Bootstrap Columns Using
Intro
In the previous few years and most certainly the upcoming ones to come the world of internet spread more and more largely throughout all type of devices in this way currently almost fifty percent of the views of the web pages online are made not on pc and laptop computer screens but directly from various mobile products along with all types of small display dimensions. In this way in the case that a page will not reveal appropriately-- indicating to resize and systematically get its own most ideal match on the gadget applied its probably will get searched away to be replaced by a mobile phone friendly webpage featuring quite similar product or service.
Moreover-- the indexing mechanisms just like Google produce the so called mobile-friendly test and show far down your pages inside of the search results. This pushing down is even farther in the event that the search is made by a mobile tool-- the online search engines look upon this specific situation fairly seriously. Hence not featuring a mobile phone friendly web page practically means not possessing a web page at all.
Exactly how to employ the Bootstrap Columns Group:
However what certainly a page getting responsive indicates-- generally-- fitting the entire width of the screen which becomes showcased on introducing the elements in clear and handy approach at any scale. To look after this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a modification occurs and the Bootstrap Columns Work turn transposed to ideally match preferable. The past version worked with 4 breakpoints and the absolute most current Bootstrap 4 framework launches one added so they attain in fact five. Here they are together with the maximum value they expand to. The correct boundary number in itself refers to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another suggestions
The horizontal space in Bootstrap 4 framework becomes divided in 12 segments identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for every breakpoint you require and each Bootstrap Columns Using is going to be the same width.
Equivalent width
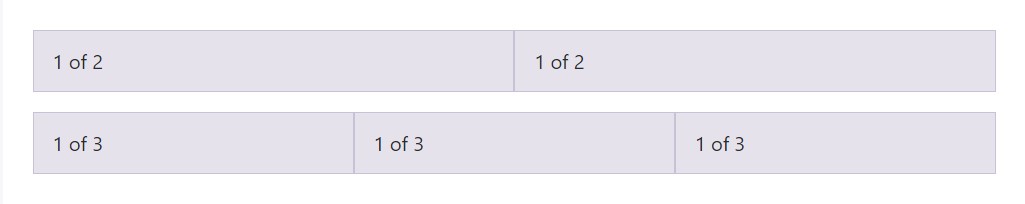
For instance, right here are two grid styles that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
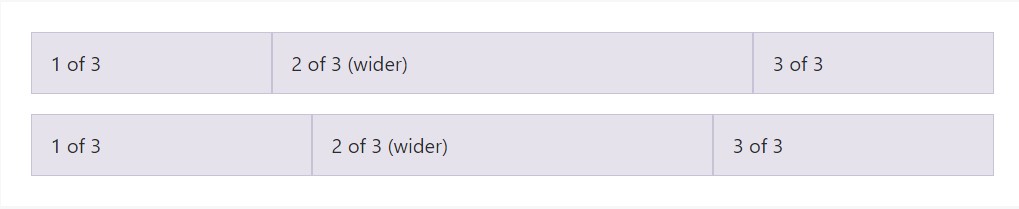
Auto-layout for flexbox grid columns as well means you can surely put the width of one column and the others will instantly resize all around it. You may possibly choose predefined grid classes (as shown here), grid mixins, or possibly inline widths. Keep in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
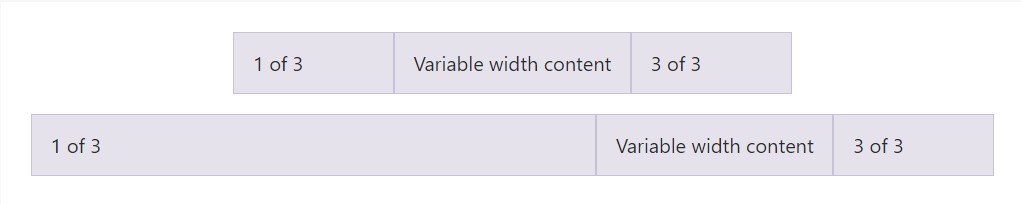
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
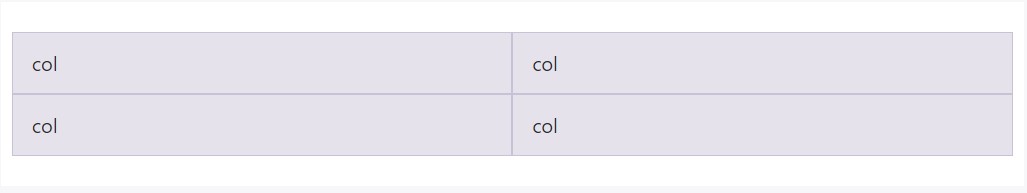
</div>Equivalent size multi-row
Generate equal-width columns which extend multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing among the recent Alpha 6 build of Bootstrap 4 is on the occasion that you provide just a couple of
.col-~ some number here ~Conclusions
So now you realize how the column items build the structure and responsive behavior of the Bootstrap system and all that is actually left for you is producing something truly wonderful utilizing them.
Inspect several video training regarding Bootstrap columns
Related topics:
Bootstrap columns main records

Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns