Bootstrap Switch Using
Intro
Each day| Every day} we waste basically equal time working with the Internet on our computers and mobile phones. We got so used to them so in fact, certain basic concerns from the frequent talks get transported to the phone and gain their responses since we keep speaking to a different real world man-- just like it is planning to rain today or maybe what exactly time the movie starts. So the mobile phones with the comfort of carrying a bunch of solutions in your pocket undoubtedly got a component of our life and together with this-- their system for delivering easy touch navigating throughout the internet and aligning different configurations on the gadget in itself with the same as the real life objects graphic interface like the hardware switches designated switch controls.
These particular are simply just ordinary checkboxes under the hood however designating in a way closer to a reality hardware makes things a lot more direct and comfortable to work with because there actually may perhaps well possibly exist a man or woman not knowing what the thick in a container means but there is actually almost none which in turn have certainly never turned the light flipping up the Bootstrap Switch Work. ( discover more)
Ways to work with the Bootstrap Switch Form:
Given that the moment something becomes confirmed to be functioning in a sphere it usually gets also transferred to a comparable one, it is actually sort of common from a while the requisite of incorporating this type of Bootstrap Switch Button visual appeal to the checkboxes in our regular HTML pages at the same time-- needless to say within essentially restricted situations when the whole form line appears using this particular element.
If it comes down to the most prominent framework for developing mobile friendly website page-- its fourth version that is still in alpha release will most likely incorporate a number of natural classes and scripts for carrying this out job still, as far as knowned this particular is still in the to do listing. Nevertheless there are some useful third party plugins that can really help you understand this look easily. Additionally a lot of programmers have delivered their methods as markup and designing scenarios all over the net.
Over here we'll have a look at a 3rd party plugin containing practical style sheet and also a script file which is very customizable, simple to use and most significantly-- pretty effectively recorded and its webpage-- loaded with clear instance snippets you can certainly utilize like a launching stage for understanding the plugin better and later on-- reaching exactly things that you thought for styling your form controls primarily. However just as always-- it is actually a take and give scheme-- like the Bootstrap 4 framework in itself you'll have to spend some time getting to know the thing, examining its own solutions right before you lastly decide of it's the one for you and ways exactly to employ things that you require with its help.
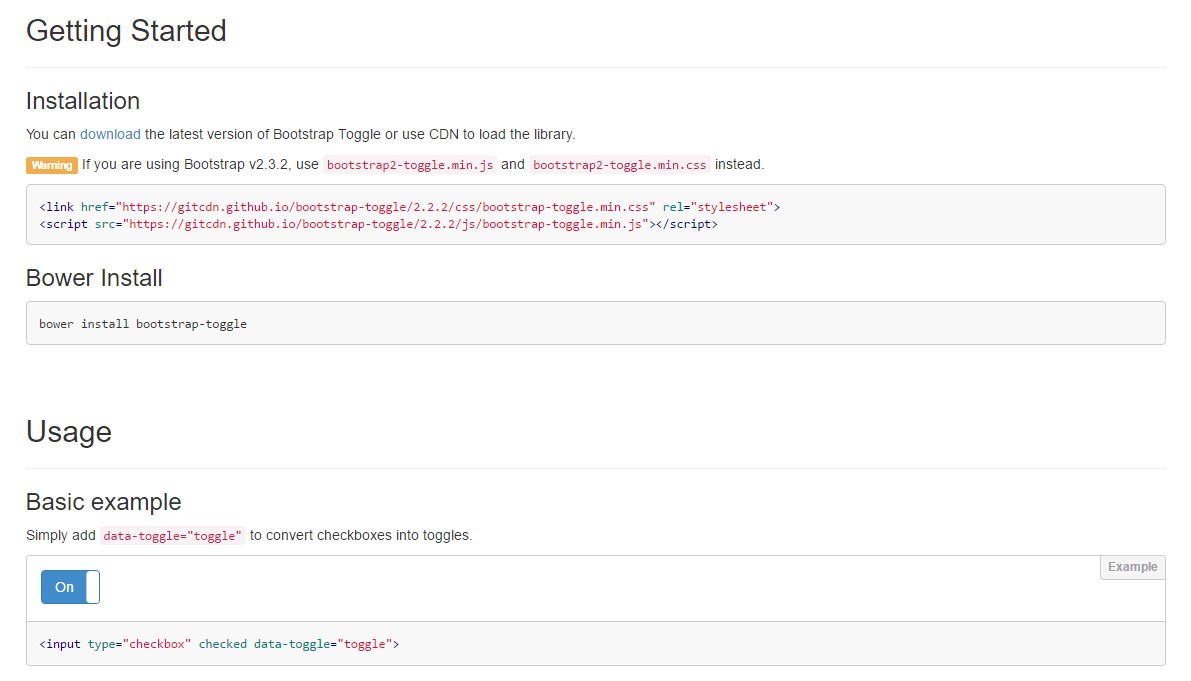
The plugin is called Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system increasing together with them so in the primary page http://www.bootstraptoggle.com you will definitely additionally see some ancient history Bootstrap editions standards along with a download hyperlink to the styles heet and the script file demanded for providing the plugin in your projects. These particular files are simply likewise presented on GitHub's CDN so in case you choose you can absolutely additionally utilize the CDN links which are actually additionally given. ( more hints)
Toggle states supplied by Bootstrap buttons
Put in
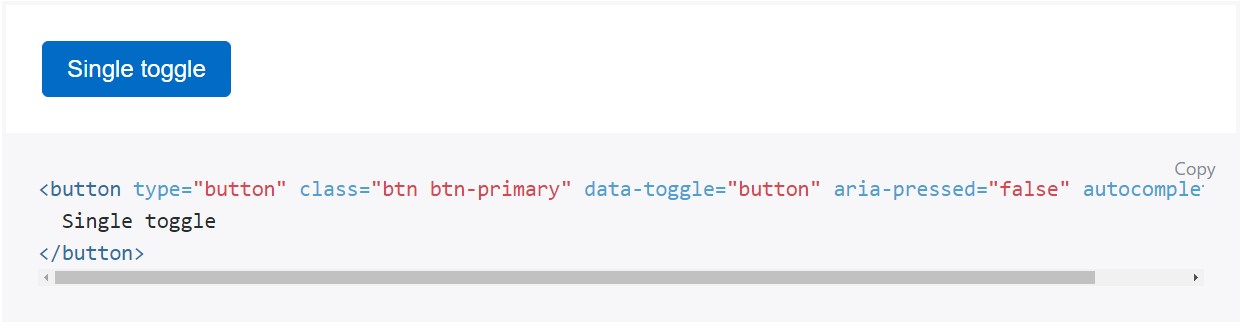
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is simply a great idea utilizing the style sheet link into your webpages # tag and the # - in the end of web page's # to ensure them load simply just when the complete web page has read and presented.
Review some youtube video information regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

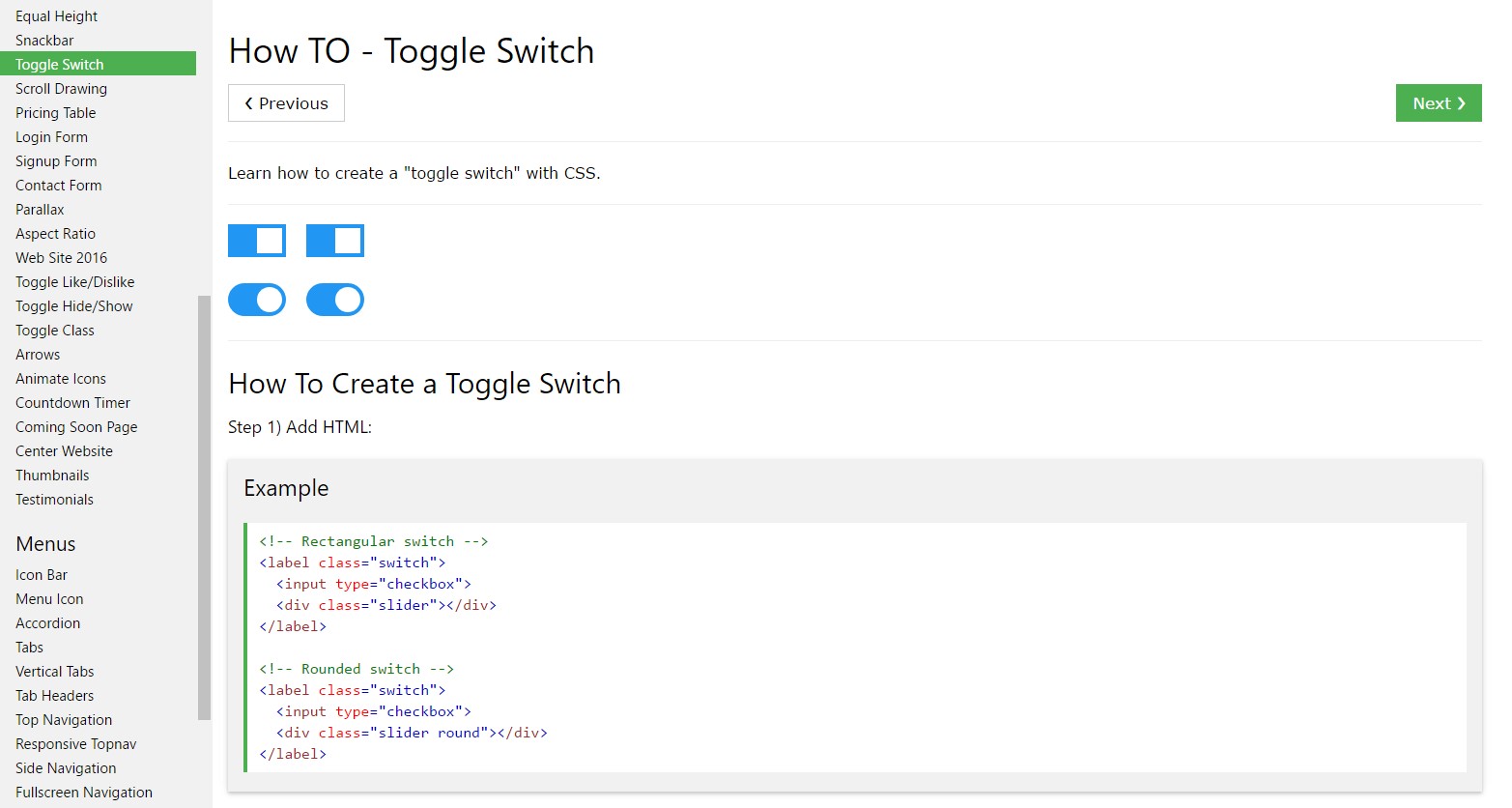
How to establish Toggle Switch

Including CSS toggle switch within Bootstrap 4