Bootstrap Button Styles
Overview
The button components along with the web links covered within them are possibly among the most important features helping the users to have interaction with the website page and take various actions and move from one web page to some other. Specially these days in the mobile first universe when at least half of the webpages are being observed from small touch screen machines the large comfortable rectangle-shaped places on screen simple to locate with your eyes and contact with your finger are more important than ever before. That's reasons why the new Bootstrap 4 framework evolved giving even more comfortable experience giving up the extra small button sizing and providing some more free space around the button's captions to get them a lot more easy and legible to apply. A small touch adding a lot to the friendlier appeals of the brand new Bootstrap Button Change are additionally just a bit more rounded corners that coupled with the more free space around helping to make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Example
In this version that have the same variety of very simple and amazing to use semantic styles bringing the opportunity to relay indicating to the buttons we use with simply incorporating a single class.
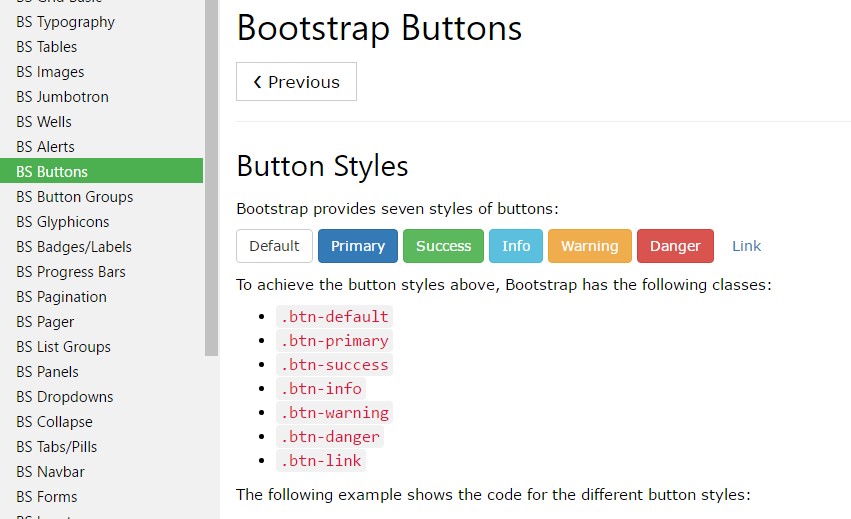
The semantic classes are the same in number as in the last version however with some upgrades-- the rarely used default Bootstrap Button usually carrying no meaning has been cancelled in order to get changed by a lot more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
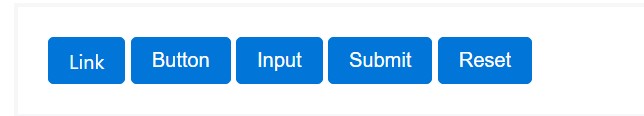
When ever applying button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the practical forms you can include in your buttons in Bootstrap 4 since the new version of the framework also gives us a brand-new suggestive and desirable manner to design our buttons always keeping the semantic we just have-- the outline mode ( recommended reading).
The outline approach
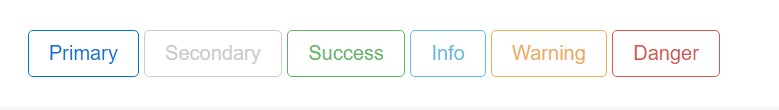
The solid background without border gets replaced by an outline with some message with the related color. Refining the classes is definitely quick and easy-- simply add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant thing to note here is there really is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Though the semantic button classes and outlined presentations are really wonderful it is necessary to bear in mind just some of the page's targeted visitors will not actually be able to see them in this way if you do have some a bit more important meaning you would like to incorporate to your buttons-- make sure along with the graphical means you at the same time provide a few words explaining this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing
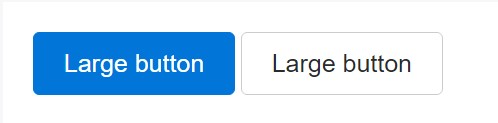
Just as we said earlier the new version of the framework angles for legibility and ease so when it comes to button sizings along with the default button scale that needs no additional class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons look inactive by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In web browsers that assist that property, you won't find the disabled arrow in any way.
- Disabled buttons need to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons require you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
So primarily in the new version of the best and most popular mobile first framework the buttons advanced focusing to become more readable, extra friendly and easy to use on smaller sized display screen and far more powerful in expressive solutions with the brand new outlined look. Now all they need is to be placed in your next great page.
Examine a few video information about Bootstrap buttons
Related topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button