Bootstrap Textarea Group
Overview
Inside the webpages we make we employ the form elements in order to get some info from the website visitors and send it back to the web site founder fulfilling numerous goals. To carry out it effectively-- meaning getting the proper responses, the correct questions have to be asked so we architect out forms structure with care, consider all the achievable circumstances and sorts of info required and possibly delivered.
And yet regardless just how accurate we have this, currently there constantly are some circumstances when the relevant information we desire from the visitor is quite blurry just before it becomes really supplied and needs to spread over a whole lot more than just the regular a single or else a couple of words usually written in the input fields. That's where the # element comes in-- it's the only and irreplaceable component in which the website visitors are able to freely write back a number of terms giving a responses, sharing a good reason for their actions or simply just a number of notions to ideally help us creating the product or service the web page is about even much better. (read this)
Ways to make use of the Bootstrap textarea:
In the most recent version of one of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is fully maintained immediately adjusting to the width of the screen webpage gets presented on.
Creating it is quite direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive component by default it spreads the whole size of its parent element.
Extra ideas
On the contrast-- there are definitely certain scenarios you might intend to reduce the responses offered inside a
<textbox>maxlenght = " ~ some number here ~ "Situations
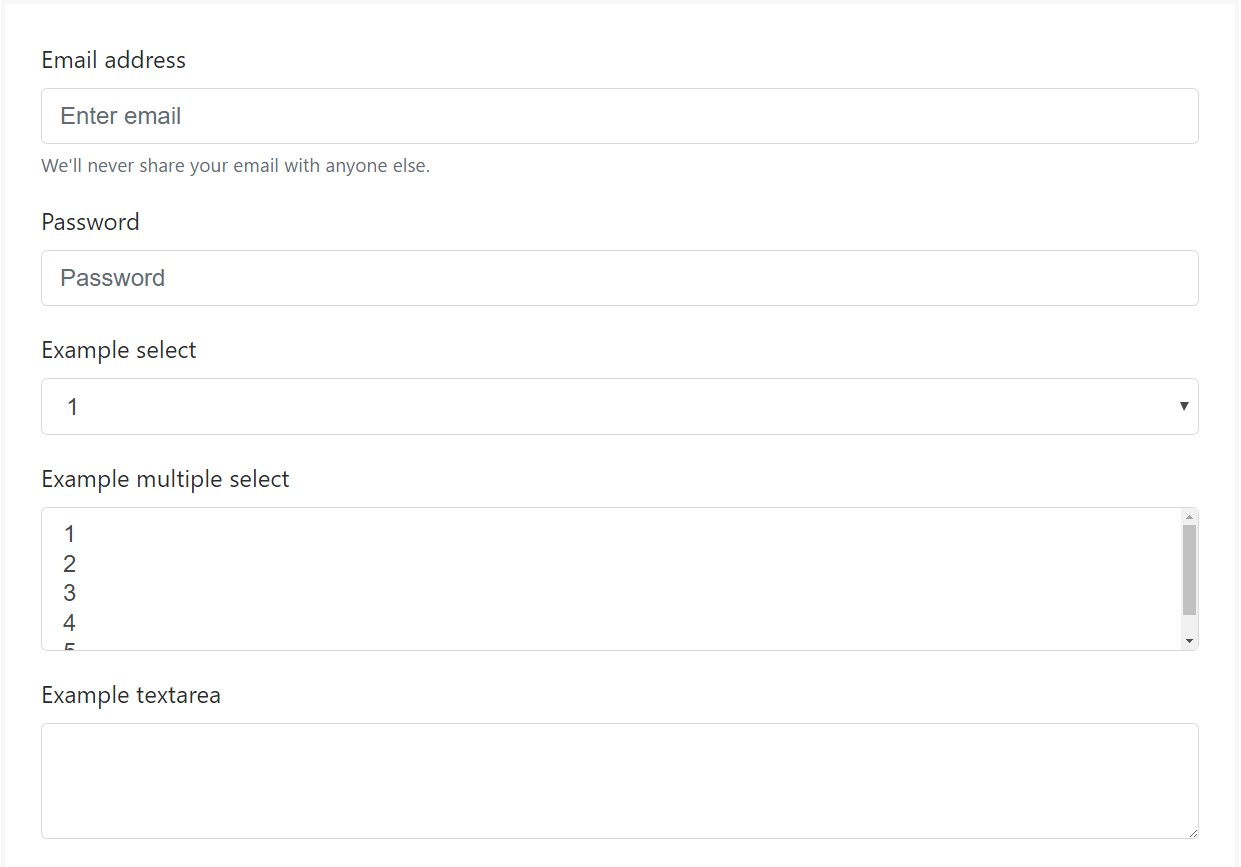
Bootstrap's form regulations expand on Rebooted form styles with classes. Operate these particular classes to opt inside their modified displays for a extra consistent rendering across gadgets and web browsers . The example form below indicates usual HTML form elements which gain up-dated formats from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap incorporates the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
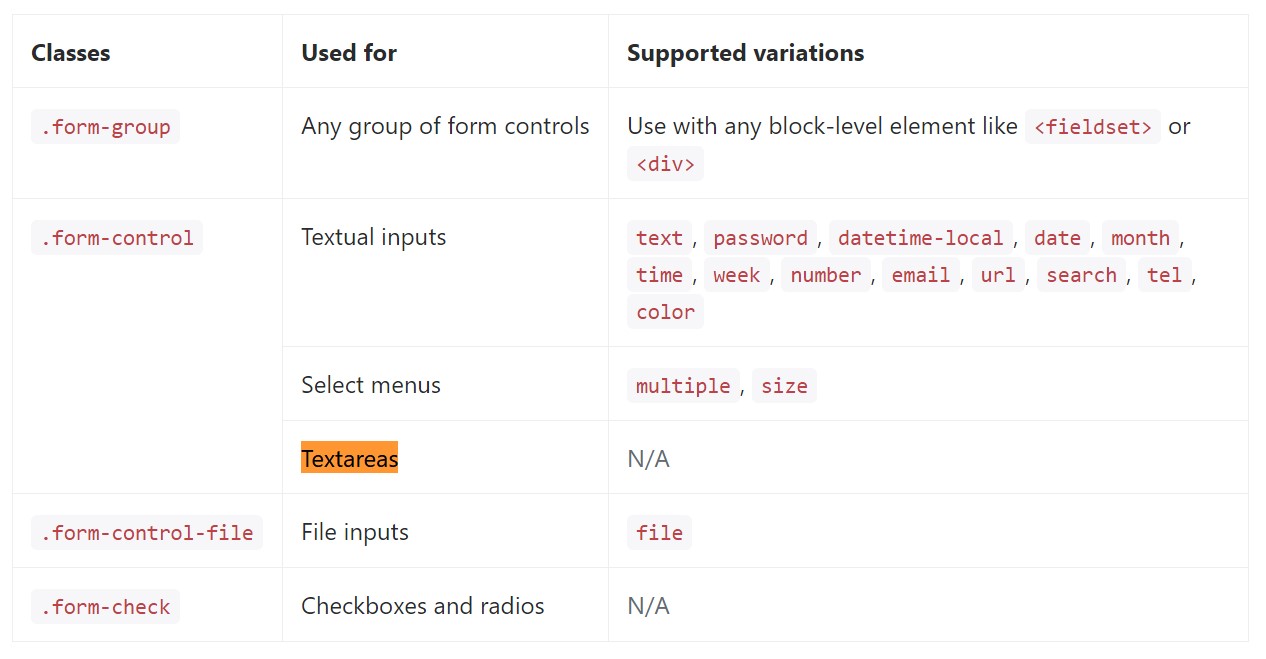
</form>Here is a full listing of the particular form regulations supported by means of Bootstrap and the classes that modify them. Supplemental documentation is accessible for every group.

Final thoughts
So right now you realize ways to start a
<textarea>Check several video information about Bootstrap Textarea Input:
Related topics:
Principles of the textarea

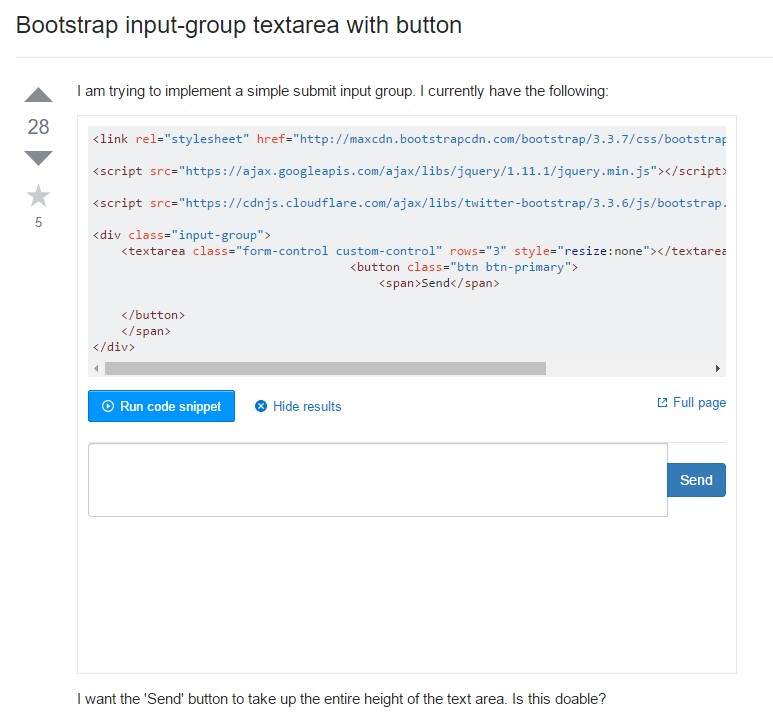
Bootstrap input-group Textarea button using

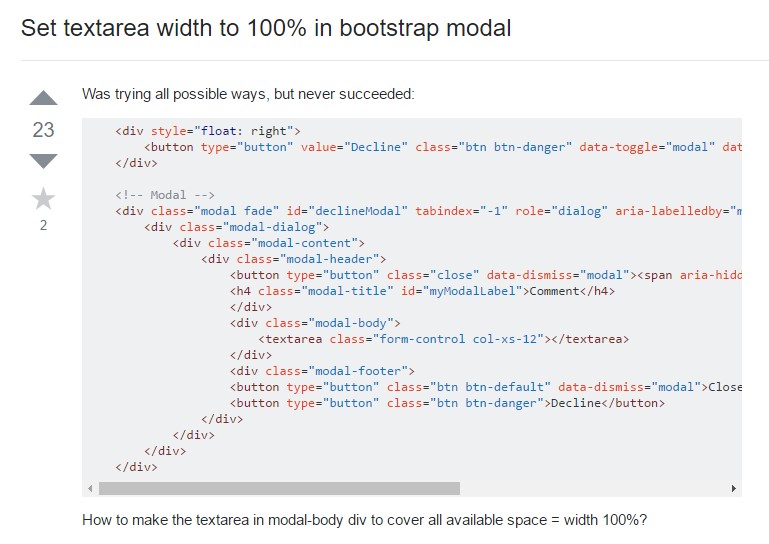
Set up Textarea size to 100% in Bootstrap modal