Bootstrap Tabs Plugin
Overview
Sometimes it's quite useful if we are able to simply just place a few sections of info providing the same place on webpage so the website visitor simply could search through them with no really leaving the display screen. This becomes conveniently achieved in the brand-new 4th version of the Bootstrap framework with the
.nav.tab- *How you can utilize the Bootstrap Tabs Events:
First of all for our tabbed control panel we'll require certain tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Events system has been made it's opportunity for producing the panels keeping the certain content to be shown. Primarily we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also produce tabbed panels using a button-- like visual appeal for the tabs themselves. These are in addition referred as pills. To work on it simply make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
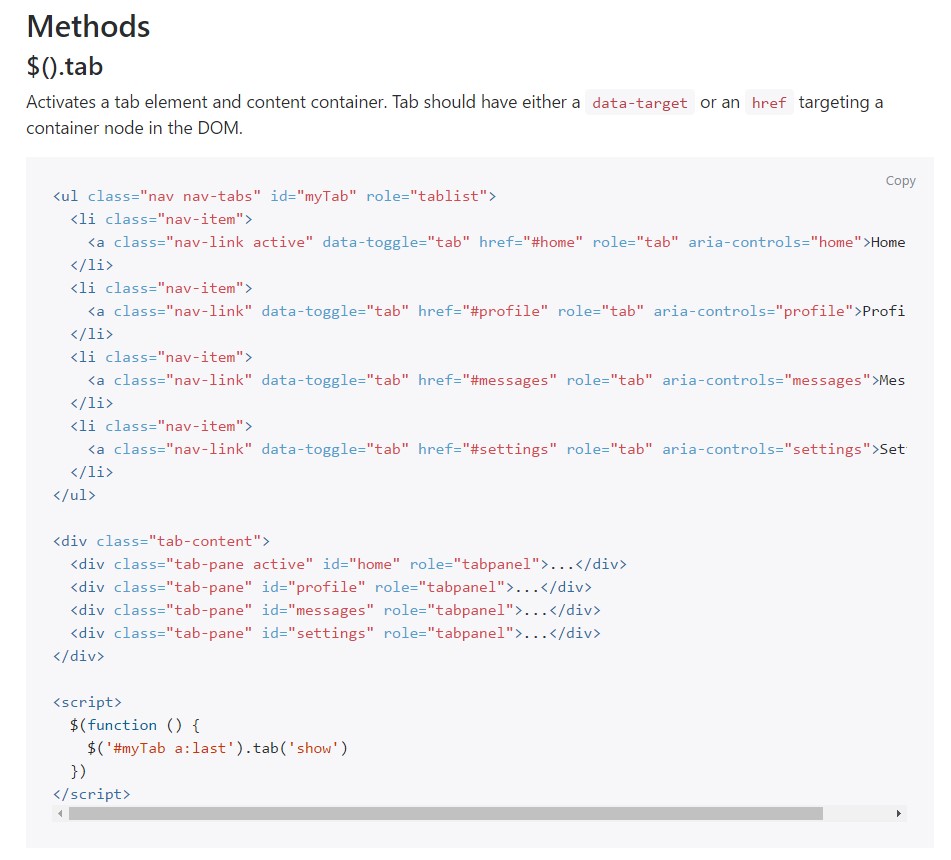
$().tab
$().tabSwitches on a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and gives its connected pane. Other tab that was earlier picked becomes unselected and its related pane is covered. Returns to the caller right before the tab pane has certainly been displayed ( id est just before the
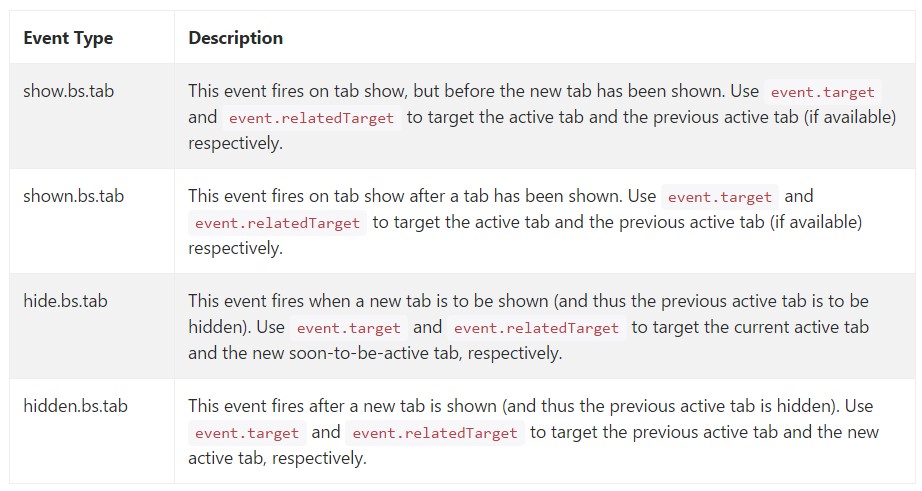
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is simply the way the tabbed control panels get developed with the most current Bootstrap 4 version. A thing to pay attention for when designing them is that the various components wrapped inside each and every tab section must be essentially the identical size. This are going to assist you prevent certain "jumpy" behaviour of your web page when it has been already scrolled to a specific position, the visitor has begun looking via the tabs and at a special place gets to launch a tab along with significantly extra material then the one being simply discovered right prior to it.
Check a few video clip information relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved documentation

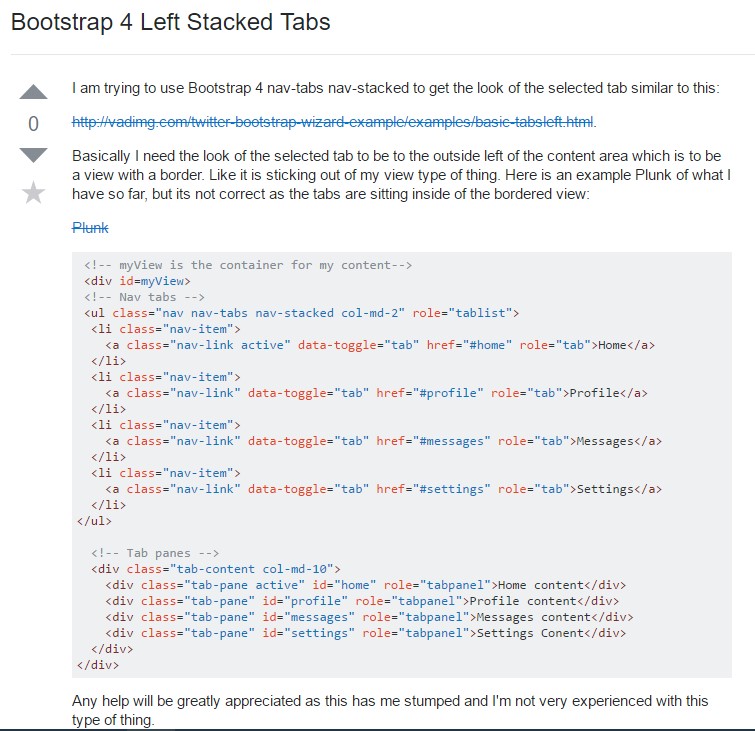
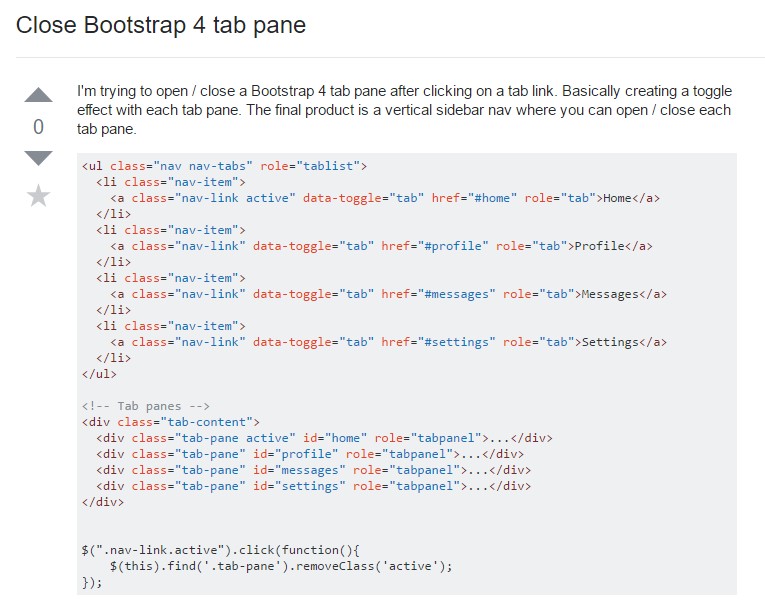
Ways to shut off Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs