Bootstrap Progress bar Working
Introduction
We understand quite well this clear straight component being displayed unfilled at first and getting filled with a dynamic color tone little by little while an operation, a download of a information or else commonly any type of action is being completed bit by bit-- we watch it each day on our computers so the message it sends grew into very instinctive to obtain-- something gets done and currently it's finished at this particular quantity of percent or else assuming that you would prefer considering the empty side of the glass-- there is this much left before completing . One more good point is that the message it provides doesn't encounter any sort of language barrier since it clean visual and so whenever comes time for presenting the level of our different capabilities, or else the development or different elements of a project or normally whatever having a full and not just so much parts it's wonderful we can easily have this type of graphic aspect inserted right within our webpages in a quickly and simple way.
What is actually increased?
Inside the current fourth edition of one of the most popular mobile friendly framework this acquires even faster and easier with simply a single tag element and there are certainly a lot of modifications readily available which are accomplished with simply just selecting the proper classes. What's fresh here is since the Bootstrap 4 cancels the IE9 support we can surely now have complete advantage of the powers of HTML5 and instead of generating the outer so called clear container along with a
<div><div><progress>General features
For you to start simply create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently since we realize the way it operates let's check out the ways to help make it look better appointing certain effects and colors . First-- we are able to work with the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you ought to attain older internet browser compatibility you have the ability to utilize a pair of
<div>.progressstyle = " width:23%; "Some examples and tips
Efficient ways to make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal components are developed with two HTML elements, some CSS to specify the width, and a several attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
.progress-barroleariaPut that all together, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for preparing width. Depending on your requirements, these may help with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual aspect of your progress bars through custom CSS, background utilities, stripes, and even more.
Labels
Add labels to your progress bars with placing text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
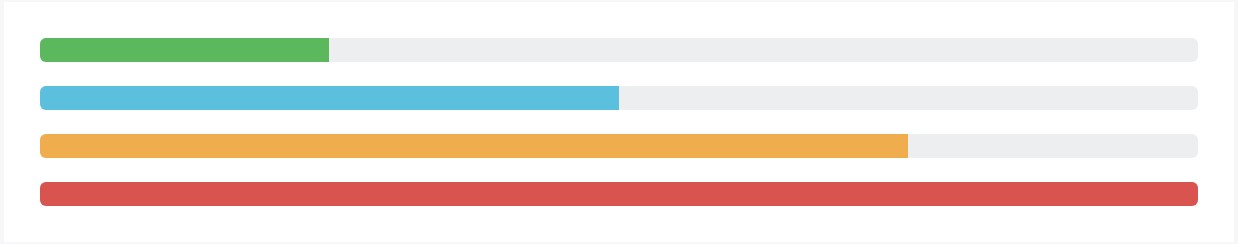
</div>Backgrounds
Work with background utility classes to improve the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Provide various progress bars in a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
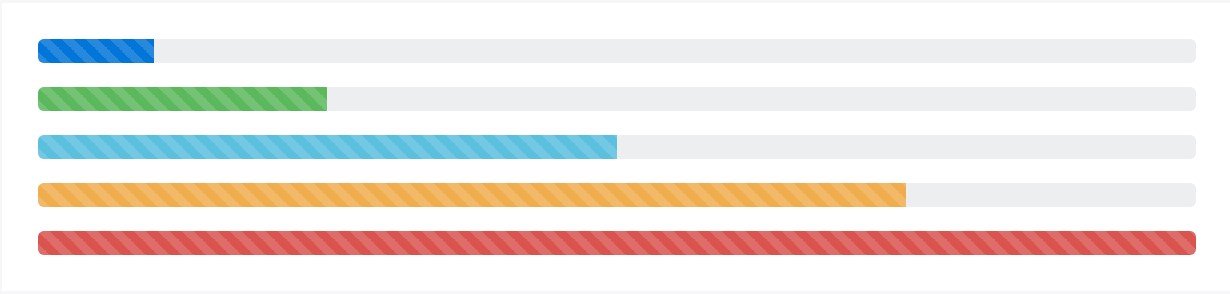
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
The striped gradient can likewise be animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the manner in which you can demonstrate your growth in bright and just about quick progress bar features with Bootstrap 4-- right now all you need to have is some works in progress to make them showcased.
Examine a few on-line video information relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved records

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?