Bootstrap Pagination Example
Introduction
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap introduces a lot of features:
● Reset CSS
● Basis graphic look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name claims, it is a way to start the project very soon with a basic form and functions without losing design time in the beginning.
Essential pagination conceptions.
When we have a webpage together with a large number of materials to show, paging eventually becomes necessary. We realise that in the case of listings, such as displaying goods in web shops or even search results in systems, the goal is not to show all things at the same time, but rather to organize them properly, preparing them much simpler to have access to, quicker and more standard webpages.
Shown below are some effective strategies in the use of Bootstrap Pagination, despite the technology applied ( click this)
Pagination: an excessive caption.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Twitter to apply, there is some thing incorrect: look into redesigning it!
Very good visualness and setting.
Paging is a complementary navigation and should come with very good positioning and pretty good presence. Make use of fonts with proportions and colours that follow the pattern of web page usage, giving excellent visibility and positioning it properly after the object listing ends.
Be practical.
A number of paging tools offer advanced navigation elements such as going instantly to a certain page or developing a certain amount of pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Provide ordering options.
A really good and advised feature is to bring grouping methods to optimize their use.
Do not make use of subscript designs on web links.
In paging instruments, all of these elements are unneeded, since the urls are obvious and the subscript look will simply just keep the visual filled. ( get more info)
Provide proper place for clickable locations.
The bigger the clickable local area the better accessible the tabs get and as a result much simpler to use.
Bring spaces in between web links
Spacing from one button to yet another will make paging more user-friendly and comfortable , keeping away from undesirable connection.
Identify the current page and generate the standard site navigation links.
The paging role is to provide user site navigation, so the instrument should really keep it obvious exactly where the user is, where he has been and the place he is able to go.
Provide practical navigation links just like "Previous Page" and also "Next Page", always locating them at the starting point and finish.
Produce handy shortcuts and supplementary info
Links to the "first page" and "last page" are usually effective, keep in mind them in the case that it is important!
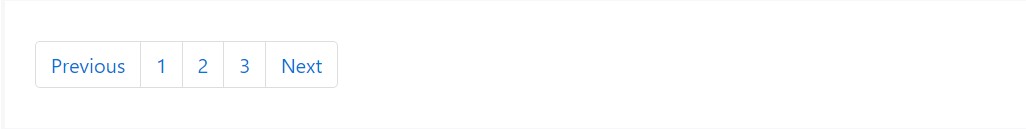
Work with a wrapping
<nav>Plus, as pages possibly have more than just one such site navigation area, it's advisable to present a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Table
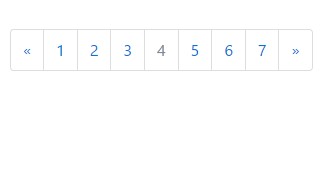
You may want to add some kind of pagination to each page if you have a site with many pages.
To generate a basic pagination, provide the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only involves the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Using icons
Trying to work with an icon or symbol in place of words for certain pagination links? Make sure to produce proper screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
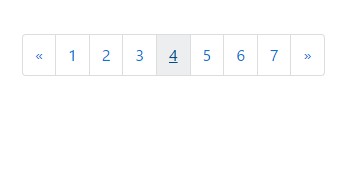
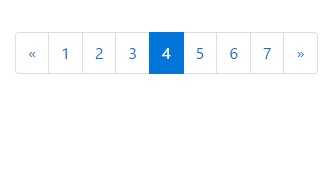
</nav>Active state
The active state demonstrates exactly what the present page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled hyperlink can not be clicked:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
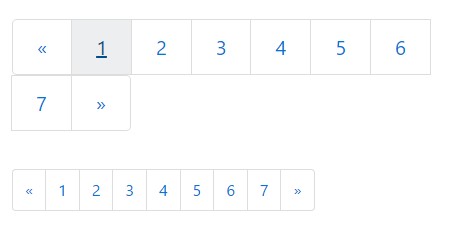
Paging blocks can as well be proportioned to a bigger or small-scale sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
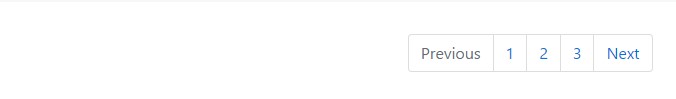
</nav>Improve the alignment of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at a few online video guide relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination approved information

W3schools:Bootstrap pagination tutorial

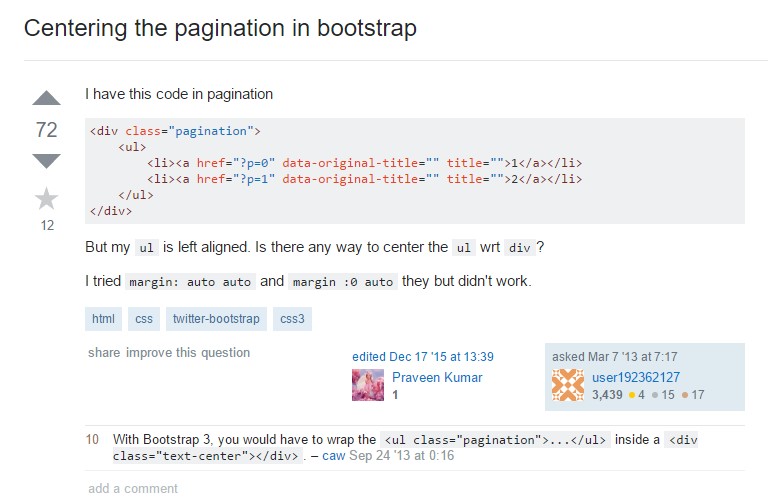
Centering the pagination in Bootstrap