Bootstrap Login forms Modal
Overview
Sometimes we require to defend our precious material in order to grant access to only certain people to it or dynamically customize a part of our sites according to the specific customer that has been simply observing it. But how could we actually know each certain website visitor's personality due to the fact that there are simply a lot of of them-- we should find an convenient and efficient method knowing who is who.
This is exactly where the user access monitoring comes along first engaging with the site visitor with the so knowledgeable login form element. In the most recent fourth version of the most famous mobile friendly web page creation framework-- the Bootstrap 4 we have a lots of elements for creating this type of forms so what we are really going to do right here is having a look at a specific instance how can a simple login form be created using the handy tools the latest version comes along with. (see page)
Effective ways to work with the Bootstrap Login forms Design:
For beginners we need a
<form>Inside of it several
.form-groupNormally it's easier to use individual's mail as an alternative to making them discover a username to affirm to you due to the fact that normally any individual realises his email and you can constantly ask your site visitors eventually to especially give you the approach they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
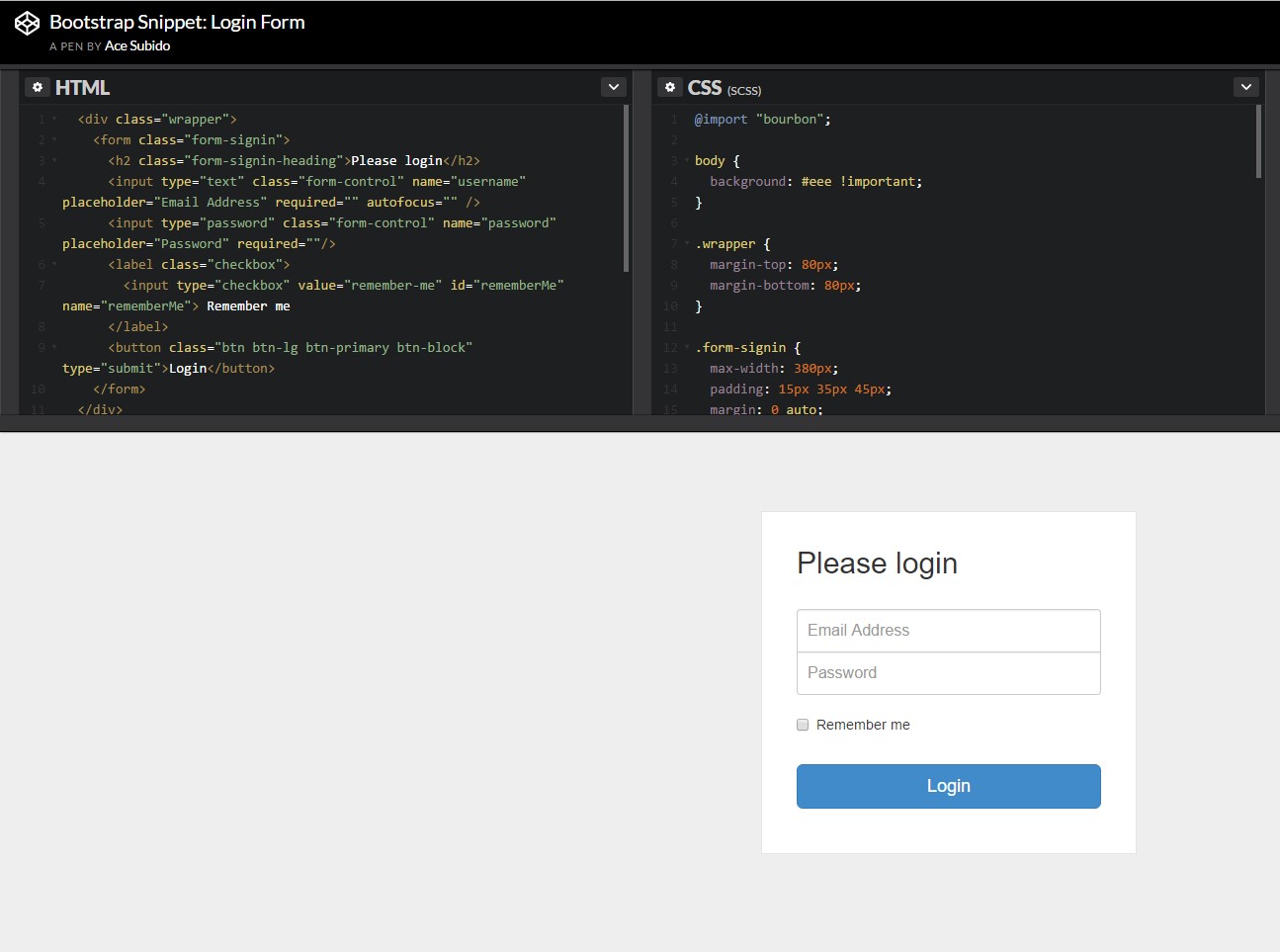
<button>type="submit"Representation of login form
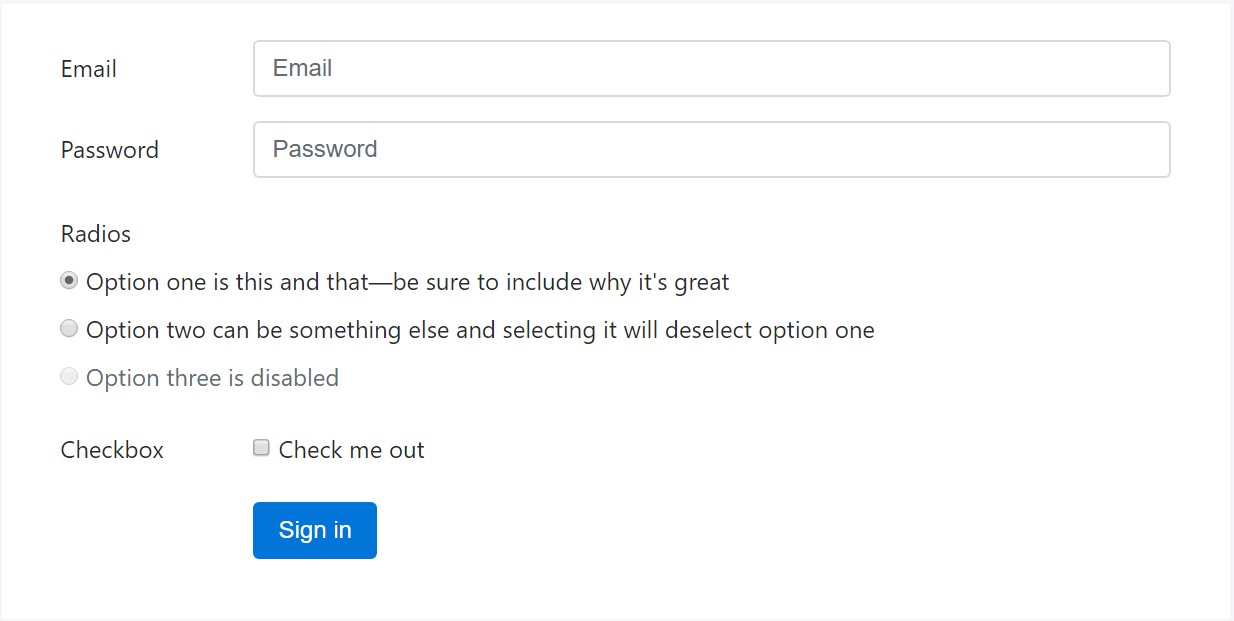
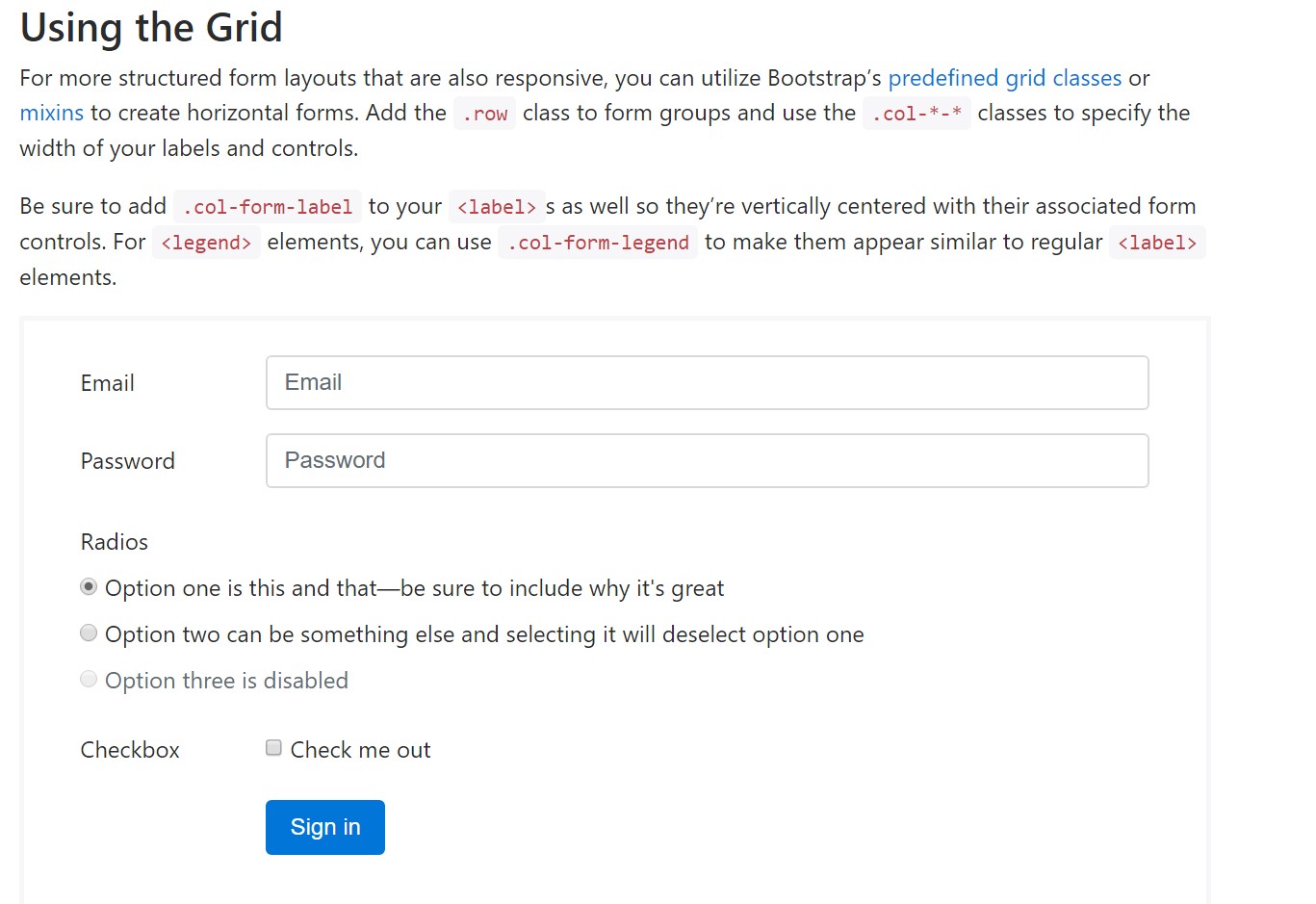
For additionally structured form layouts which are as well responsive, you can certainly use Bootstrap's predefined grid classes alternatively mixins to generate horizontal forms. Bring in the
. row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the fundamental elements you'll want to establish a basic Bootstrap Login forms Modal through the Bootstrap 4 framework. If you seek some more complicated visual appeals you're free to have a full benefit of the framework's grid system organizing the components just about any way you would think they should occur.
Check out several video clip information regarding Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form official records

Training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form