Bootstrap Label Display
Introduction
Being explored earlier, located in the pages which we are producing, we usually want featuring easy or else more complicated forms to ask the site visitor for a opinion, comments, certain private information or even preferences. We execute that incorporating the appropriate controls within our forms cautiously taking into consideration the form construction and also the exact commands that have to be utilized concerning the details we need to have and the particular case involved-- just like we simply cannot have an order for a single colored phone case which is both blue and white , a person simply cannot be both male and female in gender or a product needs to be followed with multiple additionals that do not really exclude each other so clicking each one should include it not excluding the others actually picked. In certain cases, of course, we do need a correct web mail presented or a contact number that in turn requires the input which has to comply with certain format in order to be proper and of course at certain cases we exactly require site visitor's thoughts on a topic the manner they experience it-- in their own words.
For each of these particular scenarios we apply the appropriate controls-- such as radio tabs, checkboxes, input sectors, text area components and more but there is actually an crucial element bound to each one of these kinds of sectors that develops our forms pleasant and easily legible for the site visitor to browse through knowing at all times what is really required and effortlessly handling even the small controls such as radio buttons and checkboxes.Especially nowadays when the web changes into more and more mobile together with web pages presented on various small sized display screens this element is very important in providing efficiency and swiftness in filling out our form.This element is a Bootstrap Label Group. ( more hints)
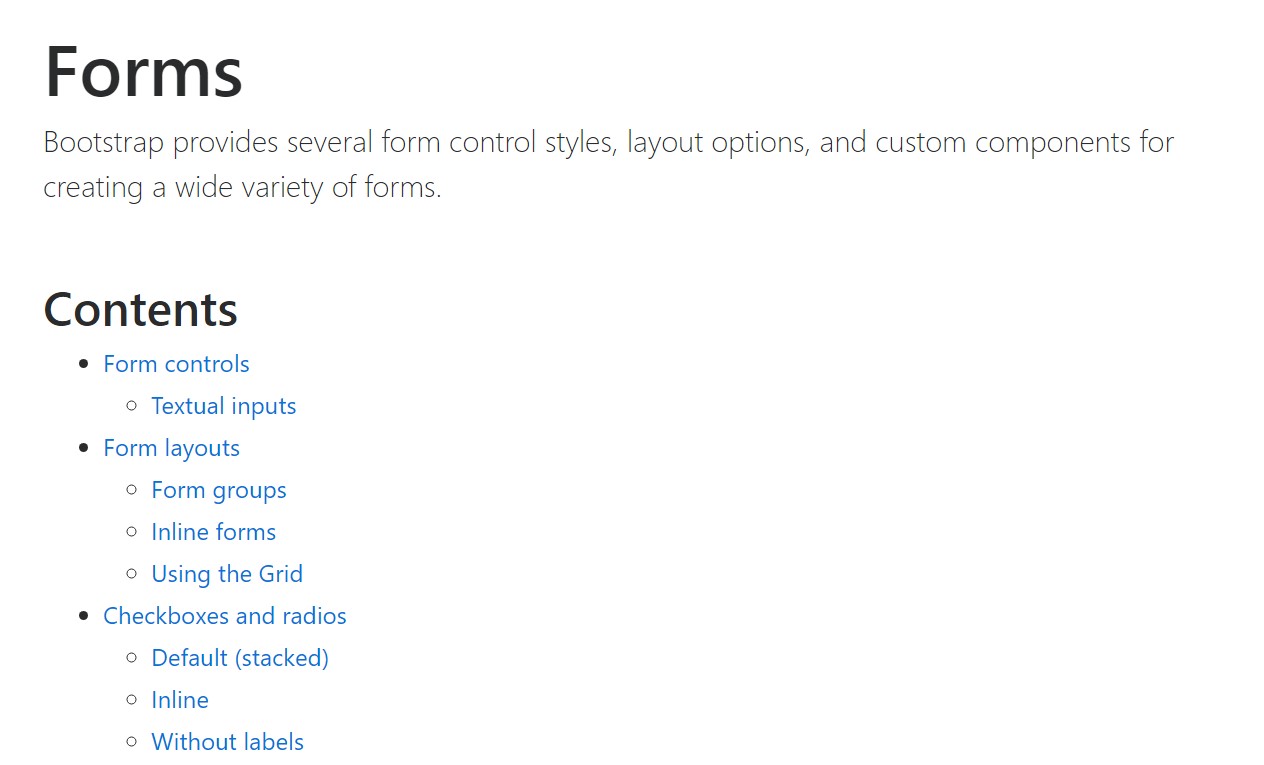
Steps to use the Bootstrap Label Align:
What so far has been simply mentioned regard the
<label><label>The structure is quite easy-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form controls inside labels is somewhat difficulting the code and it is simply much better to omit it-- additionally with the
for =""Along with conventional content in the
<label>Example of form without label
Should you obtain no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to bear in mind
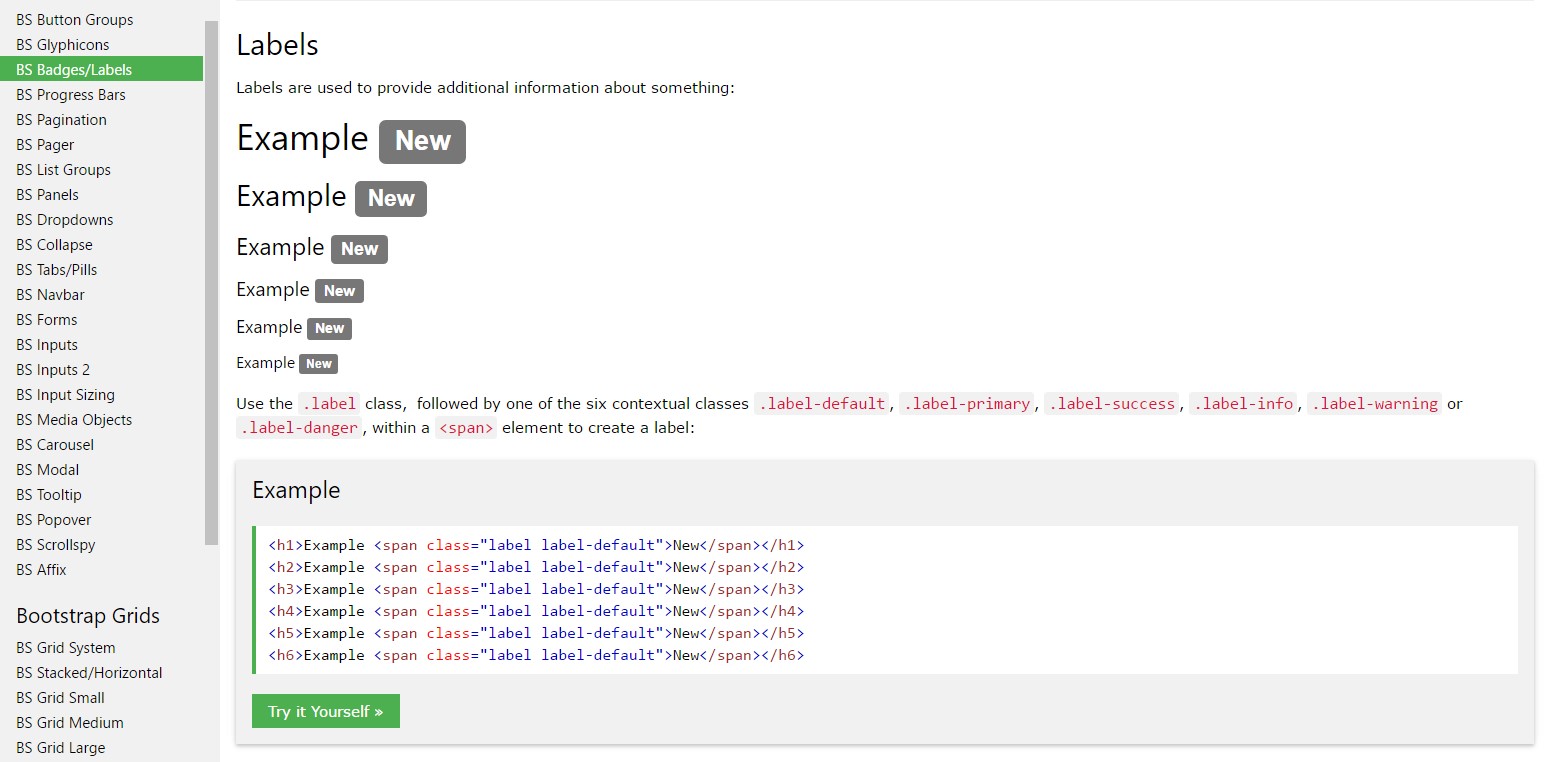
Interesting factor to mention relating to labels within Bootstrap 4 if that in the current version of the framework this kind of element's styling has been actually modified a little bit. The
<label>inline-blockFinal thoughts
So now you figure out just what the # elements are for and precisely how they function in Bootstrap 4-- all that's left is thinking about the proper form fields you have to connect them to.
Take a look at some video clip guide regarding Bootstrap label
Linked topics:
Application of the label within in Bootstrap Forms: official documentation

Bootstrap label training

Clearing away label in Bootstrap 4