Bootstrap Tooltip Content
Intro
Sometimes, specially on the desktop it is a smart idea to have a suggestive callout together with a couple of advices emerging when the website visitor positions the computer mouse arrow over an element. By doing this we are sure the most appropriate info has been certainly given at the correct time and eventually improved the user experience and ease while employing our pages. This particular behaviour is taken care of by the tooltip element which has a cool and consistent to the whole entire framework styling visual appeal in the current Bootstrap 4 version and it's truly convenient to put in and configure them-- let's check out how this gets accomplished . ( click here)
Issues to notice when working with the Bootstrap Tooltip Content:
- Bootstrap Tooltips utilize the Third party library Tether for placing . You have to involve tether.min.js just before bootstrap.js in turn for tooltips to perform !
- Tooltips are really opt-in for effectiveness purposes, so you must definitely activate them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never featured.
- Identify
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on covert elements will definitely not operate.
- Tooltips for
.disableddisabled- Once set off from web page links that span multiple lines, tooltips are going to be centered.Use
white-space: nowrap<a>Learnt all of that? Fantastic, let's see precisely how they work with some instances.
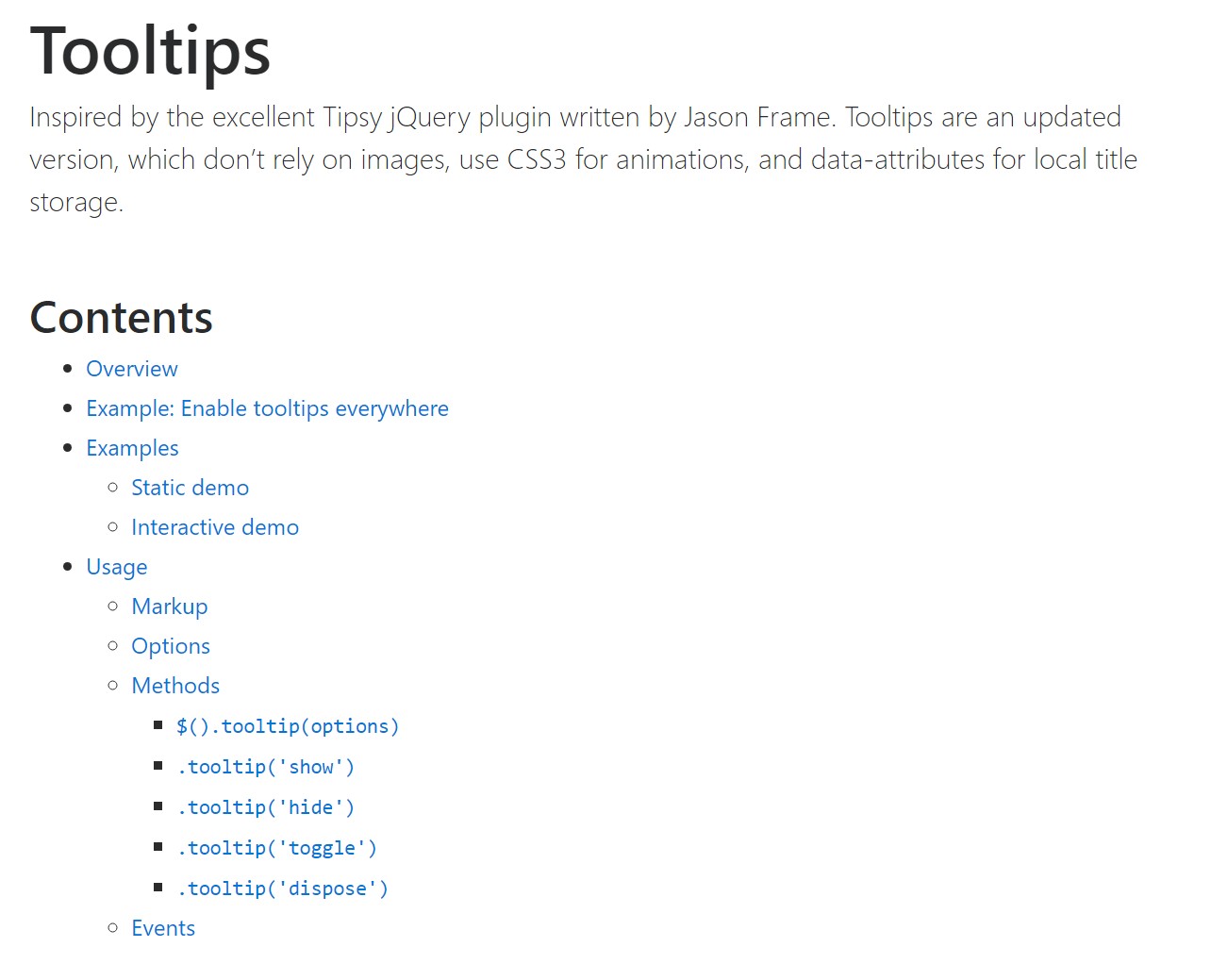
The best way to employ the Bootstrap Tooltips:
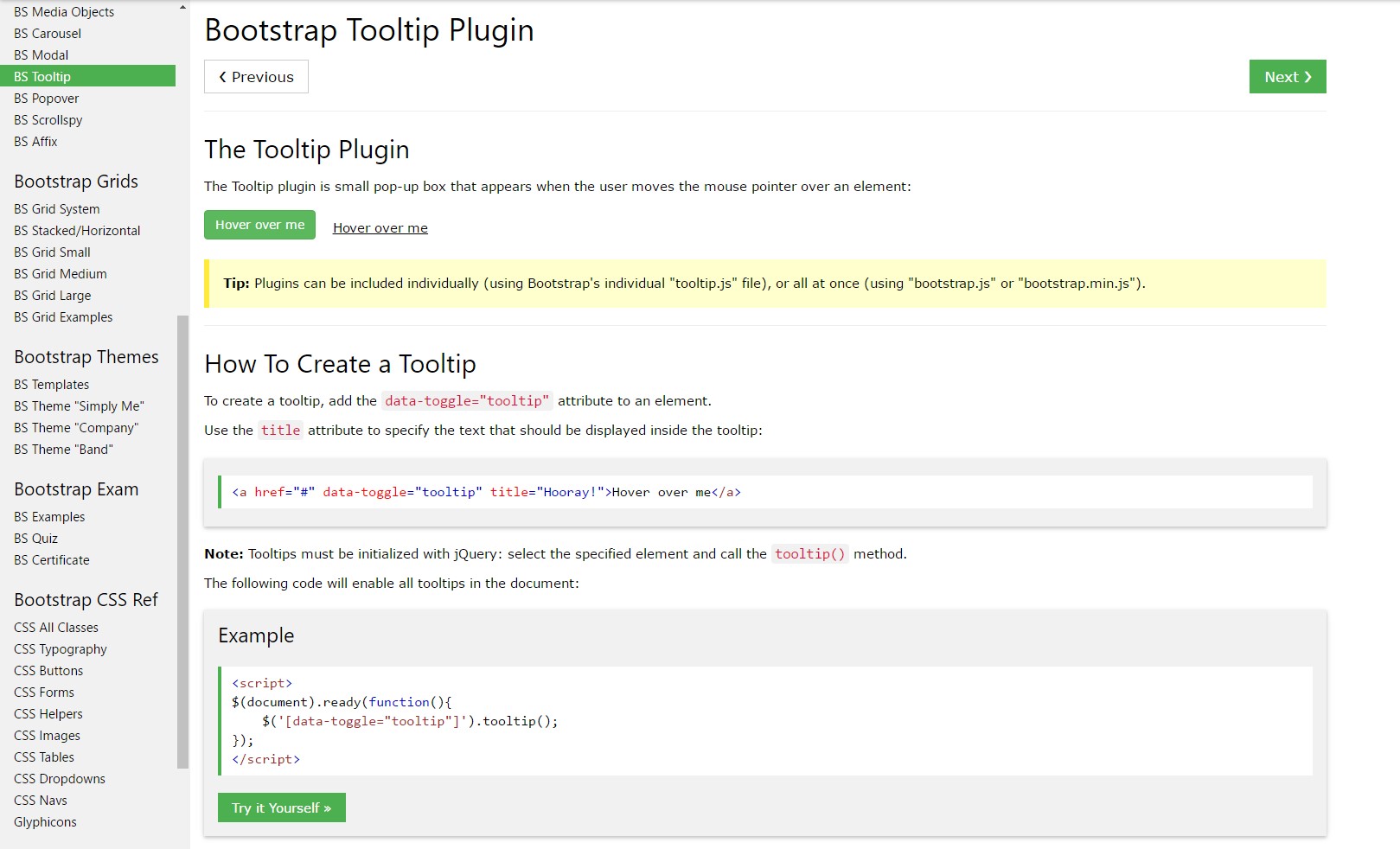
Firstly to get use the tooltips features we really should allow it considering that in Bootstrap these particular features are not enabled by default and require an initialization. To perform this incorporate a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly work on is receiving what is actually in an component's
title = ””<a><button>When you have activated the tooltips capability in order to select a tooltip to an element you have to incorporate two vital and only one optionally available attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has stayed almost the exact same in both the Bootstrap 3 and 4 versions since these truly do function really efficiently-- practically nothing much more to be needed from them.
For examples
One method to initialize all tooltips on a webpage would be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
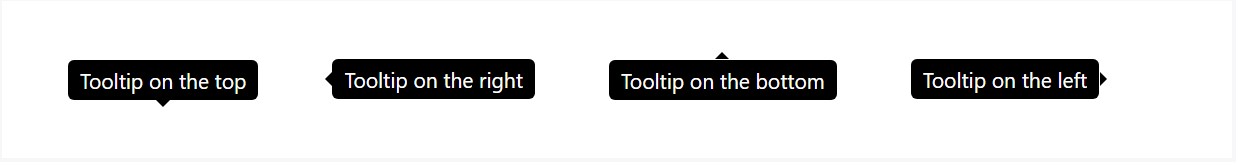
4 options are attainable: top, right, bottom, and left coordinated.
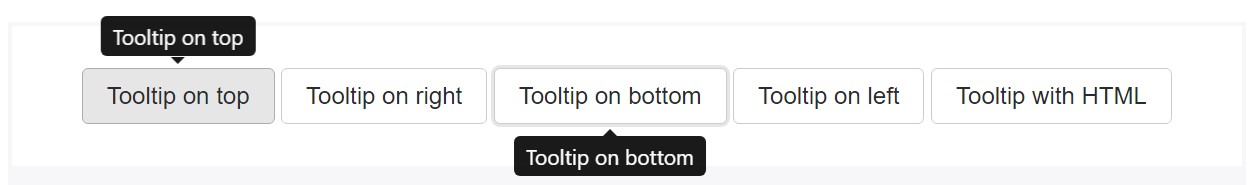
Interactive
Hover over the switches beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger element.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopDriving tooltips operate for key-board and assistive technology users.
You need to only include tooltips to HTML components that are definitely interactive and usually keyboard-focusable (such as web links or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
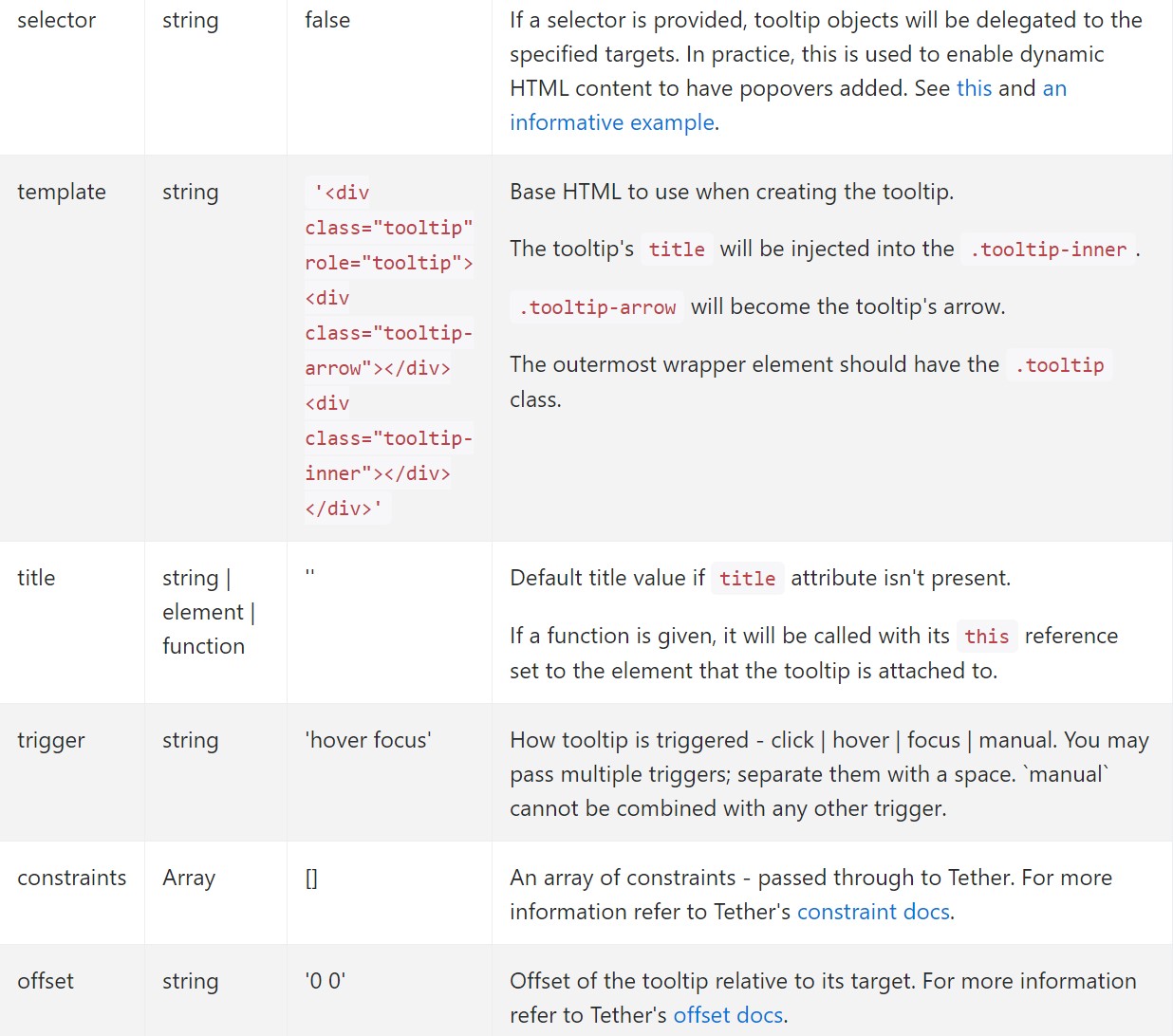
</div>Solutions
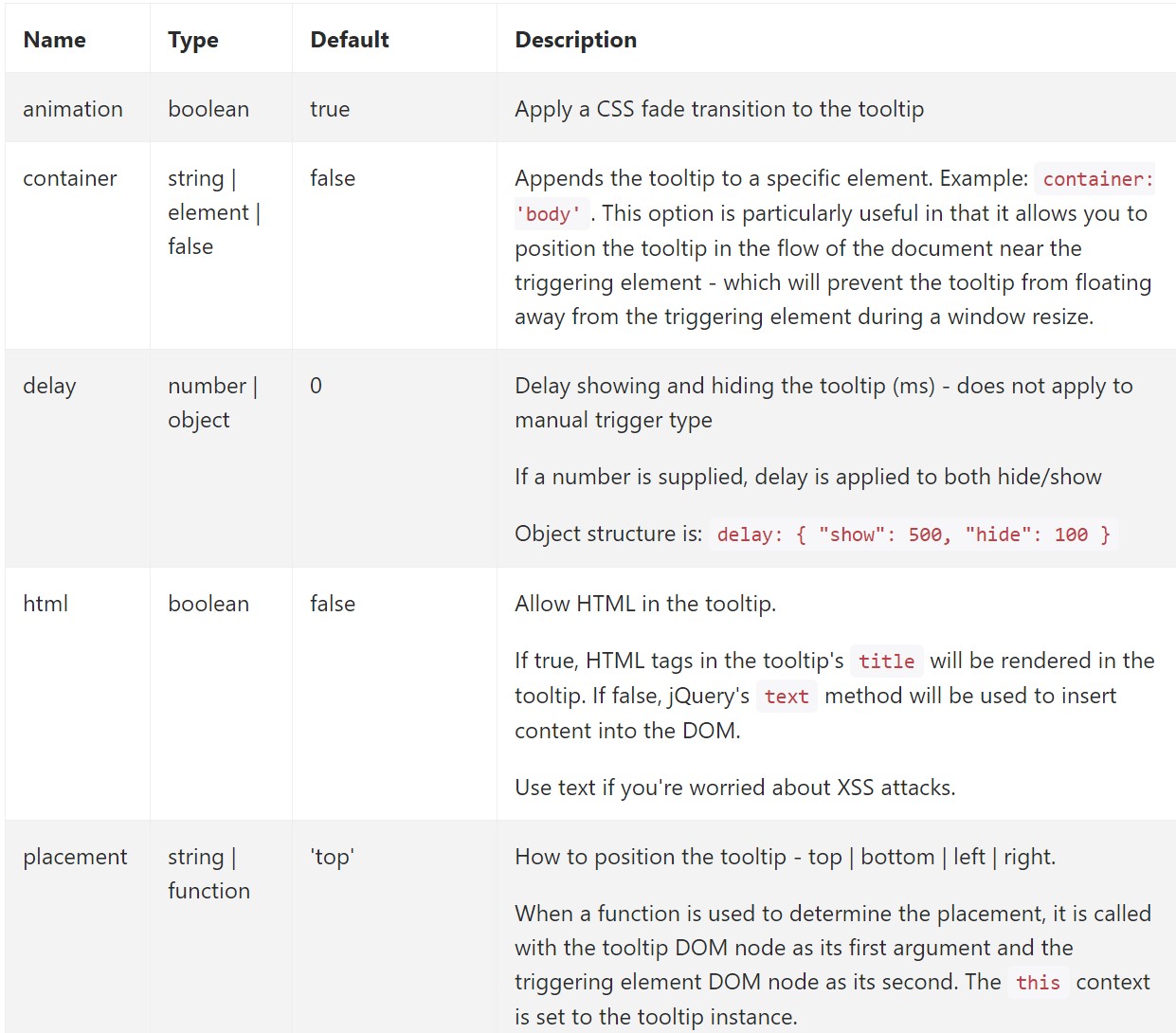
Selections may possibly be successfully pass using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for particular tooltips have the ability to additionally be indicated through making use of data attributes, as explained above.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Goes back to the caller right before the tooltip has really been presented (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the caller prior to the tooltip has really been covered (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been demonstrated or concealed ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that make use of delegation ( which in turn are produced working with the selector opportunity) can not actually be individually gotten rid of on descendant trigger features.
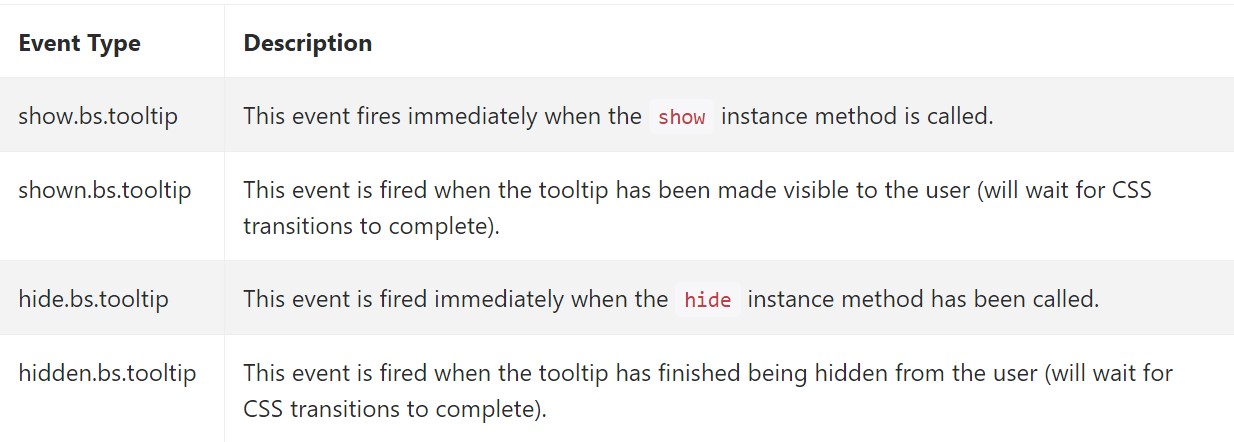
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to consider here is the amount of details that happens to be positioned within the # attribute and ultimately-- the placement of the tooltip baseding on the placement of the major element on a display. The tooltips really should be exactly this-- small important ideas-- installing a lot of information might even confuse the site visitor rather than really help navigating.
Also if the main feature is extremely near to an edge of the viewport positioning the tooltip beside this very border might probably lead to the pop-up content to flow out of the viewport and the information inside it to eventually become almost unusable. And so when it concerns tooltips the balance in operation them is important.
Check out some video guide regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips approved records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh