Bootstrap Modal Form
Overview
At times we really should set up the concentration on a certain info remaining every thing rest faded behind making certain we've grabbed the targeted visitor's consideration or even have tons of information wanted to be easily accessible from the web page yet so extensive it definitely might bore and push the ones browsing the webpage.
For this kind of cases the modal element is pretty much valuable. The things it performs is representing a dialog box operating a extensive zone of the display diming out anything else.
The Bootstrap 4 framework has all things required for developing such feature along with the minimum initiatives and a useful intuitive development.
Bootstrap Modal is streamlined, though variable dialog prompts powered with JavaScript. They maintain a lot of use samplings from user alert to fully designer material and include a small number of handy subcomponents, proportions, and a lot more.
Information about how Bootstrap Modal Events works
Before getting started using Bootstrap's modal component, don't forget to review the following for the reason that Bootstrap menu options have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They're positioned over anything else inside the document and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap typically holds just one modal pane at once. Nested modals aren't provided as we consider them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusContinue reading for demos and application guides.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To accomplish the identical effect, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or switch to get clicked on in turn the modal to become shown. To perform in this way just appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's produce the Bootstrap Modal in itself-- first we need to get a wrap element including the whole aspect-- specify it
.modalA smart idea would undoubtedly be at the same time providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might possibly wish to include a close tab in the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal elements have in the Bootstrap framework and it practically has continued to be the very same in both Bootstrap version 3 and 4. The brand new version comes with a lot of new approaches though it seems that the developers team thought the modals do the job well enough the method they are so they pointed their interest away from them so far.
Now, lets us check out at the several types of modals and their code.
Modal elements
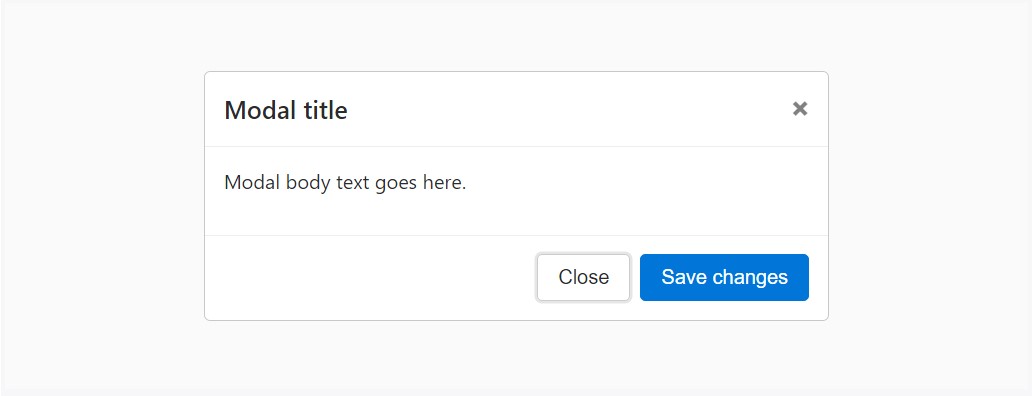
Listed here is a static modal sample (meaning the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
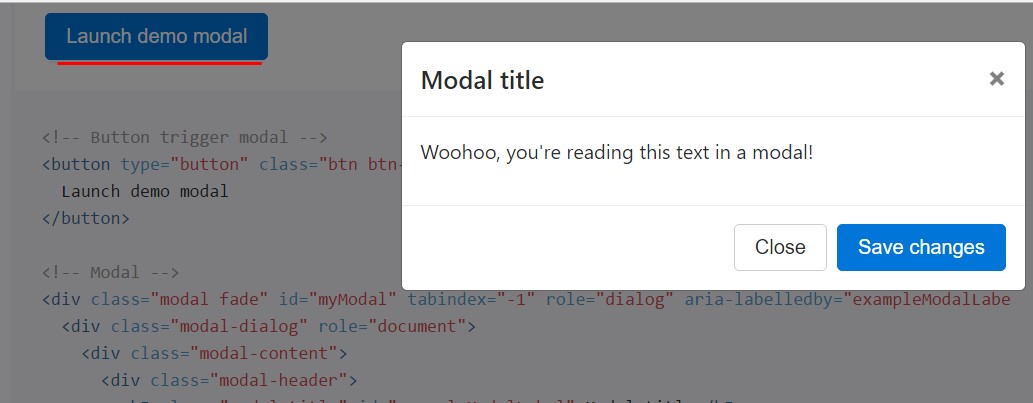
</div>Live demonstration
In the case that you will put to use a code listed here - a working modal demonstration will be switched on as showned on the pic. It will move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
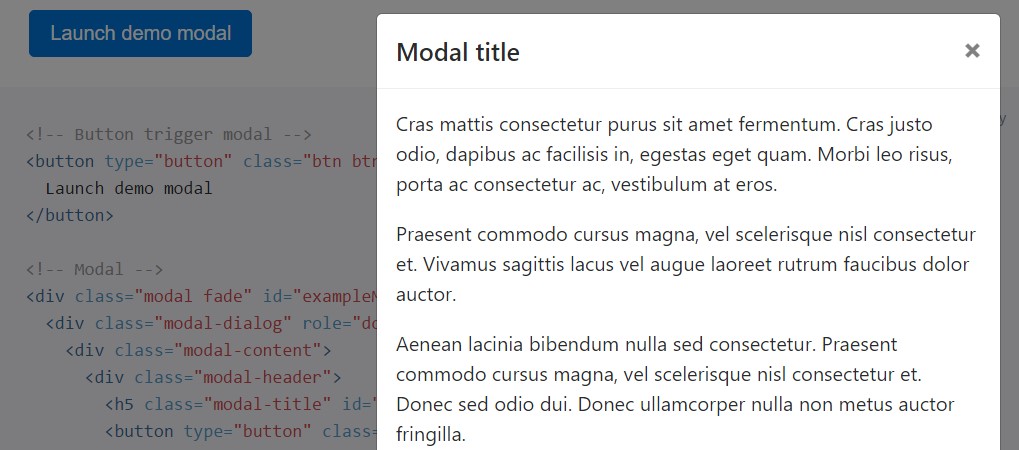
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo shown below to view what we show ( additional resources).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
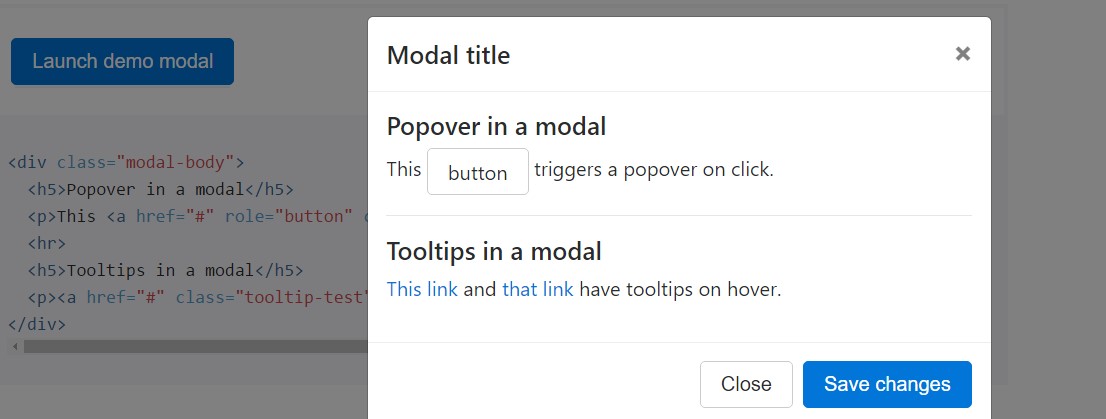
</div>Tooltips and also popovers
Tooltips plus popovers can surely be positioned inside of modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
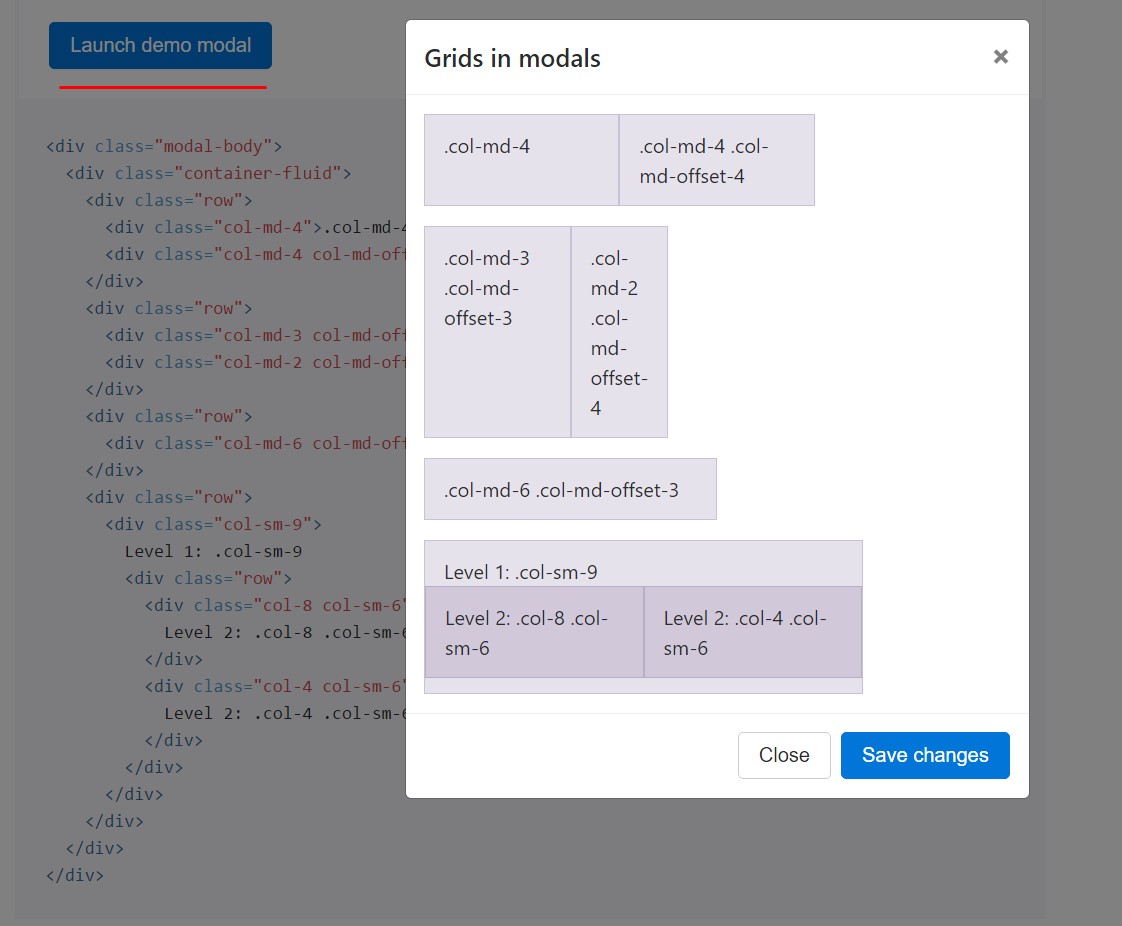
</div>Working with the grid
Work with the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
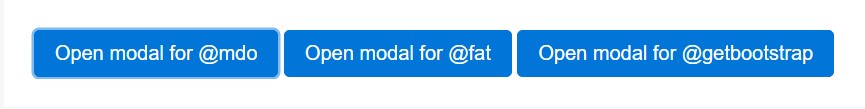
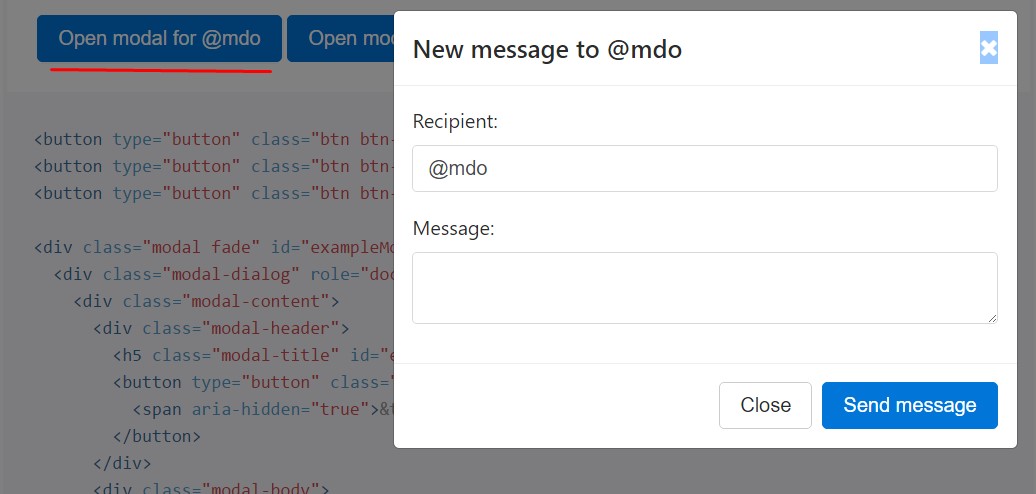
</div>Numerous modal information
Feature a lot of buttons that generate the exact same modal along with a bit different components? Put to use
event.relatedTargetdata-*Below is a live demo nexted by example HTML and JavaScript. For more information, looked at the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just come out instead fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
On the occasion that the height of a modal switch while at the same time it is open, you must call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Make sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos clips
Implanting YouTube web videos in modals calls for extra JavaScript not with Bootstrap to instantly stop playback and even more.
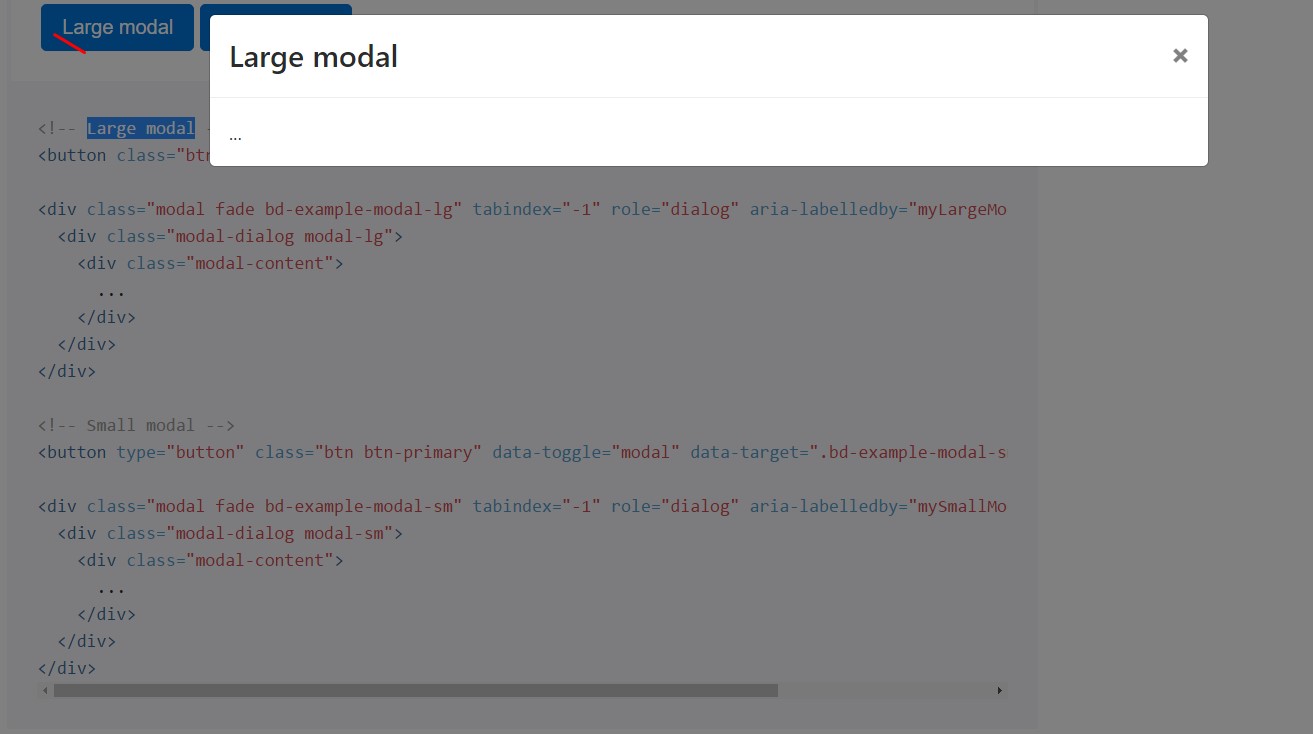
Optionally available sizings
Modals own two extra proportions, available by using modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
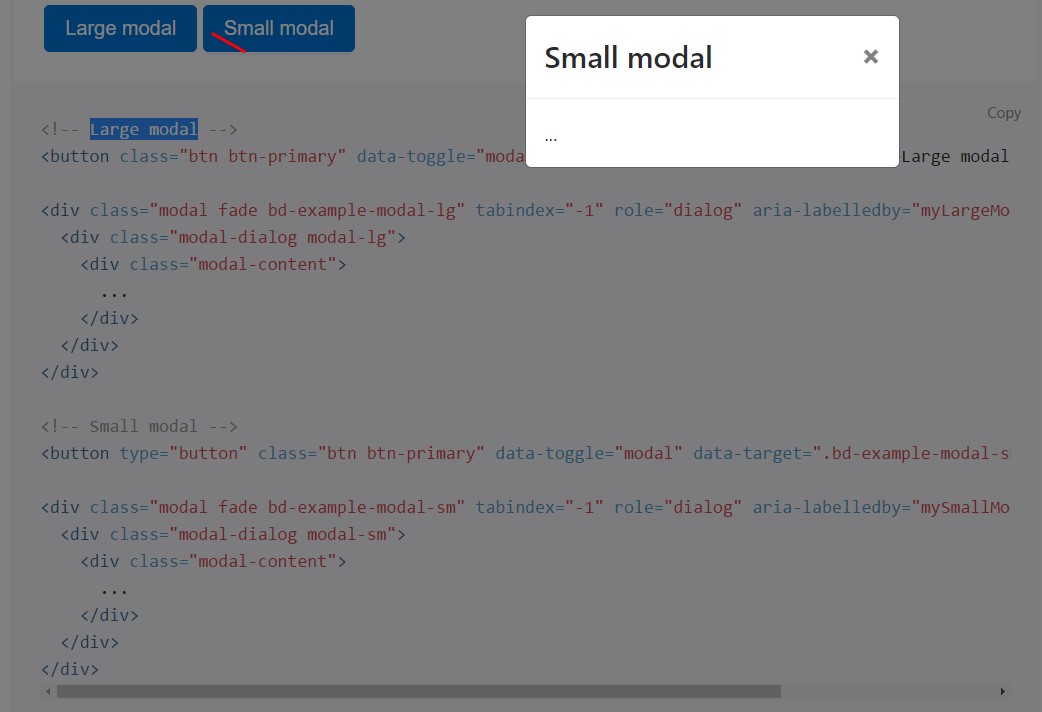
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Activate a modal without any creating JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
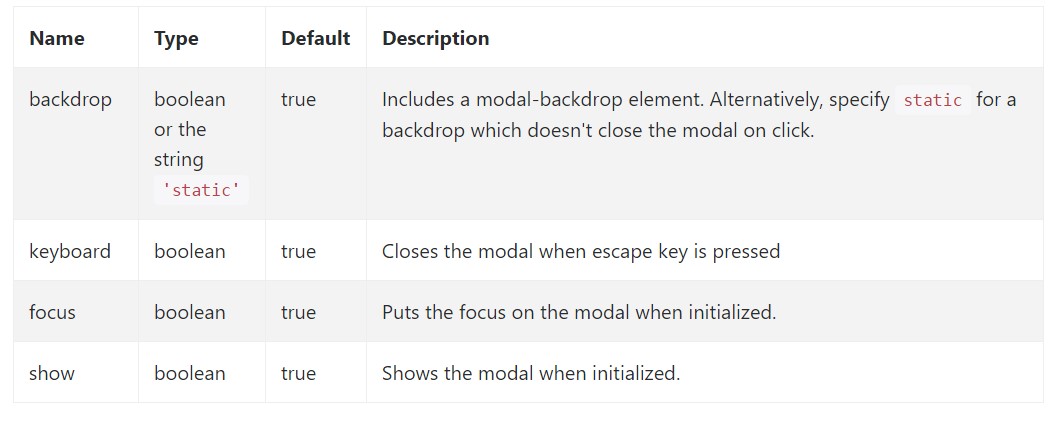
Options can possibly be successfully pass via information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Check out also the image below:

Techniques
.modal(options)
.modal(options)Turns on your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user before the modal has actually been concealed (i.e. right before the
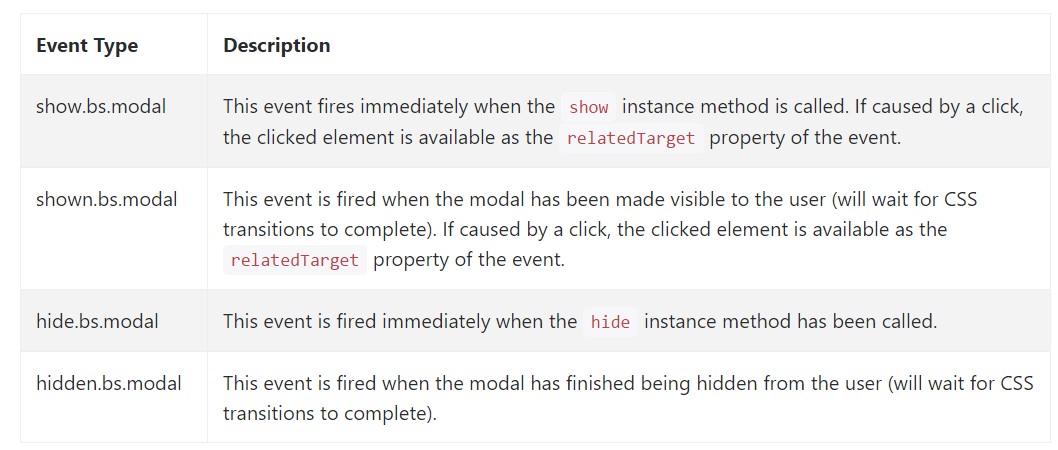
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for trapping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at the way the modal is made but exactly what would potentially be within it?
The answer is-- just about everything-- starting with a very long words and conditions plain paragraph with a number of headings to the more complicated construction which with the adaptative design approaches of the Bootstrap framework could actually be a web page inside the webpage-- it is technically possible and the option of incorporating it is up to you.
Do have in head however if ever at a certain point the information as being poured into the modal becomes far too much it's possible the better technique would be positioning the whole subject into a individual page to get basically more desirable appeal plus usage of the whole display screen size provided-- modals a pointed to for small blocks of material prompting for the viewer's treatment .
Check out a number of video clip short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal