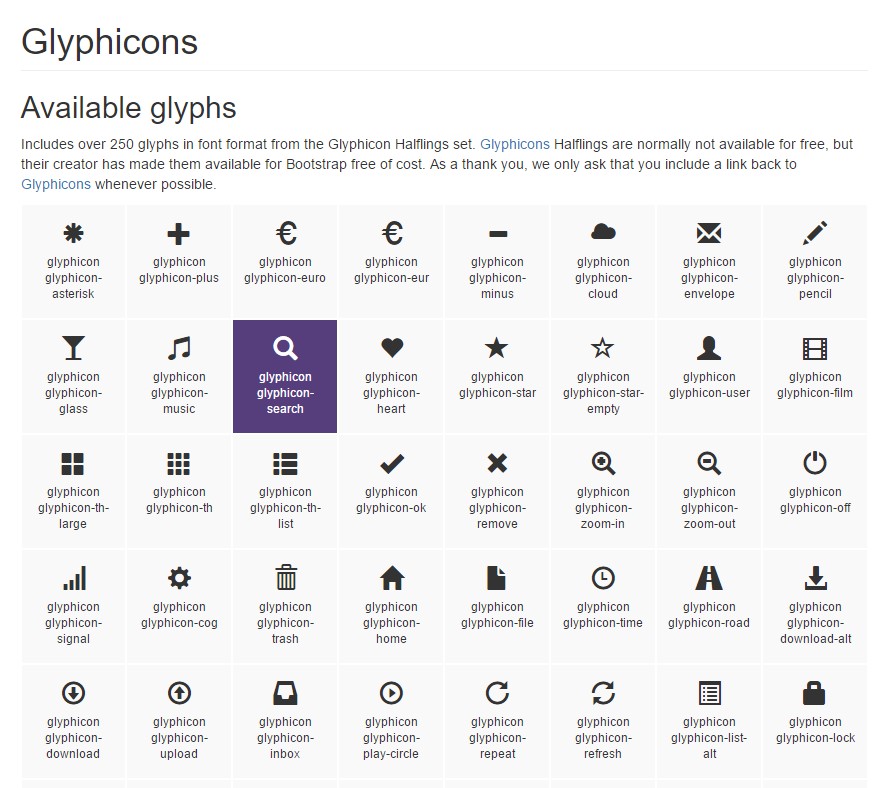
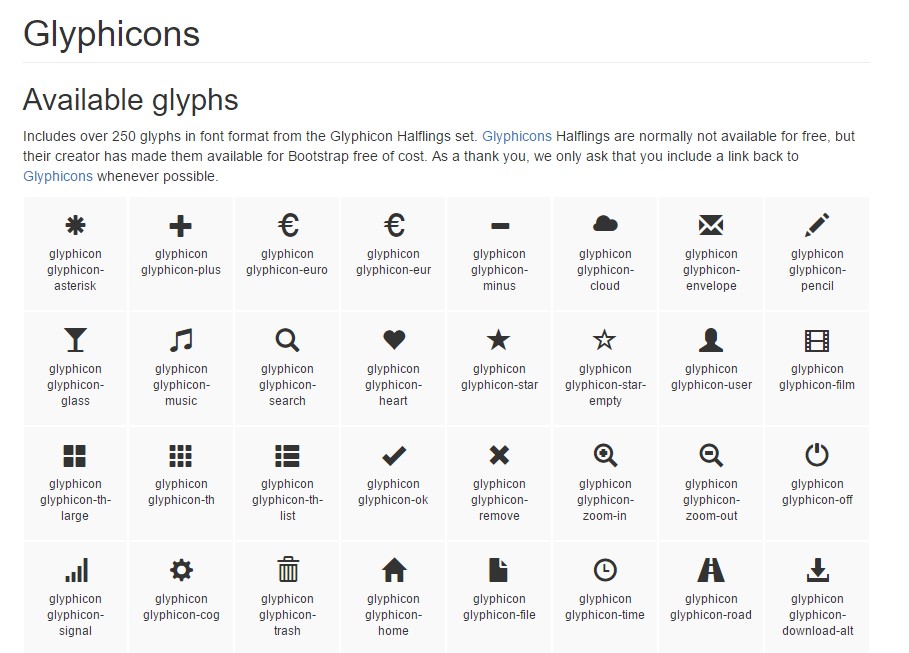
Bootstrap Glyphicons Font
Overview
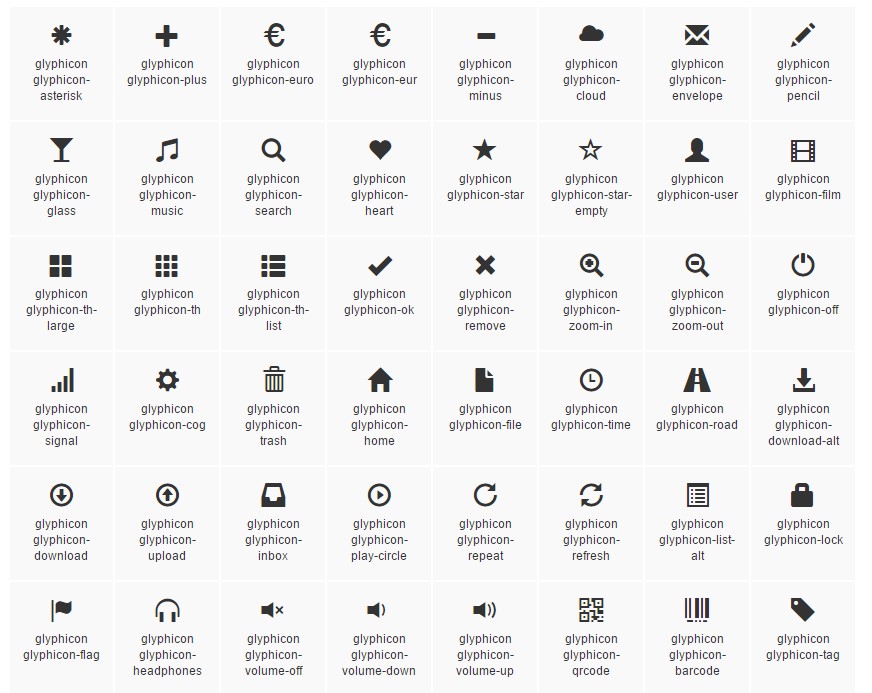
In the recent handful of years the icons took a significant portion of the websites we got used to both observing and crafting. Utilizing the pure and symbolic intuitive interpretations they basically immediately deliver it became much less troublesome to set a concentration place, showcase, build up or else describe a full idea without loading taking lots of time searching or designing fitting pics together with including them to the load the internet browser has to hold each and every time the webpage gets featured on site visitor's display screen. That is certainly the reason that eventually the so favorite and suitably included in probably the most well-known mobile friendly system Bootstrap Glyphicons Button got a continuing location in our manner of thinking when even developing up the very next web page we're about to design.
Brand-new opportunities
However the things do move on and never back and together with current Bootstrap 4 the Glyphicons got thrown off considering that so far there are quite a few nice alternatives for them providing a lot greater number in designs and appearances and the similar convenience of utilization. So why narrow your creativeness to merely 250 icons while you can surely have thousands? In such manner the founder went back to have fun with the developing of a vast varieties of free iconic fonts it has roused.
In such wise to get use a number of very good looking icons along through Bootstrap 4 everything you require is picking up the collection applicable best to you and include it within your webpages as well with the assistance of its CDN link or by downloading and having it locally. The latest Bootstrap version has being really thought perfectly work along with all of them.
The best ways to utilize
For functionality purposes, all icons demand a base class and separate icon class. To employ, apply the following code almost any place. Don't forget to leave a space in between the icon together with message for effective padding.
Don't put together including another elements
Icon classes can not really be straightly mixed with alternative components. They should not actually be applied in addition to alternative classes on the exact same component. As an alternative, include a embedded
<span><span>Only possible for usage on empty components
Icon classes must only be employed on the elements that contain no text message information and have no child components. ( additional resources)
Improving the icon font place
Bootstrap assumes icon font files should be situated within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Utilize the relative URLs possibility supplied by the Less compiler.
- Change the
url()Take any option best suits your certain development configuration.
Practicable icons
Innovative models of assistive systems will certainly announce CSS created web content, along with particular Unicode aspects. To avoid unthinking and complicated result in display screen readers ( specifically once icons are utilized just for design ), we cover them together with the
aria-hidden="true"In the case that you're working with an icon to share explanation ( instead only as a decorative component), make certain that this meaning is likewise carried to assistive modern technologies-- for instance, provide extra material, visually covered by using the
. sr-onlyIn the case that you're generating controls without any additional text message ( like a
<button>aria-labelVery most favored icons
Here is a list of the very most favored completely free and great iconic font styles that can possibly be efficiently operated as Glyphicons alternatives:
Font Awesome-- providing much more than 675 icons and more are up to appear. These as well come in 5 added to the default size and also the website offers you with the options of acquiring your personal versatile embed link. The usage is pretty plain-- simply put an
<i><span>Yet another collection
Material Design Icons-- a library having above 900 icons using the Google Fonts CDN. To utilize it you'll require just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller catalogue
Typicons-- a little smaller assortment with nearly 336 things which main page is similarly the Cheet Sheet http://www.typicons.com/ the place you are able to purchase the certain icons classes from. The usage is almost the identical-- a
<span>Final thoughts:
And so these are a couple of the substitutes to the Bootstrap Glyphicons Buttons directly from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Employing them is very easy, the documents-- commonly vast and at the bottom line only these three selections offer almost 2k well-maintained attractive iconic pictures that compared to the 250 Glyphicons is just about 10 times more. So currently all that is actually left for us is having a peek at each of them and purchasing the best ones-- the good news is the online lists do have a practical search element as well.

The best ways to work with the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons authoritative documentation