Bootstrap Select Jquery
Overview
Bootstrap is the most favored system for generating entirely responsive sites for the numerous handful of years now and it becomes increasingly more effective, user-friendly and well thought with every new edition trying to stay in touch with the web site design movements and website developer's needs. The brand new Bootstrap 4 edition is in fact, speedier and more convenient to use compared to its predecessor which in turn ended up being the complete ideal every time it comes to mobile friendly. It is though still just a wonderful idea set of styling regulations and classes and not a magic stick capable of delivering practically anything a website developer might probably consider or a client might possibly want-- no framework might ever execute that. ( visit this link)
That is actually reasons why eventually various plugins become set up in order to fill the tiny voids fulfilling the desire of specific look and activity in this particular uncommon cases while the main system can not get the job done. This certainly is a good attitude given that basically we simply involve the key framework files for finest appearance and performance and the plugins arrive in and get loaded simply by browser only if wanted providing the ideal server load and speed for our webpages.
Over here we're going to have a glance at one of those plugins-- the Bootstrap Select CSS. It gives a significant extension to the default
<select>Tips on how to utilize the Bootstrap Select Style Plugin:
The web page you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply just a bot you can surely identify the CDN urls in the event you make a decision not to self-host. As soon as you have attached it inside of your webpage you can easily obtain use of it appointing the class
.selectpicker<select>You can certainly split up the feasible alternatives located in the dropdown menu in a few groups-- simply just wrap the
<option><optgroup>label= “ “A number of selections might be picked additionally-- a thick pops in near the ones you desire in the webpage-- in the case that you want this sort of behavior simply bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more awesome capability is adding a practical search box on the high point of the dropdown-- through this in cases of a truly large list of choices the user can simply narrow the list down by just typing a number of letters of the name of the desired one-- the list quickly gets cleaned. To receive his functions you need to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a few easy cases to present you the overall thought exactly how you can easily get things performed-- typically, by just providing a couple of words for custom attributes to the
.selectpickerCheck a few online video tutorials regarding Bootstrap Select Placeholder plugin:
Linked topics:
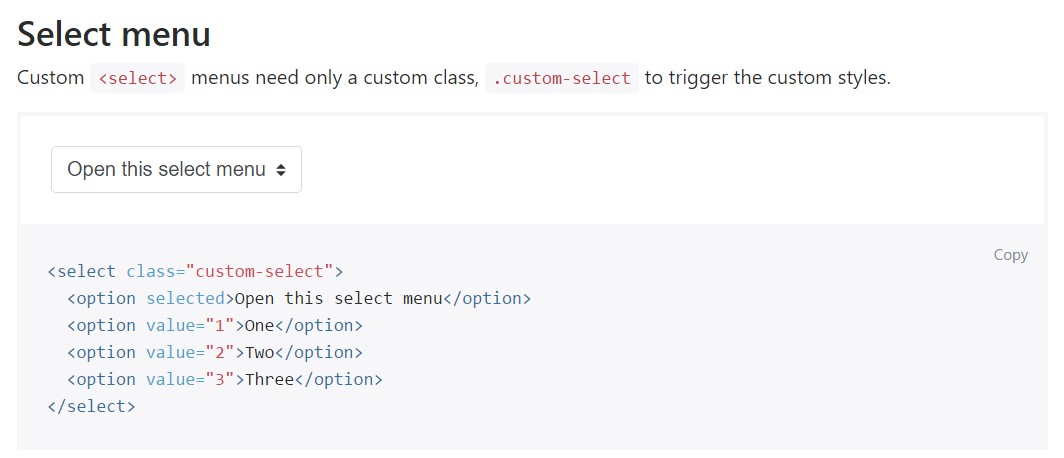
Example of the select menu

Select plugin problem

Standard treatment of the select plugin