap primarily utilizes the following media query extends-- or breakpoints-- in source Sass data for style, grid system, and elements.
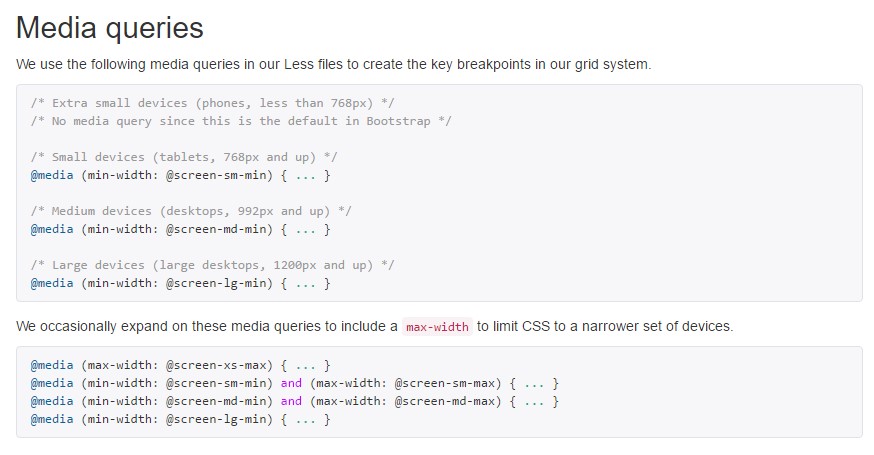
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, each media queries are provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries which perform in the other course (the provided screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one segment of screen dimensions utilizing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once again-- there is certainly no
-xs-@mediaThis progress is aiming to lighten up both of these the Bootstrap 4's style sheets and us as web developers given that it follows the natural logic of the approach responsive material operates stacking up right after a certain spot and together with the canceling of the infix there will be less writing for us.
Review several youtube video training regarding Bootstrap media queries:
Connected topics:
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option