Bootstrap Layout Template
Intro
In the last several years the mobile gadgets transformed into such considerable element of our lives that the majority of us simply cannot certainly visualize just how we got to get around without them and this is definitely being claimed not only for getting in touch with others by talking as if you remember was simply the primary function of the mobile phone however in fact linking with the entire world by featuring it right in your arms. That is actually the reason that it also became very significant for the most common habitants of the World wide web-- the web pages must show as great on the compact mobile display screens as on the normal desktop computers which at the same time got even larger making the dimension difference even larger. It is presumed somewhere at the beginning of all this the responsive frameworks come to pop up supplying a handy approach and a number of brilliant tools for having pages act regardless of the device viewing them.
However what's certainly essential and lays in the bases of so called responsive web site design is the concept in itself-- it is actually completely unique from the one we used to have certainly for the corrected width pages from the last decade which in turn is very much comparable to the one in the world of print. In print we do have a canvas-- we set it up once in the beginning of the project to alter it up perhaps a several times as the work proceeds yet near the bottom line we finish up utilizing a media of size A and art work with size B set up on it at the defined X, Y coordinates and that's it-- the moment the project is done and the dimensions have been aligned all of it ends.
In responsive website design but there is no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so installing a fixed value for an offset or a size can possibly be excellent on one display however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own newest fourth version supply is certain creative ways the web-site pages are being actually created so they automatically resize and also reorder their certain components adjusting to the space the viewing display screen provides and not flowing far away from its own width-- this way the visitor has the ability to scroll only up/down and gets the web content in a convenient size for studying without needing to pinch focus in or out in order to view this part or yet another. Let us experience just how this basically works out. ( get more information)
Efficient ways to make use of the Bootstrap Layout Responsive:
Bootstrap provides many components and alternatives for installing your project, providing wrapping containers, a efficient flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the webpage's content. In case you are really just starting this the abbreviation gets easier to consider considering that you are going to probably in some cases think at first what element features what. This come for Container-- Row-- Columns that is the structure Bootstrap framework applies with regard to making the web pages responsive. Each responsive web site page features containers keeping generally a single row along with the required quantity of columns within it-- all of them together forming a special web content block on web page-- like an article's heading or body , selection of product's components and so forth.
Let's look at a single web content block-- like some components of whatever being really listed out on a web page. Initially we really need covering the whole thing in to a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the alignment of the material features we place within. Given that the latest alpha 6 edition of the Bootstrap 4 framework utilizes a styling solution named flexbox with the row element now all variety of placements ordering, organization and sizing of the content may possibly be achieved with simply including a practical class but this is a whole new story-- meanwhile do know this is actually the component it's completeded with.
At last-- inside the row we should put a number of
.col-General configurations
Containers are probably the most standard layout element in Bootstrap and are necessitated if applying default grid system. Choose a responsive, fixed-width container ( guaranteeing its own
max-width100%As long as containers can be nested, a lot of Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Since Bootstrap is created to be actually mobile first, we work with a fistful of media queries to make sensible breakpoints for user interfaces and layouts . These breakpoints are mostly based on minimum viewport widths and make it possible for us to scale up features like the viewport modifications .
Bootstrap mainly employs the following media query ranges-- or breakpoints-- inside Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS with Sass, all of Bootstrap media queries are generally provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries which proceed in the various other path (the presented display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are in addition accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a specific sector of screen sizes using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may extend a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements use
z-indexWe do not support customization of these values; you change one, you likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which enable click-dismissing-- often tend to reside on a lower
z-indexz-indexOne more suggestion
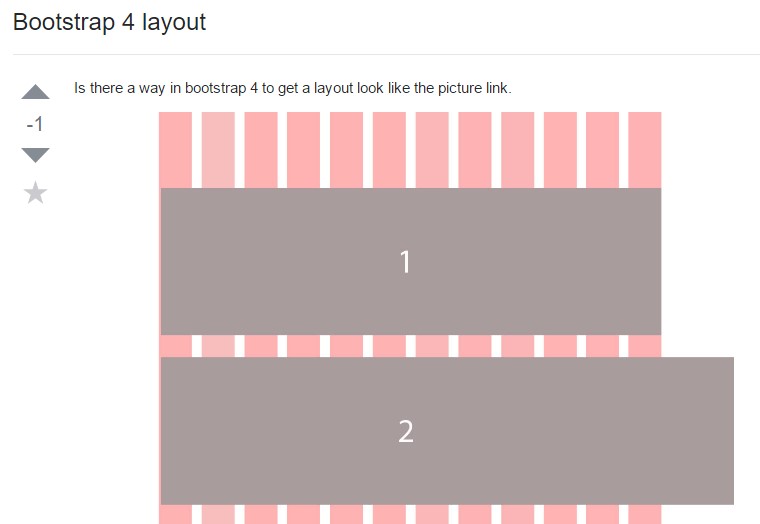
Using the Bootstrap 4 framework you are able to create to five different column looks depending on the predefined in the framework breakpoints but ordinarily 2 to 3 are pretty enough for getting ideal appeal on all screens. ( more hints)
Final thoughts
And so currently hopefully you do have a simple suggestion just what responsive website design and frameworks are and precisely how the most favored of them the Bootstrap 4 framework manages the page web content in order to make it display best in any screen-- that is definitely just a fast glance however It's considerd the awareness precisely how the things do a job is the greatest basis one must get on before looking in to the details.
Take a look at several video clip tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documents

A way inside Bootstrap 4 to set up a preferred design

Design samples throughout Bootstrap 4