Bootstrap Row Panel
Overview
What exactly do responsive frameworks perform-- they deliver us with a practical and functioning grid environment to put out the content, making certain if we identify it correct and so it will do the job and show appropriately on any device no matter the measurements of its screen. And the same as in the building each framework involving one of the most favored one in its own newest edition-- the Bootstrap 4 framework-- feature just a couple of major components which made and combined correctly have the ability to assist you create practically any kind of appealing appeal to fit your design and view.
In Bootstrap, typically, the grid setup gets assembled by three primary elements that you have undoubtedly already encountered around exploring the code of certain webpages-- these are the
.container.container-fluid.row.col-Assuming that you're quite new to this entire thing and in some cases may think about which was the suitable manner these three needs to be inserted within your markup here is a plain technique-- everything you require to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll shortly adapt viewing the columns acting as the inner feature it's not differ likely you would certainly mistake what the first and the last C indicates. ( useful source)
Handful of words with regards to the grid system in Bootstrap 4:
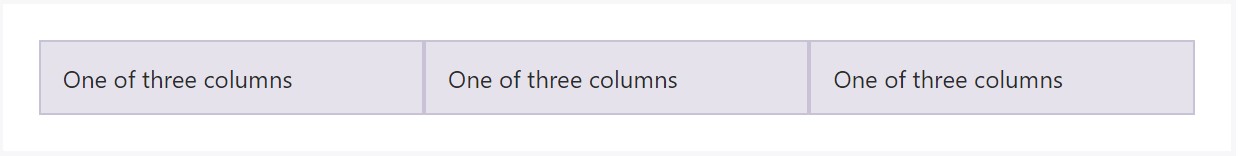
Bootstrap's grid mode works with a number of rows, columns, and containers to structure and also fix web content. It's set up through flexbox and is entirely responsive. Below is an illustration and an in-depth review ways the grid comes together.
The aforementioned scenario creates three equal-width columns on little, middle, big, and extra large size devices applying our predefined grid classes. All those columns are centralized in the web page along with the parent
.containerHere is simply how it works:
- Containers deliver a solution to centralize your website's materials. Make use of
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are definitely aligned appropriately. We employ the negative margin method upon
.row- Content should be set inside of columns, also only columns can be immediate children of Bootstrap Row Inline.
- Thanks to flexbox, grid columns without a determined width is going to instantly layout using identical widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you 'd like to work with out of the potential 12 per row. { Therefore, in case you would like three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, medium, big, and extra huge.
- Grid tiers are based on minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the issues as well as bugs around flexbox, like the failure to employ certain HTML features as flex containers.
Though the Containers give us fixed in max size or spreading from edge to edge straight area on display screen with slight useful paddings across and the columns supply the means to delivering the display space horizontally-- once again with several paddings around the concrete web content granting it a space to inhale we are simply planning to point our attention to the Bootstrap Row element and all of the cool techniques we have the ability to utilize it for styling, lining up and distributing its components utilizing the bright brand-new to alpha 6 flexbox utilities which are truly certain classes to put in to the
.row-sm--md-Efficient ways to work with the Bootstrap Row Grid:
Flexbox utilities can be utilized for establishing the disposition of the features put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright positioning that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerA different options are coordinating the items by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about thus far maintain separate grid tiers infixes-- add them right before the very last word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is the way this vital however at first look not so adjustable component-- the
.rowTake a look at a few online video short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main documentation

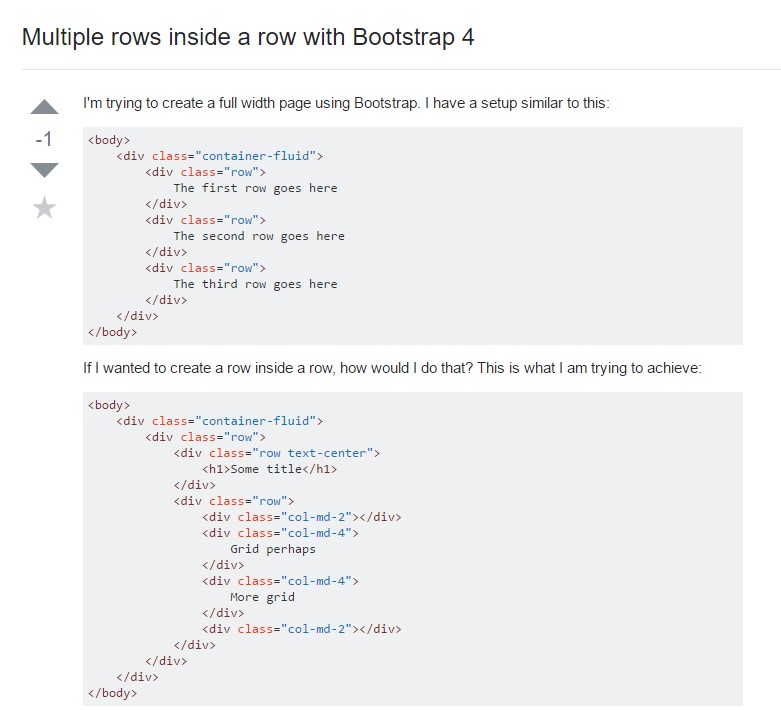
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row