Bootstrap Popover Content
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Together with Bootstrap 4 you may develop your web site now a lot faster than ever before. It is comparatively very easier to work with Bootstrap to design your web site than other programs. Having the integration of HTML, CSS, and JS framework it is among the most popular platforms for website development.
Certain functions and secrets in Bootstrap 4
Just some of the finest elements of the Bootstrap 4 feature:
• An improved grid system which allows the user to make mobile device responsive web sites using a fair amount of comfort.
• Several utility instruction sets have been involved in the Bootstrap 4 to provide easy studying for novices in the business of web site creation.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been totally renounced. The developers have ensured that the Bootstrap 3 does get proper improve and error resolve in addition to renovations. It will be accomplished even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The help for a variety of internet browsers in addition to operating systems has been incorporated in the Bootstrap 4
• The general sizing of the font is boosted for convenient reading and web-site construction practical experience
• The renaming of several components has been accomplished to guarantee a faster and more dependable web-site development activity
• Using new modifications, it is achievable to build a much more active site along with minor efforts
Bootstrap Popover Placement
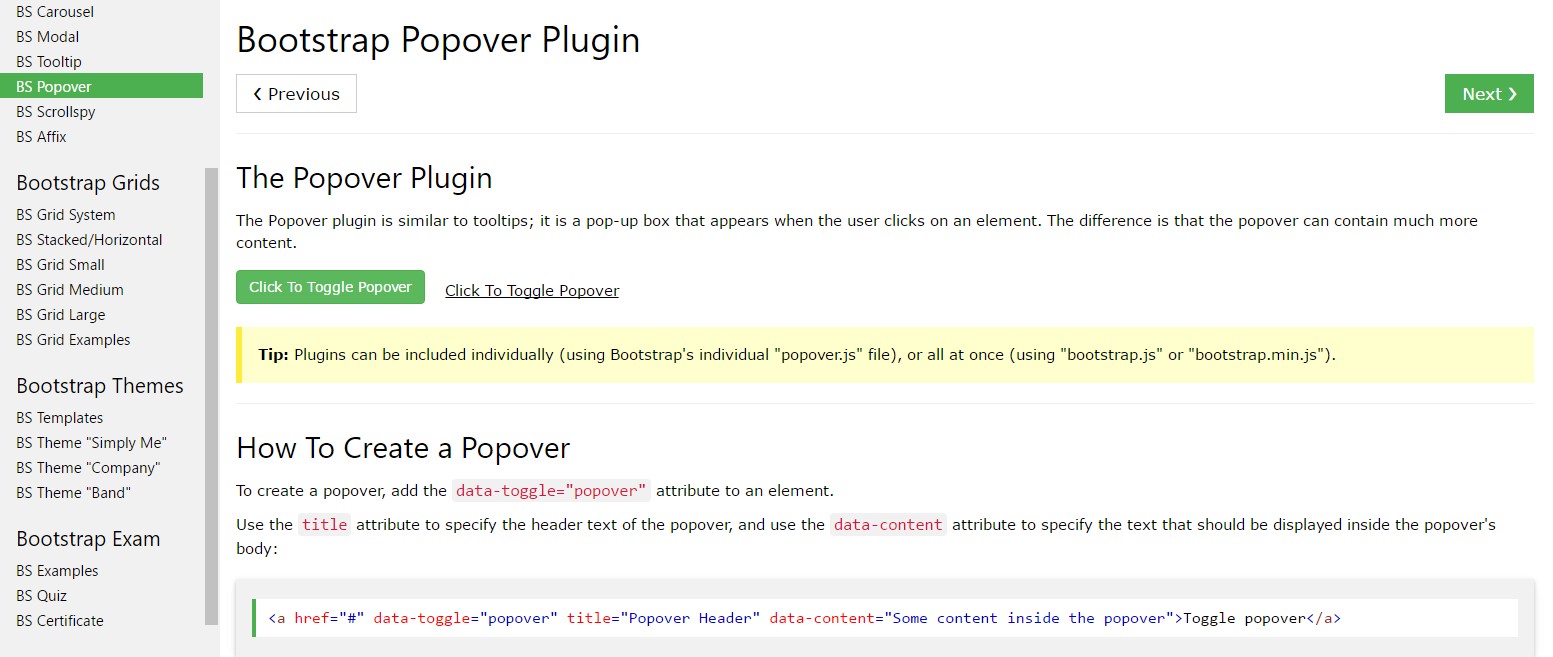
And now let us arrive at the essential subject.
In case you wish to include some secondary data on your website you can certainly employ popovers - just add in compact overlay content.
The best way to utilize the popover plugin:
- Bootstrap Popover Position lean upon the Third side library Tether for placing. You need to incorporate tether.min.js right before bootstrap.js in order for popovers to run!
- Popovers need the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning reasons, and so you must activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Activating popovers on hidden features will definitely just not work.
- Whenever triggered from weblinks that span several lines, popovers will be centered. Apply
white-space: nowrap;<a>Did you found out? Good, let us see precisely how they work by using some illustrations. ( additional hints)
You have to incorporate tether.min.js prior to bootstrap.js needed for popovers to function!
Good example: Set up popovers all over
One tactic to initialize whole popovers in a web page would definitely be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container opportunity
If you provide several designs on a parent component which conflict with a popover, you'll desire to specify a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
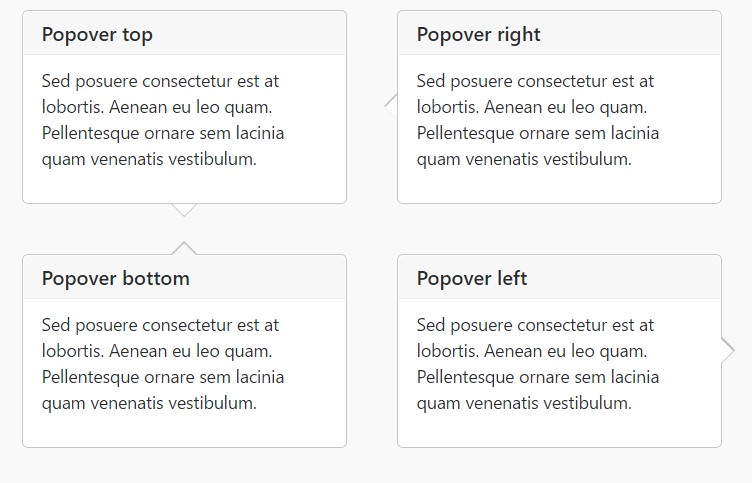
)Static popover
Four options are easily available: top, right, bottom, and left adjusted.
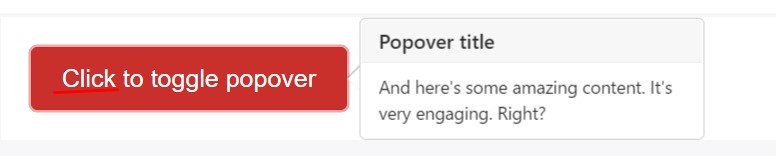
Live demo

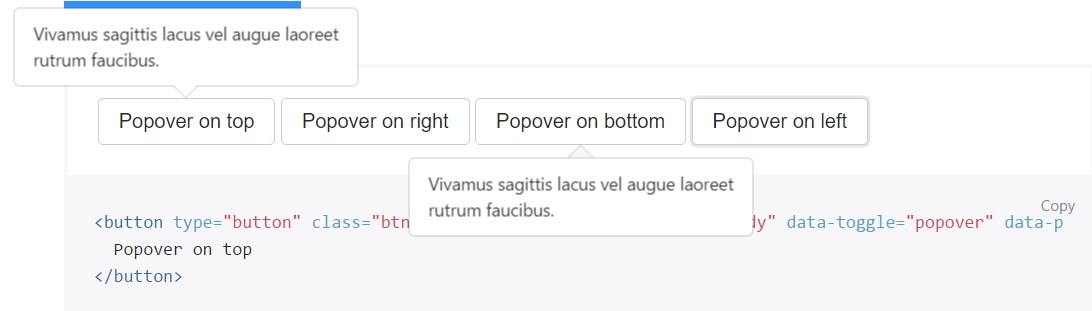
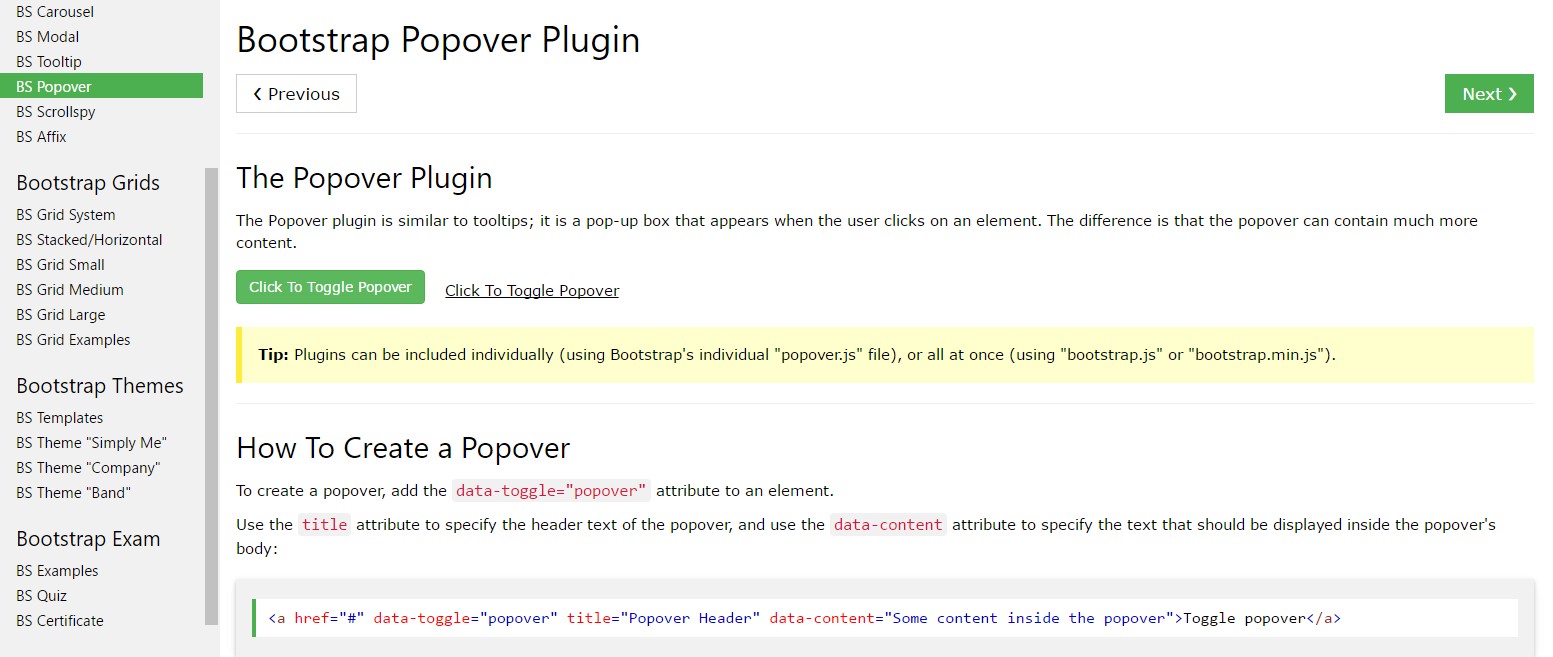
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
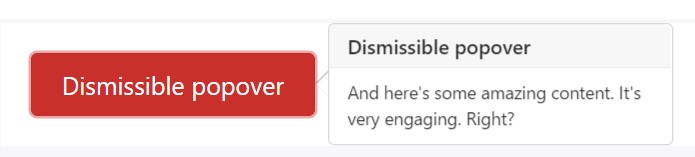
</button>Dismiss on coming mouse click
Employ the
focusCertain markup expected for dismiss-on-next-click
For correct cross-browser as well as cross-platform behavior, you have to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers with JavaScript
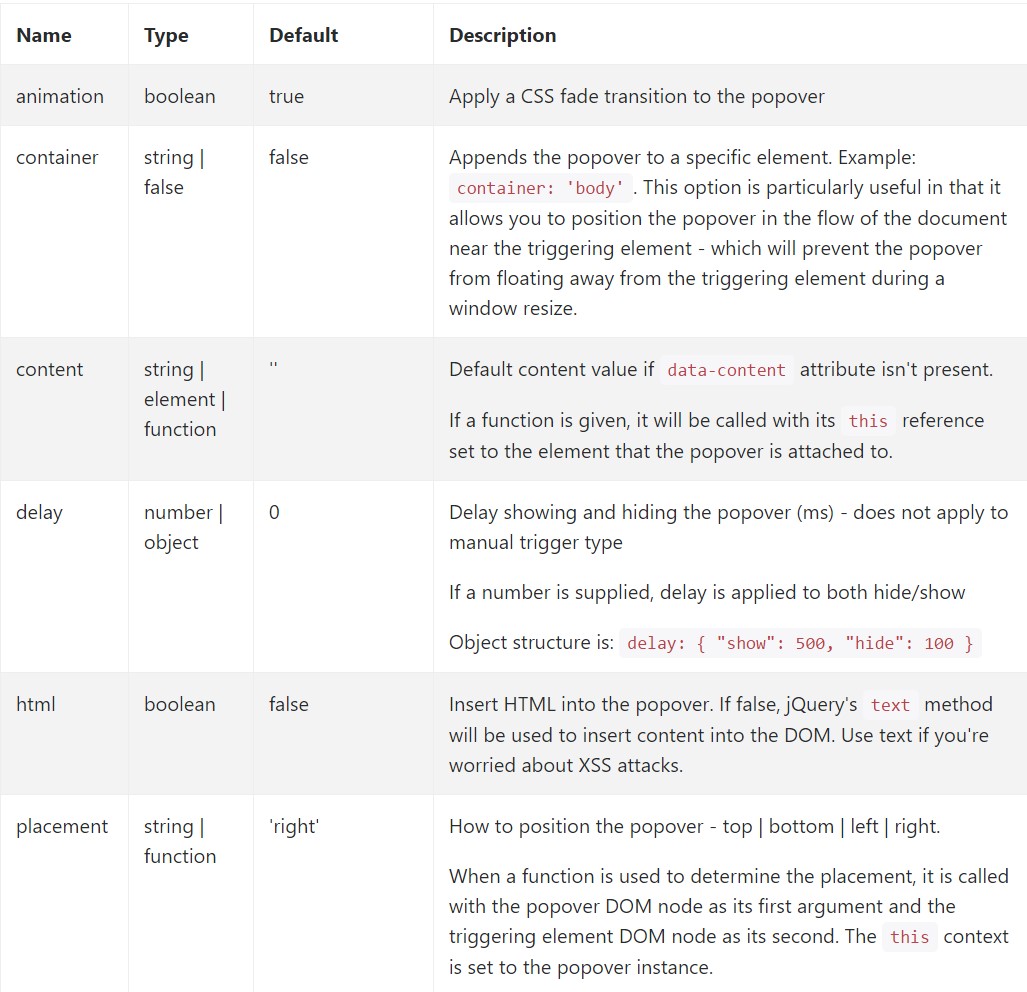
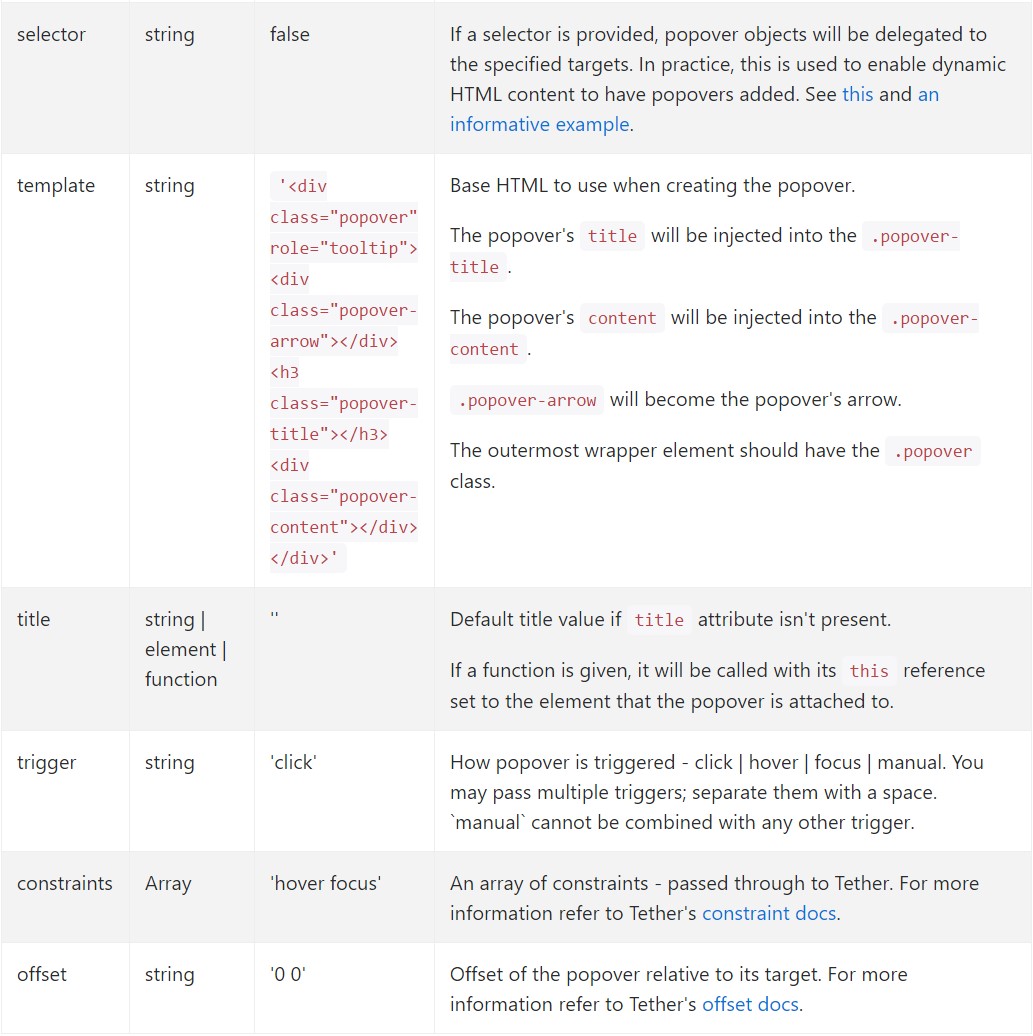
$('#example').popover(options)Features
Selections may possibly be successfully pass via data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for various popovers
Options for particular popovers are able to additionally be specified with the use of data attributes, being described above.
Approaches
$().popover(options)
Initializes popovers for the element collection.
.popover('show')
Reveals an element's popover. Go back to the user just before the popover has really been demonstrated (i.e. before the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the user right before the popover has really been concealed (i.e. prior to the hidden.bs.popover
activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been revealed or taken cover (i.e. right before the shown.bs.popover
or hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which use delegation ( that are created using the selector possibility) can not actually be personally gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
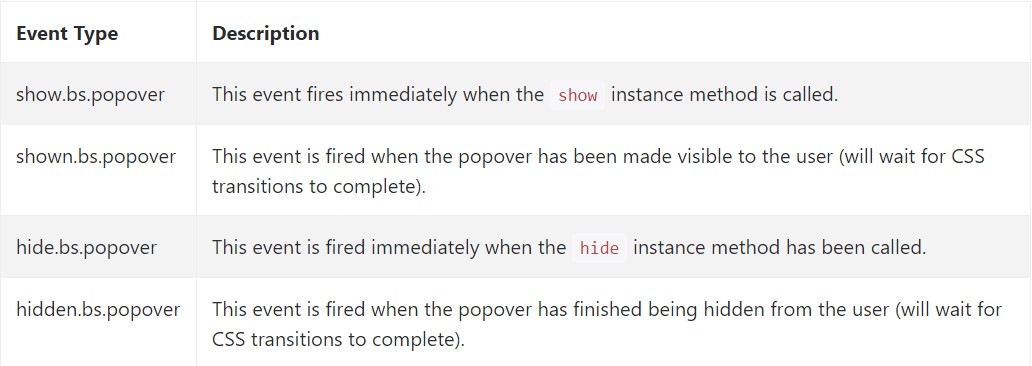
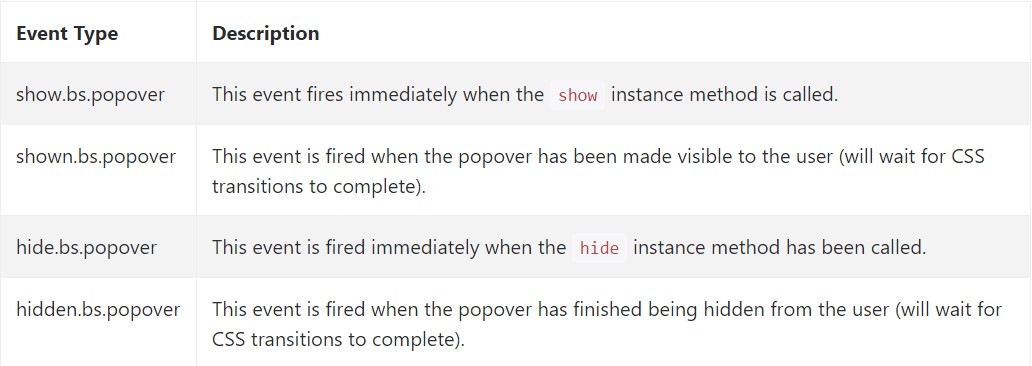
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at several video tutorials regarding Bootstrap popovers
Connected topics:
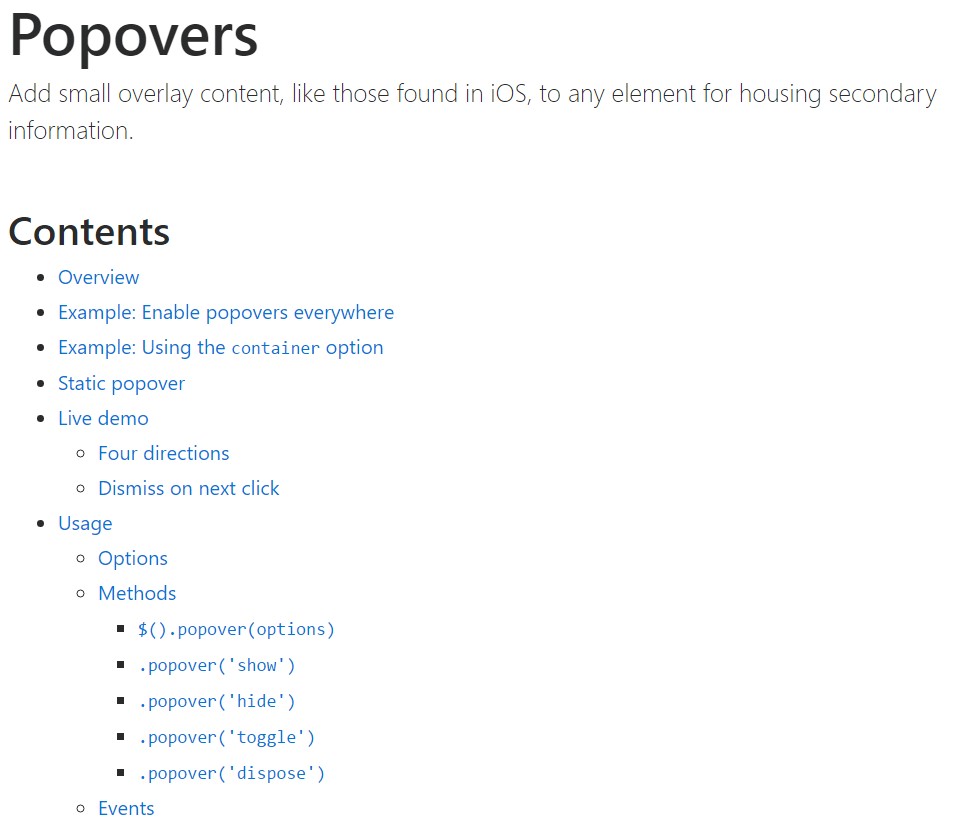
Bootstrap popovers authoritative documents

Bootstrap popovers guide

Bootstrap Popover issue

$().popover(options)
Initializes popovers for the element collection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the user just before the popover has really been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the user right before the popover has really been concealed (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been revealed or taken cover (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which use delegation ( that are created using the selector possibility) can not actually be personally gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at several video tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers guide

Bootstrap Popover issue