Bootstrap Modal Popup Button
Intro
Usually, if we build our pages there is this sort of content we really don't wish to take place on them up until it's really needed by the site visitors and when that time occurs they should have the opportunity to just take a simple and automatic activity and receive the required information in a matter of minutes-- quickly, convenient and on any kind of screen dimension. Whenever this is the situation the HTML5 has simply the appropriate element-- the modal. ( recommended reading)
Necessary things to take into account:
Before starting by using Bootstrap's modal component, don't forget to review the following considering that Bootstrap menu decisions have recently improved.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned over everything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap basically holds a single modal screen simultaneously. Embedded modals usually aren't supported as we think them to be poor user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage suggestions.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Jquery. To reach the equal result, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
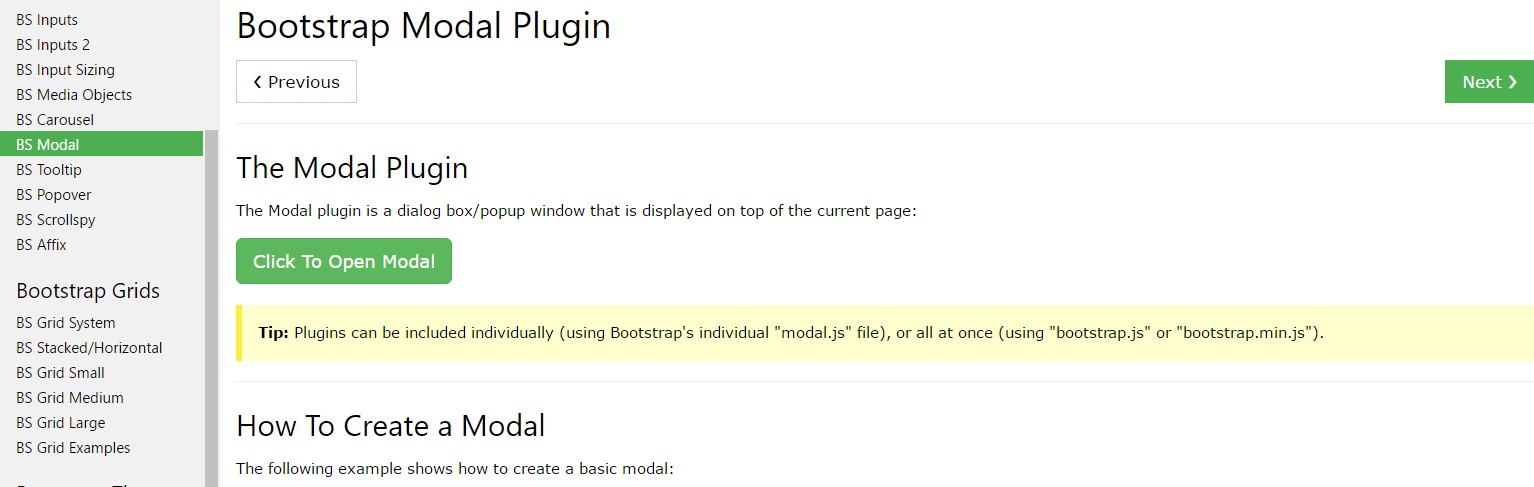
)Efficient ways to put into action the Bootstrap Modal Popup Position:
Modals are fully assisted in recent fourth version of the most popular responsive framework-- Bootstrap and is able to also be styled to reveal in a variety of dimensions according to developer's demands and vision but we'll come to this in just a moment. Primary why don't we observe ways to create one-- step by step.
First off we demand a container to conveniently wrap our concealed content-- to make one set up a
<div>.modal.fadeYou demand to provide a number of attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the real modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is certainly moment for developing a wrapper for the modal material -- it ought to happen along with the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been created it's moment for developing the element or elements which we are wanting to employ to fire it up or in other words-- make the modal appear ahead of the visitors as soon as they choose that they really need the data held in it. This usually becomes performed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Triggers your web content as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user right before the modal has actually been presented or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the caller before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user just before the modal has in fact been concealed (i.e. before the
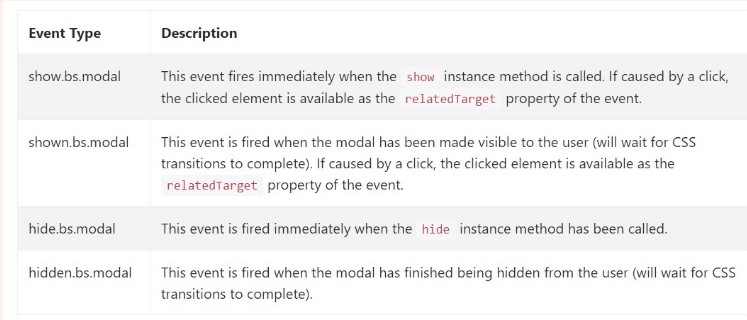
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class introduces a few events for netting inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is really all the vital aspects you must take care about once forming your pop-up modal component with the most recent fourth version of the Bootstrap responsive framework-- right now go get something to conceal in it.
Check out several video clip tutorials regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: tutorial article

One more handy content relating to Bootstrap Modal Popup