Bootstrap Multiselect Dropdown
Intro
Forms are a considerable component of the webpages we design-- a valuable way we are able to get the viewers required within whatever we are feature and supply them an easy and handy approach giving back some words, files as well as apply an order just in case we're employing the page as an online store. Properly crafting the form's layout we are simply attempting to picture precisely how the visitor would find it most convenient and fun getting an action on it because if it's too easy it might be challenging to summarize the submissions and yet if it's too complicated the site visitor can be actually get exhausted and pushed away-- and so the balance actually matters. Let's visualize for instance a fundamental product which can be in addition equipped with multiple additionals and the visitors gets requested to choose which ones need to take place. Wouldn't it be certainly awesome if this could be performed in a single component not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so admired and most well-known Bootstrap framework in its own latest 4th edition (currently up to alpha 6) has you covered upholding all of the original HTML5 form elements giving cool styling and format alternatives for a real style independence but considering that it is actually not a magic wand solution there are certainly several pretty certain and small-sized item such as the
<select>Steps to make use of the Bootstrap Multiselect Option:
Why don't we get a short glance exactly how it does the job:
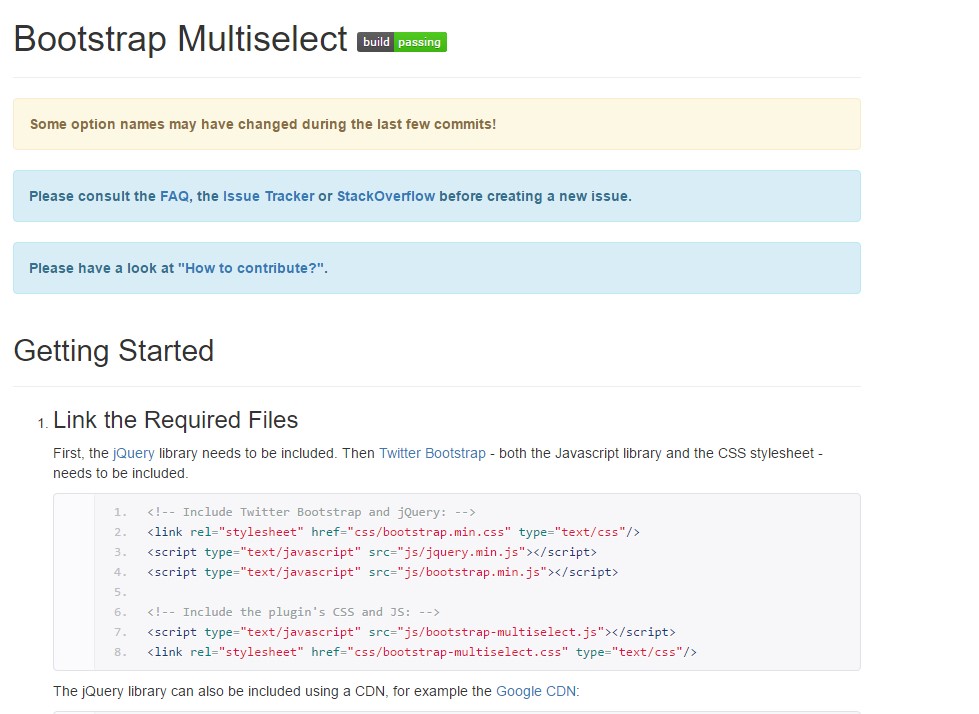
Adding it: In order the plugin to operate you need to incorporate the jQuery Javascript library and accomplish it before incorporating the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should occur in your
<head>Applying it: Just as been mentioned-- fairly simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must perform is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
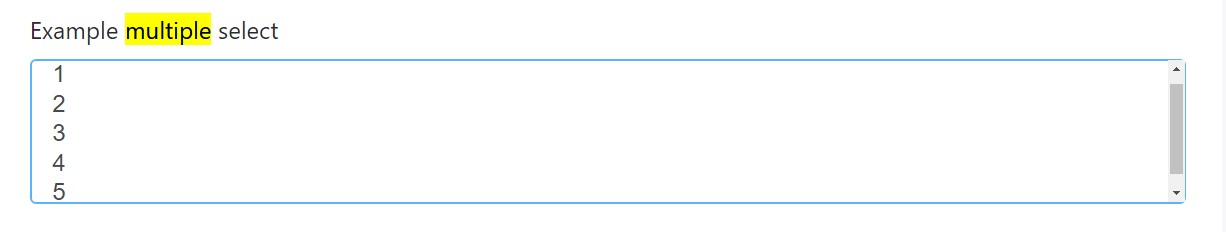
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
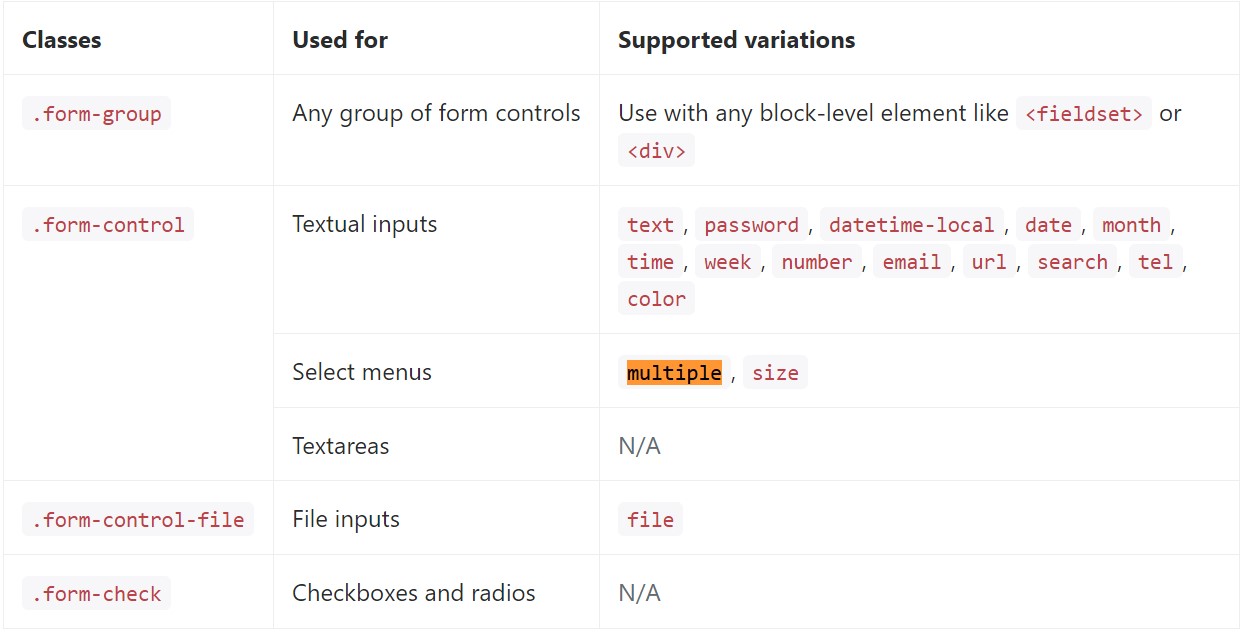
</div>Below is a complete selection of the special form controls provided by means of Bootstrap plus the classes that personalize them. Supplementary documentation is accessible for each and every group.

Conclusions
That's it-- you get a working and pretty good looking dropdown with a checkbox in front of every selection-- all the site visitors have to do currently is selecting the ones they desire. If you like to ensure things much more fascinating-- look at the plugin's docs to notice how adding several uncomplicated limitations can easily spice items up even further.
Review a few youtube video guide about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really operate by using Bootstrap V4 alpha