Bootstrap Jumbotron Header
Overview
In some cases we require present a statement certain and deafening from the very beginning of the webpage-- just like a promo details, upcoming event notice or whatever. In order to make this specific announcement deafening and certain it is actually likewise undoubtedly a great idea putting them even above the navbar like kind of a standard title and statement.
Utilizing these sorts of components in an appealing and most importantly-- responsive method has been thought of in Bootstrap 4. What the most updated version of one of the most famous responsive system in its most recent fourth version needs to run into the need of stating something along with no doubt fight ahead of the page is the Bootstrap Jumbotron Design feature. It becomes designated with large text message and some heavy paddings to obtain spotless and desirable visual appeal. ( get more info)
The way to work with the Bootstrap Jumbotron Design:
In order to involve this type of element in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have designed your Jumbotron element-- still unfilled yet. By default it becomes designated having a little rounded corners for friendlier appearance and a pale grey background color - presently everything you need to do is simply covering several content like an appealing
<h1><p>Situations
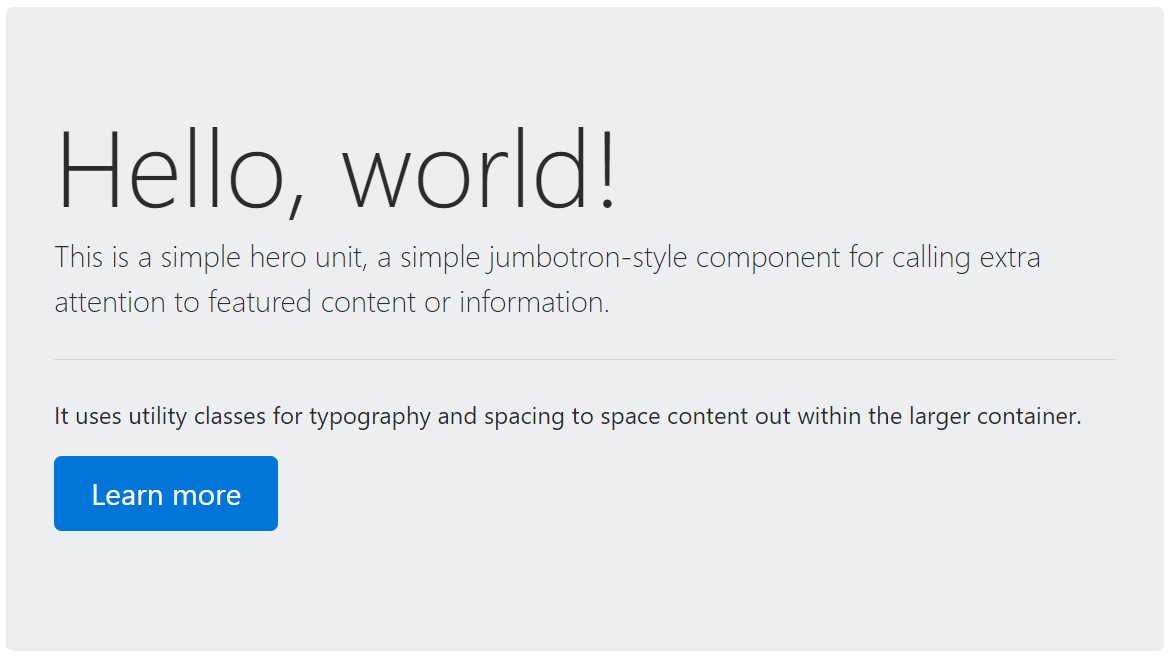
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
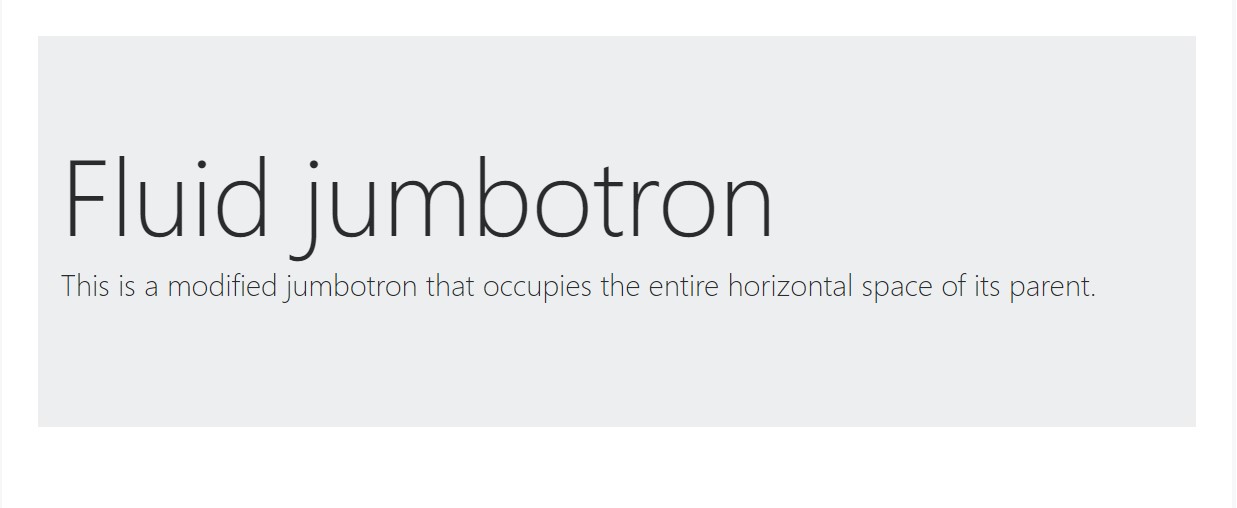
</div>To get the jumbotron total size, and also without having rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more thing to observe
This is definitely the simplest way sending out your visitor a certain and deafening information using Bootstrap 4's Jumbotron element. It should be carefully utilized once more taking into consideration each of the attainable widths the page might just show up on and specifically-- the smallest ones. Here is why-- just as we discussed above generally certain
<h1><p>This mixed with the a bit wider paddings and a few more lined of text content might cause the elements filling in a mobile phone's entire screen highness and eve spread below it which in turn might ultimately puzzle or even irritate the site visitor-- specifically in a hurry one. So once more we return to the unwritten necessity - the Jumbotron information ought to be short and clear so they get the website visitors in place of moving them away by being too shouting and aggressive.
Conclusions
So currently you realize in what way to establish a Jumbotron with Bootstrap 4 and all the feasible ways it can surely affect your audience -- right now the only thing that's left for you is thoroughly planning its material.
Inspect a couple of video clip tutorials regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron article

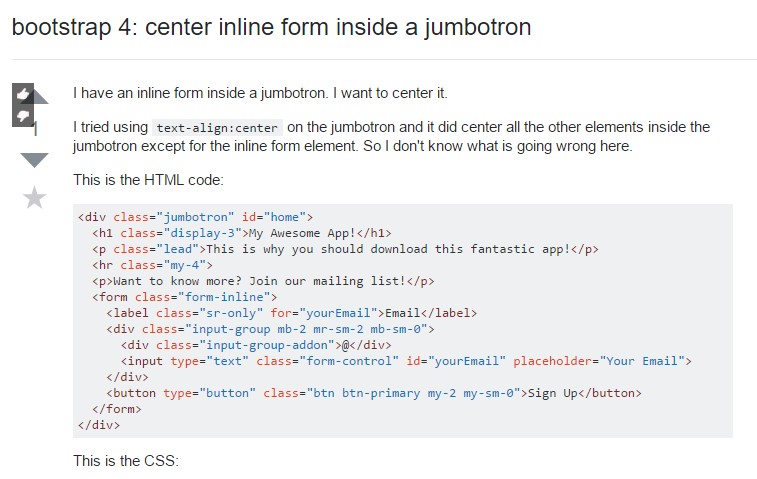
Bootstrap 4: focus inline form inside a jumbotron