Bootstrap Slider Using
Introduction
Motion is the most impressive thing-- it buys our interest and always keeps us evolved at least for some time. For how long-- well all of it depends upon what's actually moving-- supposing that it is certainly something wonderful and attractive we look at it even longer, in case that it is really boring and monotone-- well, there actually usually is the shut down tab button. So when you feel you possess some excellent information available and want it incorporated in your webpages the image slider is typically the one you primarily think about. This particular component became truly so favored in the last several years so the web basically go drowned along with sliders-- simply search around and you'll see nearly every second webpage starts off with one. That is actually the reason why current web design tendencies concerns present a growing number of designers are actually trying to change out the sliders with additional expression suggests to add a bit more charm to their webpages.
Maybe the great ration remains somewhere between-- like using the slider component yet not with the good old stuffing the entire element area images but possibly some with opaque places to get them it like a special components and not the entire background of the slider moves-- the selection is entirely right up to you and surely is different for every project.
In any event-- the slider component continues to be the straightforward and highly convenient alternative anytime it involves adding some shifting images guided with highly effective message and ask to action tabs to your pages. ( get more info)
Ways to use Bootstrap Slider Menu:
The illustration slider is a component of the major Bootstrap 4 framework and is totally sustained by equally the style sheet and the JavaScript files of the most recent version of still some of the most preferred responsive framework around. Every time we speaking about image sliders in Bootstrap we essentially take up the component just as Carousel-- which is clearly the similar stuff just using a diverse name.
Producing a carousel element utilizing Bootstrap is rather simple-- all you must do is use a easy structure-- to start cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the little elements presenting you the setting each pictures takes in the Bootstrap Slider Template -- you can as well click on them to jump to a special picture. To provide indicators feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You may additionally provide the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component needed
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeCaptions
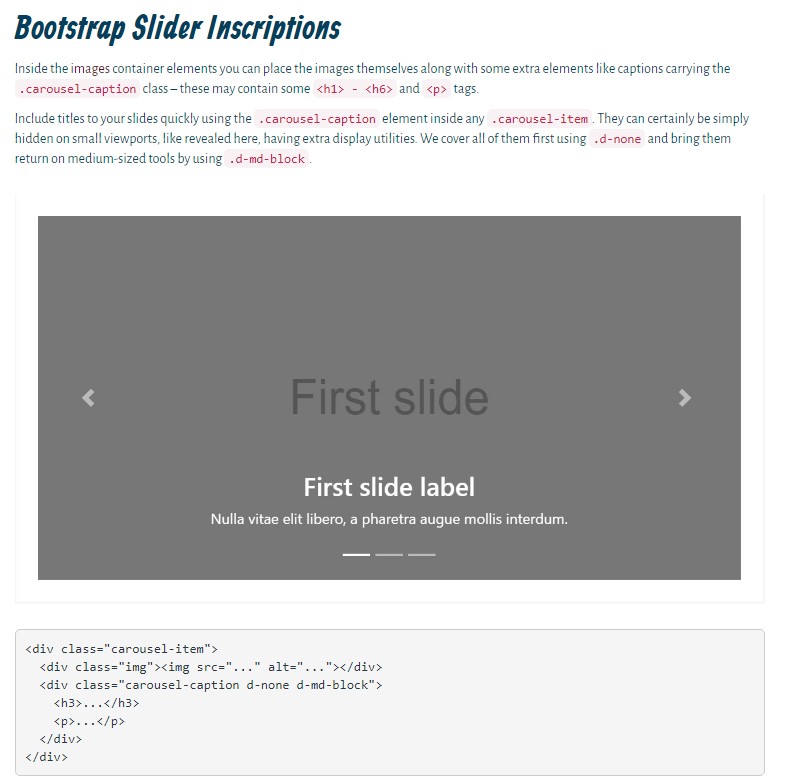
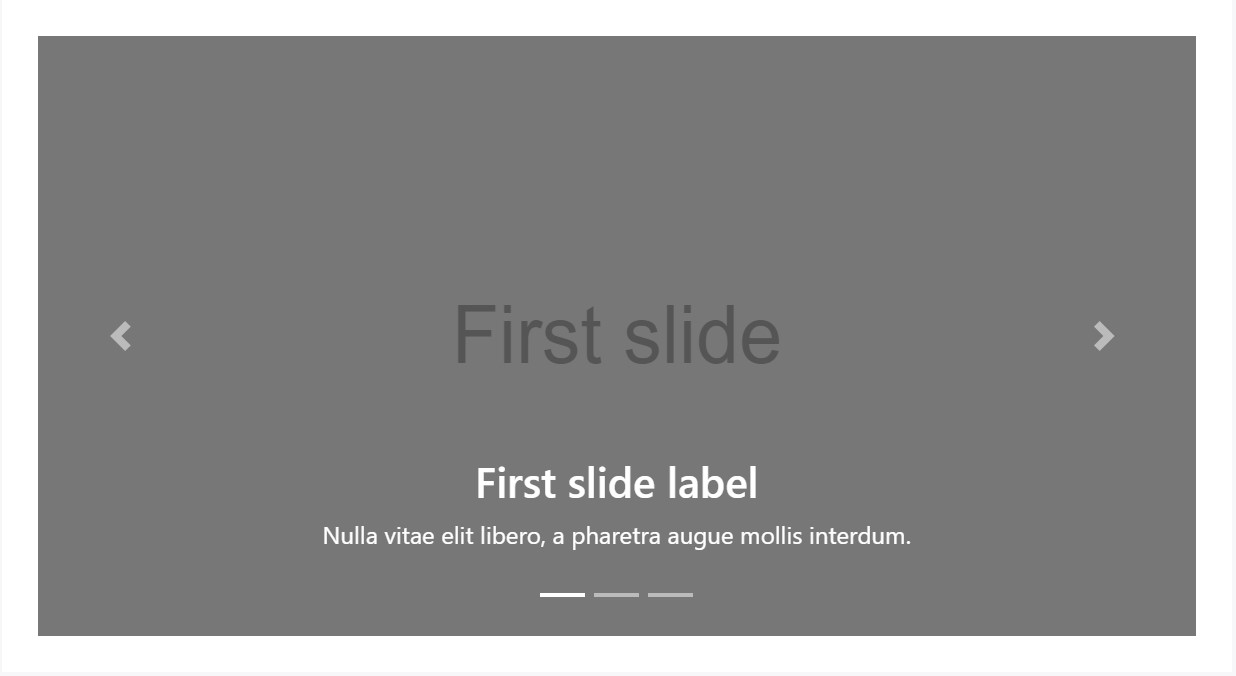
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in subtitles to your slides simply by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
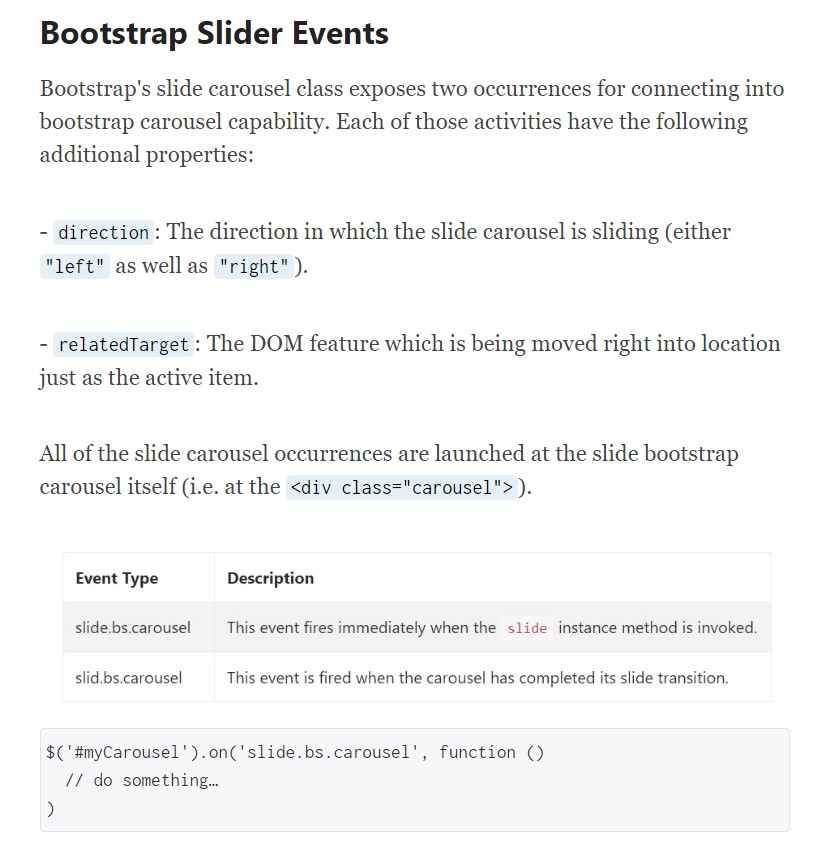
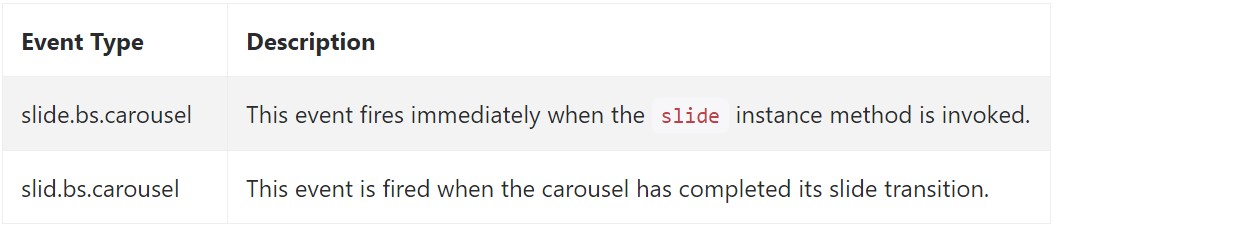
Bootstrap's carousel class reveals two occurrences for hooking into carousel functionality. Both of these occasions have the following added properties:
direction"left""right"relatedTargetEvery one of carousel activities are fired at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is really the structure an image slider (or carousel) must have with the Bootstrap 4 framework. Now everything you desire to do is consider several eye-catching images and text to put inside it.
Check several online video tutorials about Bootstrap slider:
Related topics:
Bootstrap slider approved documents

Bootstrap slider article

Mobirise Bootstrap slider

Bootstrap Image Slider Slideshow
jQuery Bootstrap Slider with Autoplay